Índice de temas
- General
- Mejorar el SEO de tu tienda online
- Contenido
- Diseño
- Logística
- Configuración avanzada
- Módulos relacionados
Índice de módulos
Tienda online - Temas de ayuda
Cómo funciona la tienda online y cómo configurarla para sacar el máximo partido: qué productos mostrar, precios, formas de pago, envíos, textos legales, diseño, optimización para buscadores (SEO)...
General
El programa permite gestionar una o varias tiendas online, pudiendo configurar independientemente cada una de ellas.
Para ello, este módulo se compone de diferentes apartados para ajustar el contenido, los estilos, datos de configuración de diversas partes de la tienda y muchas otras cosas.
Tiendas online
En este apartado se administran prácticamente la mayoría de configuraciones de las tiendas online, especialmente aquellas que no son relativas al diseño. Además, desde este listado se puede acceder a las vistas previas de las tiendas online, configurarlas en modo mantenimiento, activarlas y desactivarlas, etc.
Crear una tienda online
El software ya cuenta con la tienda online creada desde el principio, pero si se desea y se contratan tiendas online adicionales, pueden crearse desde aquí.
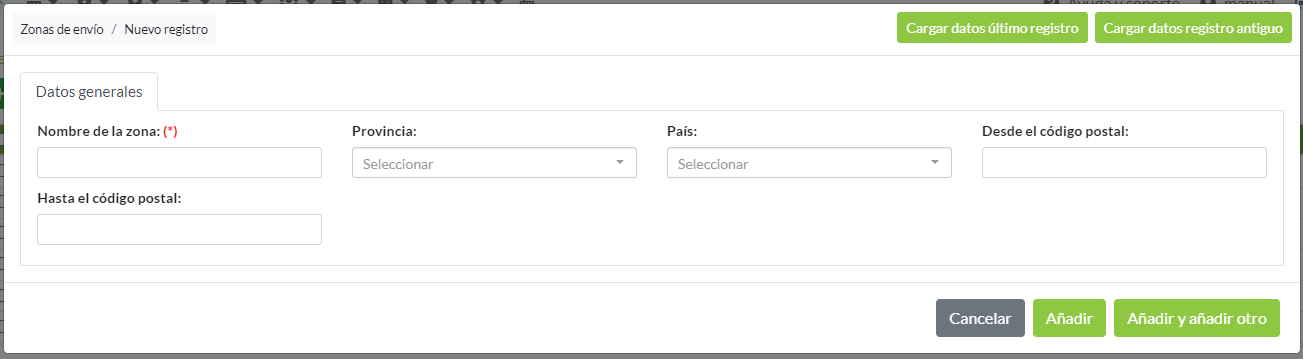
Para registrar una nueva tienda online se debe indicar una serie de información, organizada por diferentes pestañas:
-
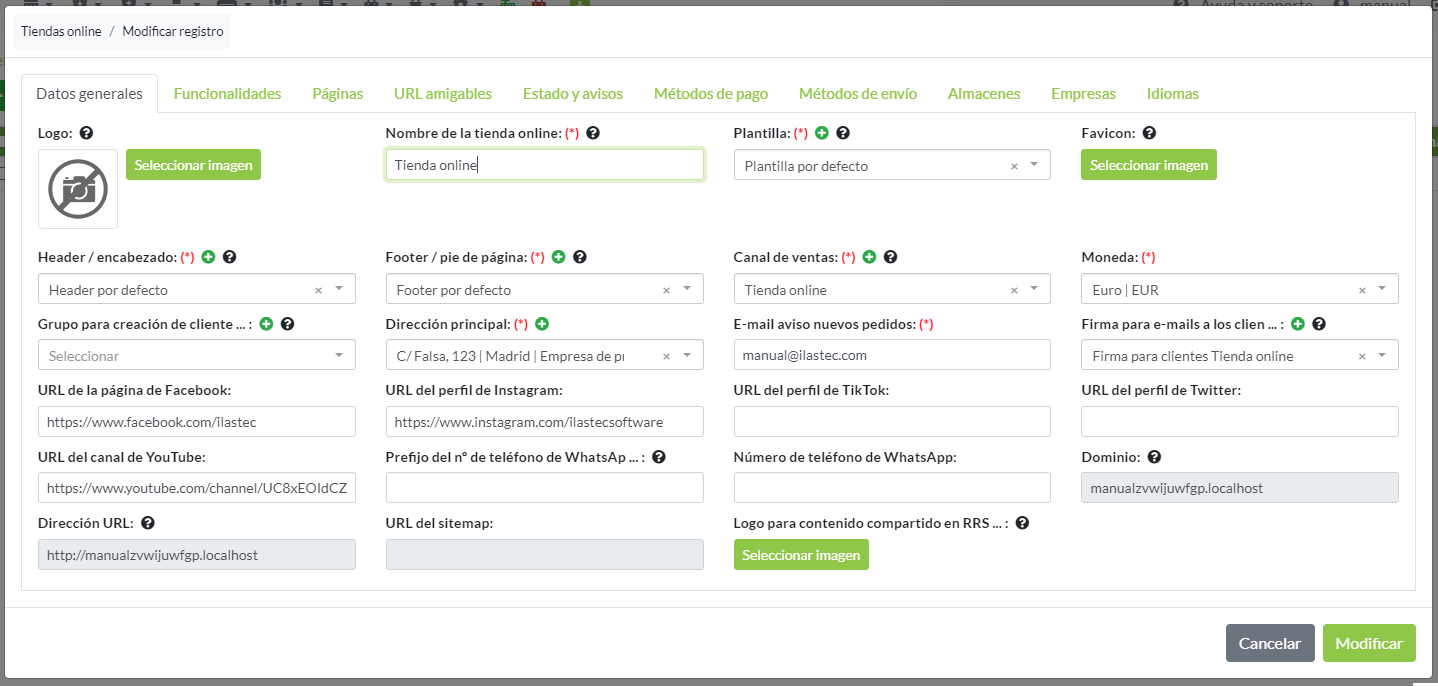
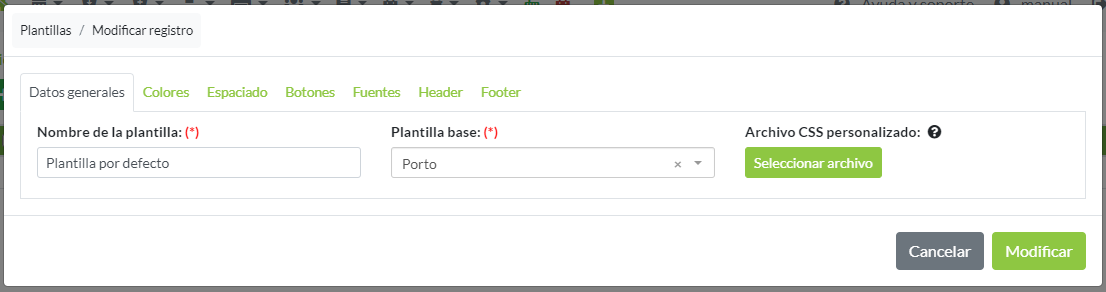
Datos generales
- Logo: Campo para indicar el logotipo de la tienda que aparecerá en diferentes apartados de la tienda online como en la cabecera de la página o en e-mails automáticos a los clientes. Es importante subir un logo con buena resolución de imagen. Este campo permite visualizar el archivo de la imagen seleccionada. Si no se indica una imagen, se mostrará el logo de Ilastec.
- Nombre de la tienda online: Campo obligatorio para indicar el nombre comercial de la tienda. Este dato es importante porque se mostrará en diferentes apartados de la tienda, en los títulos para el SEO y los e-mails automáticos para los clientes.
- Plantilla: Campo obligatorio para seleccionar la plantilla de diseño que se usará en la tienda online. Cada plantilla incluye configuraciones para colores, fuentes de texto y estilos generales de la página. Puede encontrar más información sobre plantillas en el apartado de diseño .
- Favicon: Campo de imagen para indicar el icono de la tienda que se muestra en la ventana del navegador web al acceder a la tienda. Si no se indica una imagen, se mostrará el logo de Ilastec.
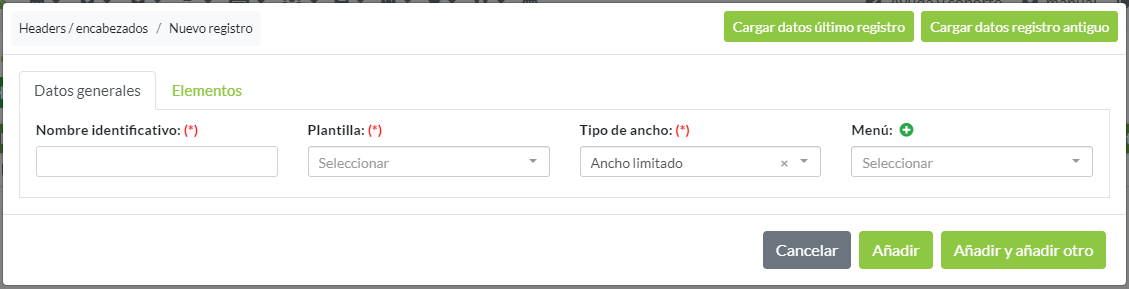
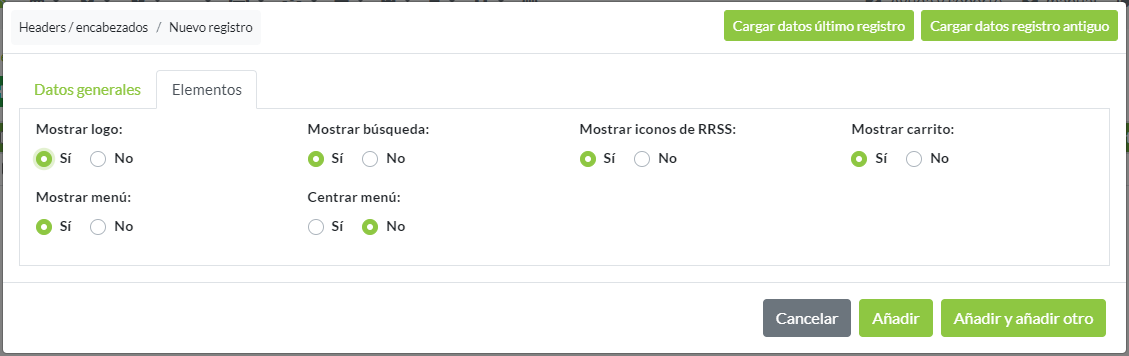
- Header / encabezado: Campo obligatorio para seleccionar la cabecera común que se mostrará en cada página de la tienda online. Los encabezados se gestionan accediendo desde el panel principal a Tiendas online -> Diseño -> Headers / encabezados.
- Footer / pie de página: Campo obligatorio para seleccionar el pie de página común que se mostrará en cada página de la tienda online. Los pies de página se gestionan accediendo desde el panel principal a Tiendas online -> Diseño -> Footers / pie de página.
- Canal de ventas: Campo obligatorio para seleccionar el canal de ventas que se asocia en el programa a esta tienda online, y que a su vez se asignará a los pedidos generados en la tienda.
- Moneda: Campo obligatorio para seleccionar la divisa de los precios que se indicará para los productos en la tienda online.
- Grupo para creación de clientes: Campo para indicar el grupo de clientes que se debe asignar automáticamente a cada cliente que se registre en esta tienda online. Este valor puede modificarse posteriormente en la ficha del cliente y, si este campo se deja vacío, los clientes que se registren en esta tienda no se asignarán a ningún grupo.
- Dirección principal: Campo para seleccionar la dirección principal específica de la tienda online. Es recomendable que indique en este campo su dirección social o fiscal.
- E-mail aviso nuevos pedidos: Campo obligatorio para seleccionar la dirección de e-mail donde se desean recibir los correos electrónicos de nuevos pedidos de la tienda online. Este campo carga por defecto el e-mail de la Dirección principal, pero puede indicarse otro diferente si fuera necesario.
- Firma para e-mails a los clientes: Campo para seleccionar una firma que se quiera incluir en los corres electrónicos que se envíen a los clientes de la tienda online. Los valores disponibles en este campo serán los registros de Firmas para e-mails , pero este campo cuenta con un acceso directo si se desea registrar una firma desde esta pantalla.
-
URL's de Redes Sociales: Campos para indicar las URLs de las redes
sociales de la tienda online. Para cada campo que se indique su URL, se añadirá
el icono con su enlace. Los campos disponibles son:
- TikTok
- YouTube
- Prefijo del nº de teléfono de WhatsApp: Campo para indicar el prefijo telefónico del número de contacto de WhatsApp de la tienda online. Solo debe indicarse la numeración sin símbolos ni ceros delante. Por ejemplo, en el caso de España no debe indicarse como +34 o 0034, solamente se debe introducir 34.
- Número de teléfono de WhatsApp: Campo para indicar el número de teléfono de WhatsApp para contactos de la tienda online, para añadir en los enlaces de redes sociales.
- Dominio: Campo no editable donde se indica el dominio web de la online en la ficha del registro, pudiendo indicar un dominio propio, o un subdominio de Ilastec gratuito
- Dirección URL: Campo no editable donde se indica la URL completa de la tienda online. Este campo se ajusta mediante el proceso de activación de la tienda online en la ficha del registro.
- URL del sitemap: Campo informativo donde se indica la URL del sitemap, algo necesario para enviarlo a Google al dar de alta el sitio, lo que mejora la indexación del sitio web.
- Logo para el contenido compartido en RRSS: Campo para adjuntar el logo que se incluye como metadato para mostrar al compartir una URL del sitio en alguna red social, lo que permite que el contenido sea más vistoso para los usuarios. Se recomienda que las medidas mínimas sean de 200x200 píxeles.
-
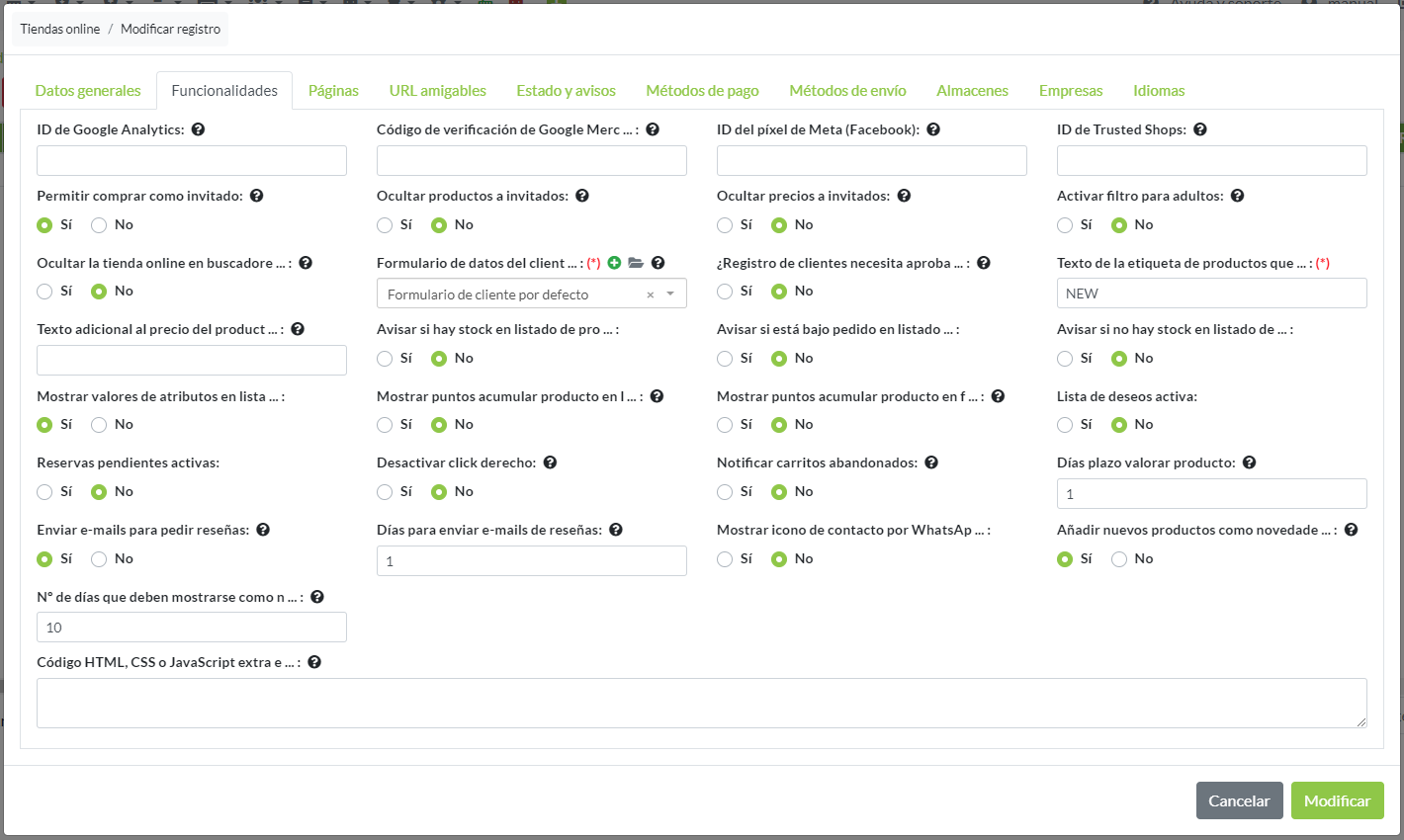
Funcionalidades:
En esta pestaña se agrupa la configuración de parámetros con funcionalidades específicas de la tienda online.
- ID de Google Analytics: Campo para indicar el ID de seguimiento que puede encontrarse en la cuenta de Google Analytics y que tiene el formato G-XXXXXXXXXX. Google Analytics permite hacer un seguimiento de las visitas y el comportamiento de los usuarios de su tienda online, por lo que es imprescindible para la optimización de la tienda. Se debe indicar el ID con el prefijo 'G-' incluido.
- Código de verificación de Google Merchant: Campo para indicar el código de verificación proporcionado por Google Merchant Center para verificar la propiedad del sitio web. Hay varios métodos para verificar, y uno de ellos es a través de la inserción de una meta-etiqueta (o meta-tag) en el sitio web, para lo cual las tiendas de Ilastec disponen de este campo. Google Merchant proporcionará una meta-etiqueta, y aquí únicamente debe insertarse lo que aparece en el content de la meta-etiqueta.
- ID del píxel de Meta (Facebook): Campo para indicar el ID facilitado por Meta para asociar al Píxel de Meta que permite recopilar datos sobre las acciones de los usuarios en la tienda online y medir las acciones específicas que los usuarios realizan después de interactuar con un anuncio en su plataforma. De esta manera, se creará un registro al momento que los clientes realicen ciertos eventos como el alta en la tienda, utilicen un formulario de contacto, o conocer los carritos que llegan al checkout y cuales finalizan el proceso de compra.
- Integración de Trusted Shops: Campo para añadir una configuración de Trusted Shops e integrarla en la tienda online. Trusted Shops es una de las plataformas de opiniones online más famosa. Si no tienes cuenta y deseas integrarla en tu e-commerce, escríbenos y te ayudaremos a hacerlo, además de que quizá puedas beneficiarte de un pequeño descuento en la cuota de Trusted Shops. También puedes darte de alta directamente en Trusted Shops referido por nosotros y beneficiarte del descuento desde este enlace directo.
- Permitir comprar como invitado: Campo de selección para indicar si se permite o no las compras en la tienda online como invitado, es decir, sin necesidad de registrarse.
- Ocultar productos a invitado: Campo de selección para indicar si en la tienda online se deben ocultar o no los productos cuando la visita un usuario sin iniciar sesión en su cuenta. Si se marca la opción Sí, en lugar de mostrar los productos, se mostrará un mensaje indicando al usuario que debe acceder para ver los productos, junto con un botón que redirige al usuario la página de inicio de sesión y registro.
- Ocultar precios a invitado: Campo de selección para indicar si en la tienda online se deben ocultar o no los precios de los productos al visitarla como invitado. Si se marca la opción Sí, en lugar del precio en los listados y en la ficha del producto, se mostrará un botón indicando al usuario que debe acceder para ver el precio. Al hacer clic en él, el usuario será redirigido a la página de inicio de sesión y registro. Además, si se permite la compra como invitado, el cliente podrá incluir los productos en el carrito, pero no podrá pasar al checkout hasta que no acceda con su cuenta. Una vez que el usuario haya accedido a su cuenta, verá todos los precios y podrá acceder al checkout de su carrito para finalizar su compra.
- Mostrar precios sin impuestos por defecto: Si se marca a Sí este campo, la tienda online mostrará siempre los precios de los productos sin impuestos, así como los totales de conceptos en el carrito, checkout, etc. Si su tienda online la van a visitar clientes particulares, se recomienda dejar este campo a No.
- Mostrar precios sin impuestos a empresas: Si se marca a Sí este campo, cuando un cliente esté logueado en la tienda online, y este tenga marcado en su registro de cliente el campo Tipo de cliente con el valor Empresa, se le mostrarán los precios de los productos en la tienda online sin impuestos, así como los totales de conceptos en el carrito, checkout, etc. Si su tienda online va a ser utilizada por clientes particulares así como por empresas, y quiere mostrarles el precio sin impuestos a estas últimas, debe indicar este campo a Sí.
- Activar filtro para adultos: Al establecer a Sí este campo, la tienda online solicitará la confirmación a cada usuario que accede de que se trata de un adulto.
- Ocultar la tienda online en buscadores: Al activar esta opción, se indica a los buscadores que no incluyan la tienda online en sus resultados. Hay que tener en cuenta que, a veces, los buscadores podrían ignorar esta indicación y mostrar la tienda de todos modos. Además, si la tienda ya está indexada, esta configuración no será suficiente y será necesario desactivarla manualmente en el motor de búsqueda.
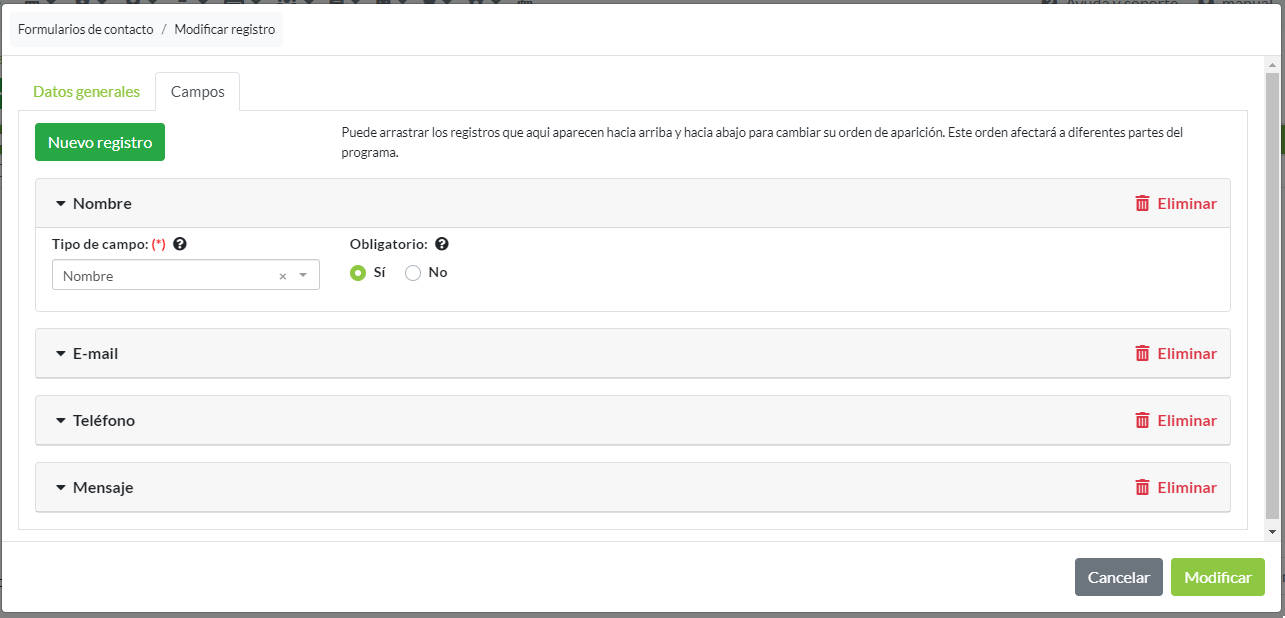
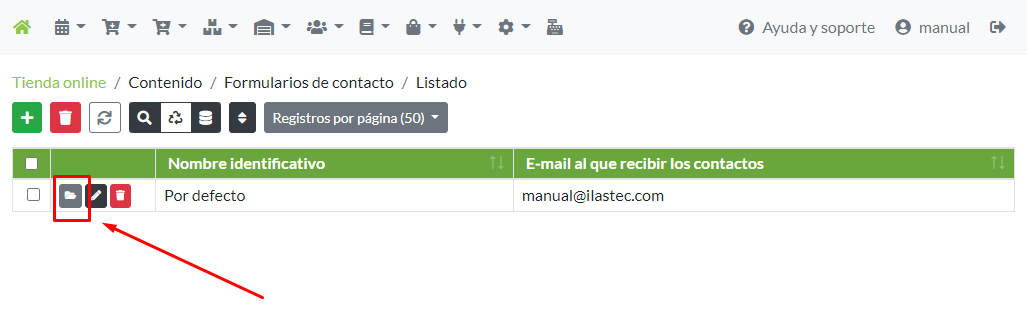
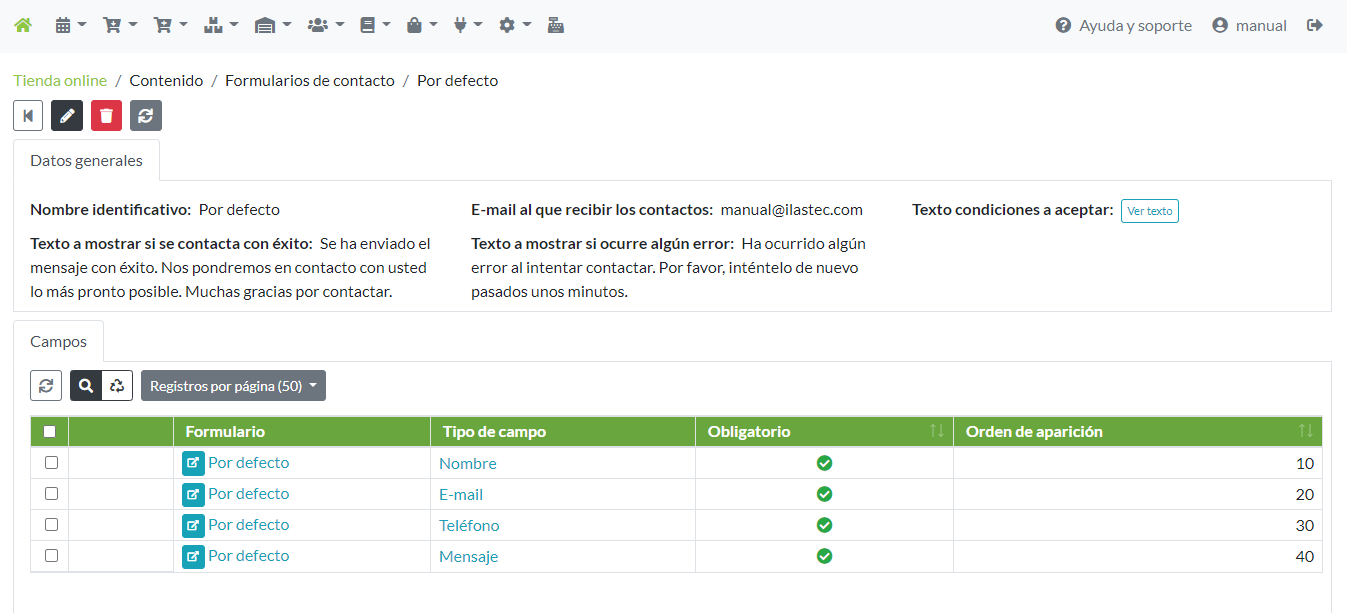
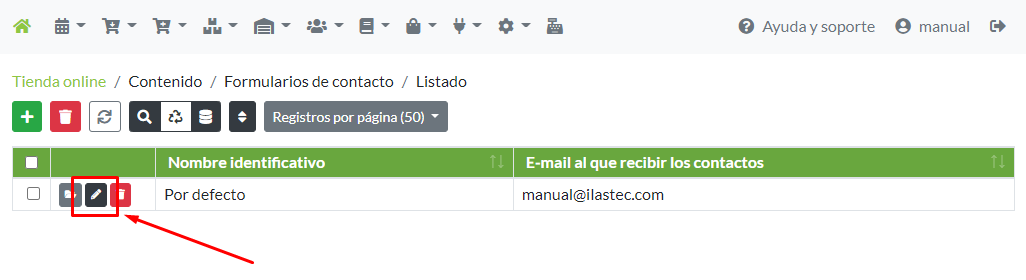
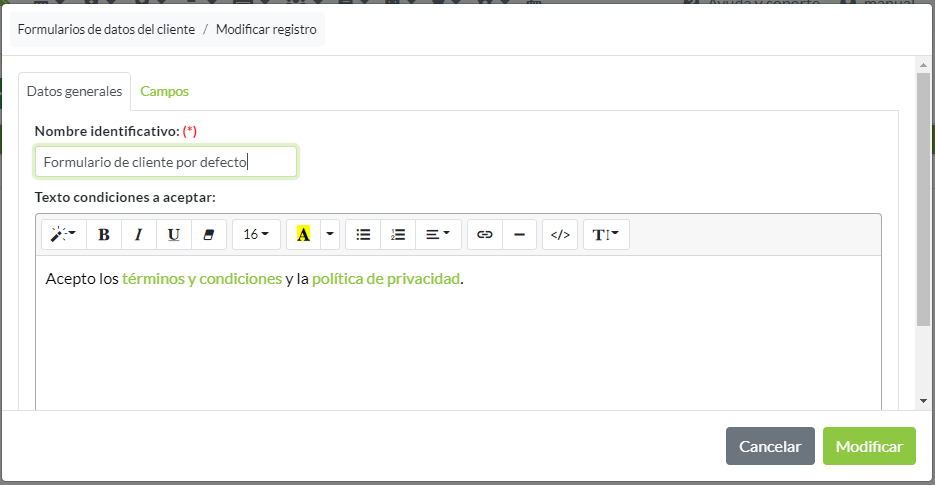
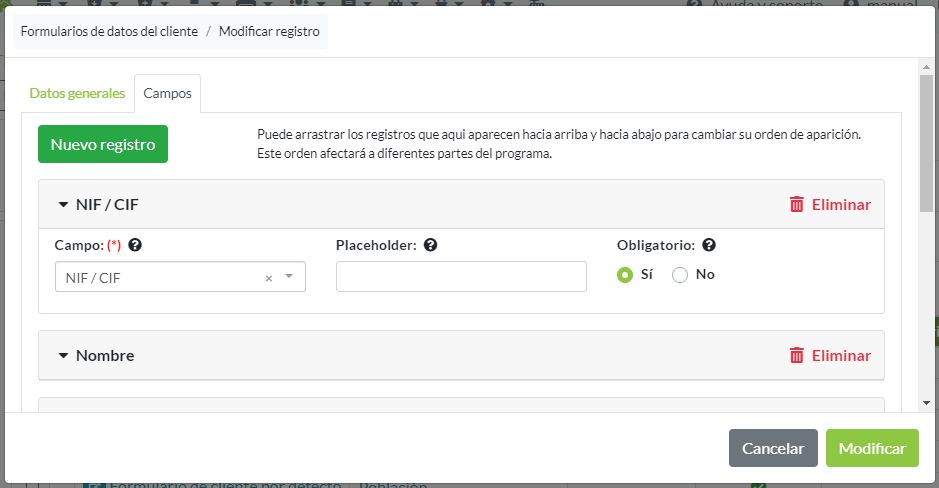
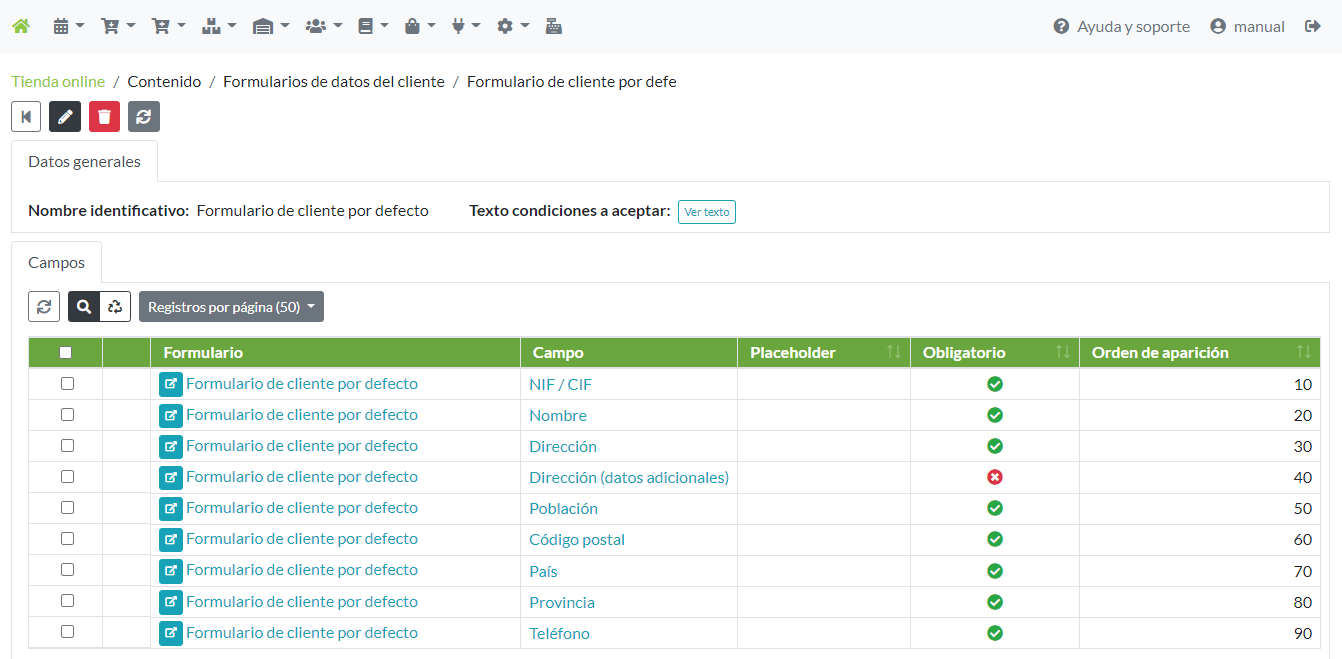
- Formulario de datos del cliente: Campo obligatorio para seleccionar el formulario que se utilizará en la tienda online para solicitar los datos al cliente en el momento de recoger datos en los pedidos o al editar los datos personales. Cada registro de formulario permite configurar los campos de información del cliente que se muestran y su orden. Estos formularios se gestionan accediendo desde el panel principal a Tiendas online -> Contenido -> Formularios de datos del cliente.
- ¿Registro de clientes necesita aprobación?: Permite indicar si los clientes de la tienda online necesitan aprobación por parte del administrador de la tienda al momento de registrarse. En caso de marcarse a Sí, cada cliente que se registre en la tienda verá un aviso de confirmación indicando que su cuenta ha sido creada, pero no podrá acceder hasta que sea validada. Para ello, se recibirá un e-mail en la cuenta de correo de contacto de la tienda online, donde se avisa sobre el registro de un nuevo cliente pendiente de validar y un enlace para validar la cuenta.
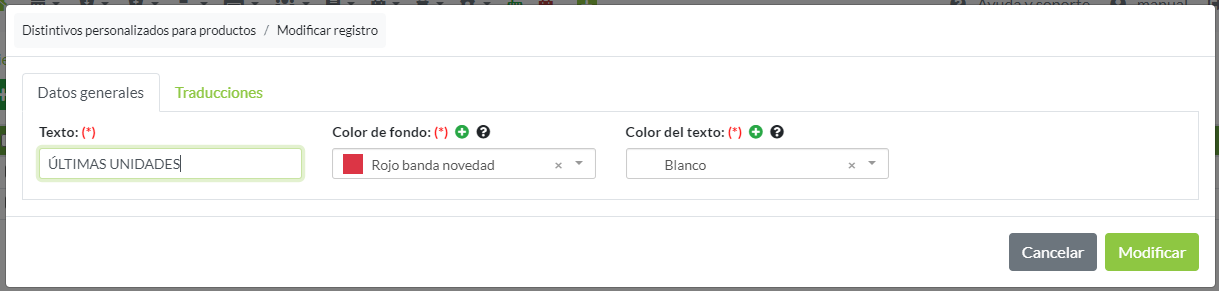
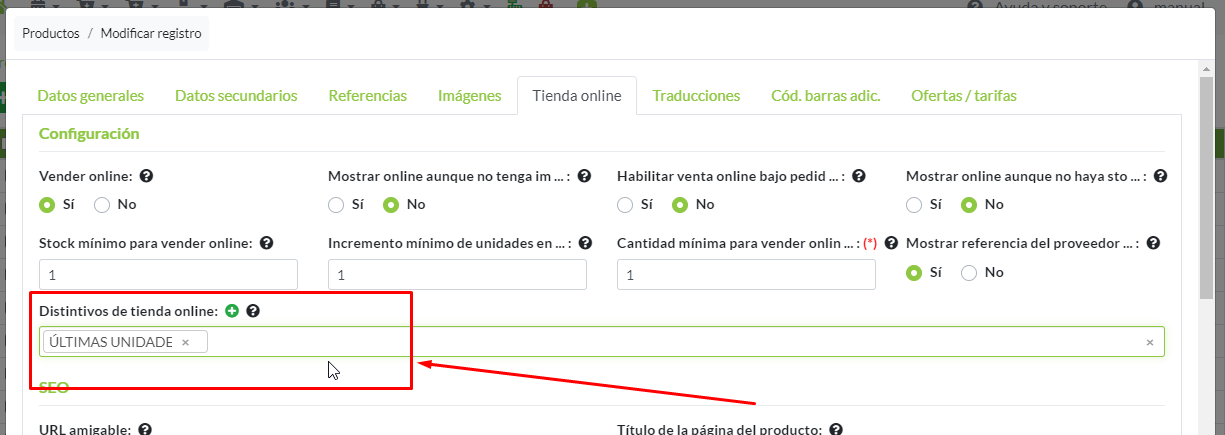
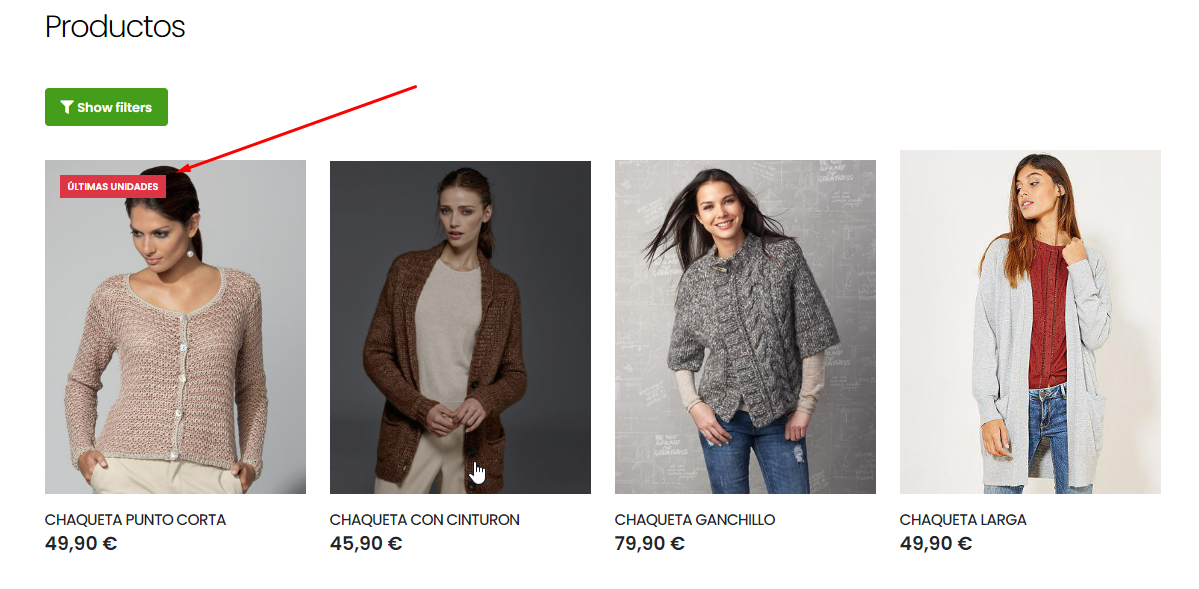
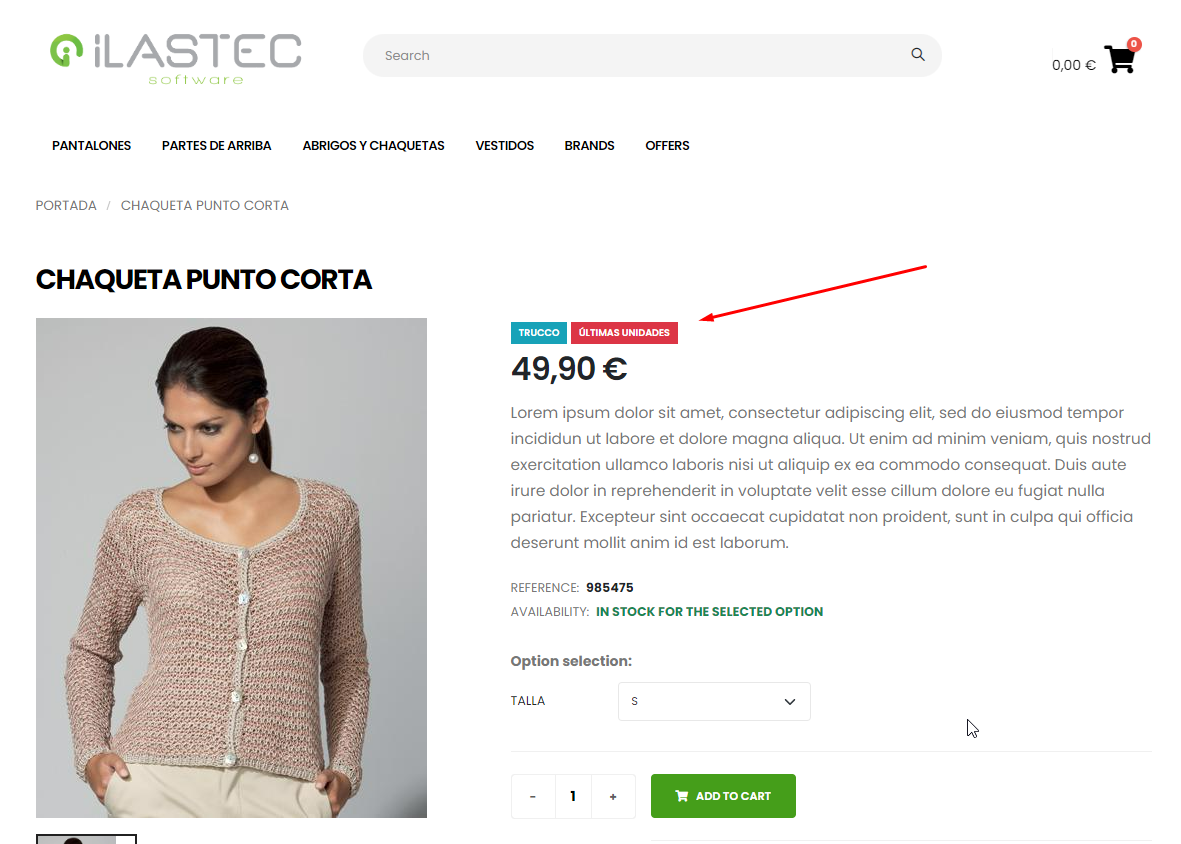
- Texto de la etiqueta de productos que son novedad: Texto para mostrar en el distintivo que se incluye en los productos que se incluyen como novedades en la tienda online.
- Texto adicional al precio del producto: Texto para incluir junto al precio de los productos en la tienda online, por ejemplo "IVA incluido". Este texto solo se muestra si este campo está cumplimentado, incluyéndose tanto la ficha del producto como los diferentes listados y carruseles donde se incluya el producto.
- Longitud máxima nombre de producto en listados de productos: Permite indicar el nº máximo de caracteres a mostrar en el nombre del producto en los listados y carruseles. Cuando el producto tiene más caracteres que el indicado en este campo, su nombre aparecerá cortado y con puntos suspensivos.
- Avisar si hay stock en listado de productos: Si se marca a Sí, se mostrará el distintivo de ¨Stock disponible¨ en aquellos productos que tengan stock en los diferentes listados de la tienda online.
- Avisar si está bajo pedido en listado de productos: Si se marca a Sí, se incluirá el distintivo ¨Bajo pedido¨ en aquellos producto que no tienen stock y solo están disponibles bajo pedido en los diferentes listados de la tienda online.
- Avisar si no hay stock en listado de productos: Si se marca a Sí, se incluirá el distintivo ¨Agotado¨ en aquellos producto que no tengan stock y no estén disponibles bajo pedido en los diferentes listados de la tienda online.
- Mostrar icono de contacto por WhatsApp: Campo para seleccionar si mostrar o no un icono flotante en la tienda online como acceso directo para contactar por WhatsApp.
- Añadir nuevos productos como novedades a la tienda: Campo de Sí/No para indicar si al registrar un nuevo producto en el sistema, se debe añadir automáticamente a los registros de novedades en esta Tienda online. La creación de productos incluye registrarlos manualmente y la importación de productos.
- Nº de días que deben mostrarse como novedad: Campo para indicar la cantidad de días que los nuevos productos registrados deben mostrarse como novedad en la tienda online. Este campo solo está activo si el campo "Añadir nuevos productos como novedades a la tienda automáticamente" está marcado a Sí.
- Mostrar puntos acumular producto en listados: Campo de Sí/No para indicar si mostrar o no, en los listados de productos, un distintivo con la cantidad de puntos que se acumula con su compra, en caso que exista un periodo de acumulación de puntos del Módulo de Fidelización .
- Mostrar puntos acumular producto en ficha: Campo de Sí/No para indicar si mostrar o no, en las fichas de productos, un distintivo con la cantidad de puntos que se acumula con su compra, en caso que exista un periodo de acumulación de puntos del Módulo de Fidelización .
- Mostrar condición de los productos en listados: Campo de Sí/No para indicar si mostrar o no, en los listados de productos, un distintivo con la condición del producto (Nuevo, Usado o Reacondicionado).
- Mostrar condición de los productos en ficha del producto: Campo de Sí/No para indicar si mostrar o no, en las fichas de productos, un distintivo con la condición del producto (Nuevo, Usado o Reacondicionado).
- Código HTML, CSS o JavaScript extra en el head: Este campo permite añadir código personalizado entre las etiquetas <head> de todas las páginas de la tienda online. Por ejemplo, se puede añadir código HTML para incluir algún meta-tag especial, código CSS o código JavaScript. ATENCIÓN: Es muy recomendable tener sólidos conocimientos al editar este campo, para poder garantizar el correcto funcionamiento y seguridad de las diferentes páginas de la tienda online.
- Más funcionalidades que solo serán visibles al contratar la funcionalidad de Tienda online Premium y / o Tienda online Pro.
-
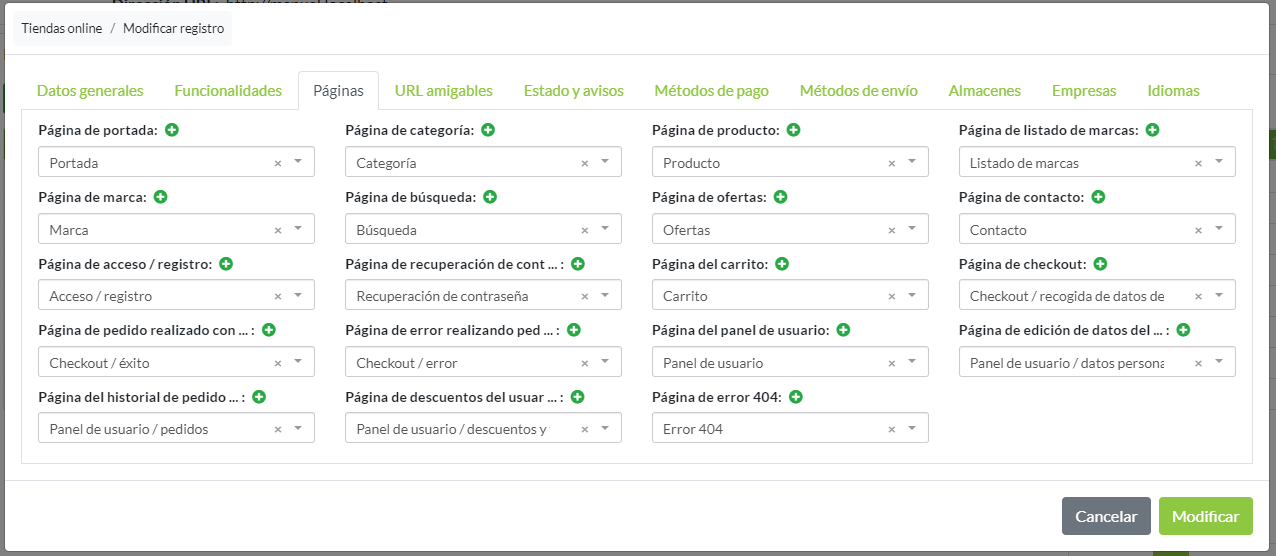
Páginas:
Campos de selección para las páginas que forman los diferentes apartados de la tienda online. El contenido de cada página puede configurarse accediendo desde el panel cada campo cuenta con un botón de acceso directo para crear un nuevo registro desde este formulario.
- Página de portada.
- Página de categoría.
- Página de producto.
- Página de listado de marcas.
- Página de marca.
- Página de búsqueda.
- Página de ofertas.
- Página de novedades
- Página de contacto.
- Página de acceso / registro.
- Página de recuperación de contraseña.
- Página del carrito.
- Página de checkout:Página final del proceso de una compra donde el usuario indica su información de contacto, el método de envío, método de pago y se pasa a la pasarela de pago final.
- Página de pedido realizado con éxito.
- Página de error realizando pedido.
- Página del panel de usuario.
- Página de edición de datos del usuario.
- Página del historial de pedidos.
- Página de descuentos del usuario.
- Página de error 404: Página no encontrada o error al acceder a una página.
- Más páginas que solo serán visibles al contratar la funcionalidad de Tienda online Premium y / o Tienda online Pro.
-
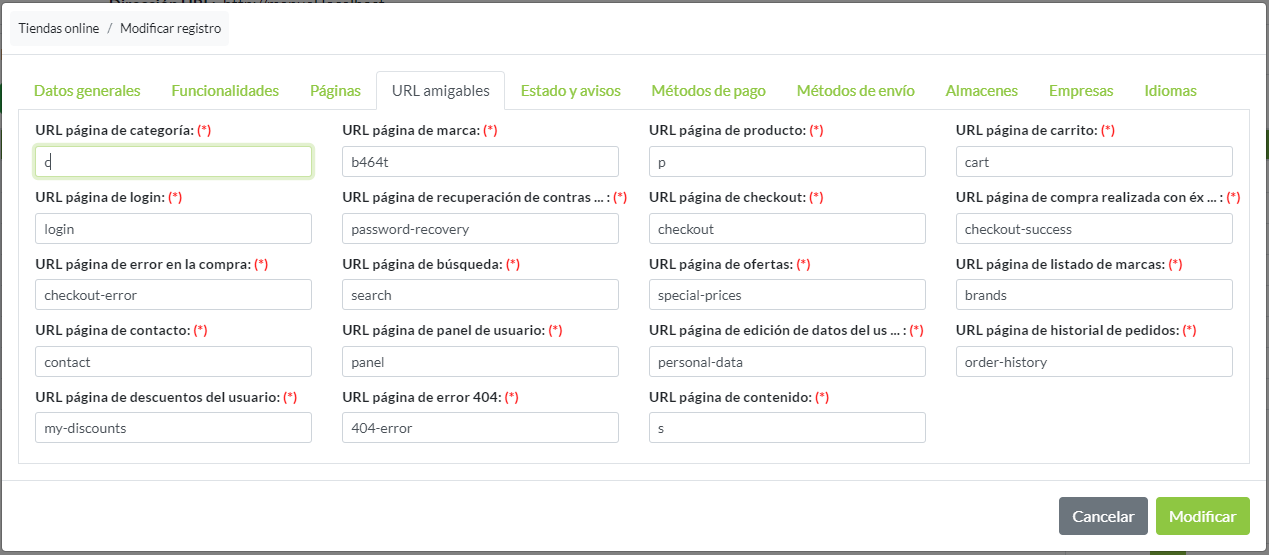
URL amigables:
URL relativas de cada página. Por ejemplo, si el dominio de la tienda online es “dominio.com” y la URL de la página de búsquedas se indica como “search”, la dirección web de la página será “dominio.com/es/search”.
Todos los campos son obligatorios y vienen cargados con valores por defecto, pero están disponibles para su modificación, según sea necesario. Para indicar estas URL se deben tener en cuenta las limitaciones de los navegadores web, por lo que solo son válidos letras, números y algún otro carácter no alfanumérico. No se admiten caracteres extraños por ejemplo, “()·$%&//” o la letra Ñ. Es recomendable utilizar como separador de palabras el guión medio (-). Por ejemplo, “camisetas-manga-corta”.
- URL página de categoría.
- URL página de marca.
- URL página de producto.
- URL página de carrito.
- URL página de login.
- URL página de recuperación de contraseñas .
- URL página de checkout.
- URL página de compra realizada con éxito.
- URL página de error en la compra.
- URL página de búsqueda.
- URL página de ofertas.
- URL página de novedades.
- URL página de listado de marcas.
- URL página de contacto.
- URL página de panel de usuario.
- URL página de edición de datos del usuario.
- URL página de historial de pedidos.
- URL página de descuentos del usuario.
- URL página de error 404.
- URL página de contenido.
- Más URLs que solo serán visibles al contratar la funcionalidad de Tienda online Premium y /o Tienda online Pro.
-
Estado y avisos
- Aviso en la parte superior de la página: Selección de aviso para mostrar en la parte superior de todas las páginas de la tienda online, por ejemplo, si existe algún retraso en los envíos por vacaciones en la empresa. Estos avisos se gestionan accediendo desde el panel principal a Tiendas online -> General -> Avisos en parte superior , y para mostrarlo en la tienda online, simplemente se debe seleccionar en este campo.
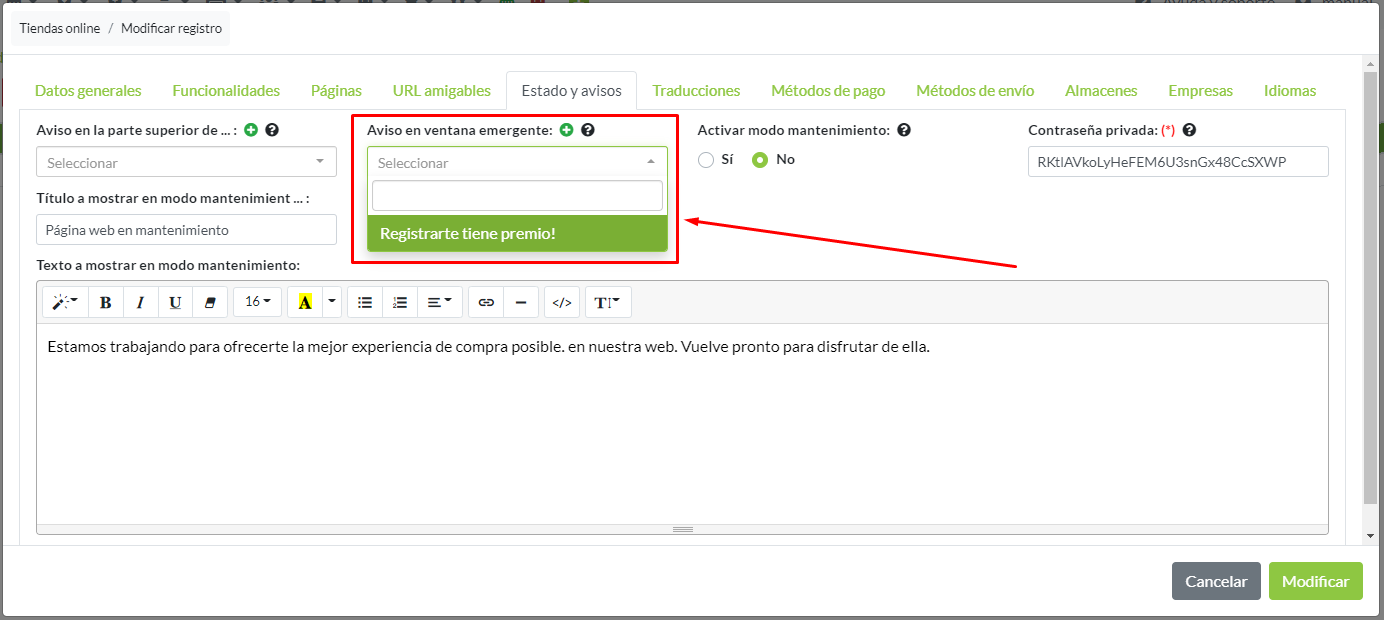
- Aviso en ventana emergente: Selección de aviso para mostrar en una ventana emergente al acceder a la tienda online. Estos avisos se gestionan accediendo desde el panel principal a Tiendas online -> General -> Avisos de ventana emergente , y para mostrarlo en la tienda online, simplemente se debe seleccionar en este campo.
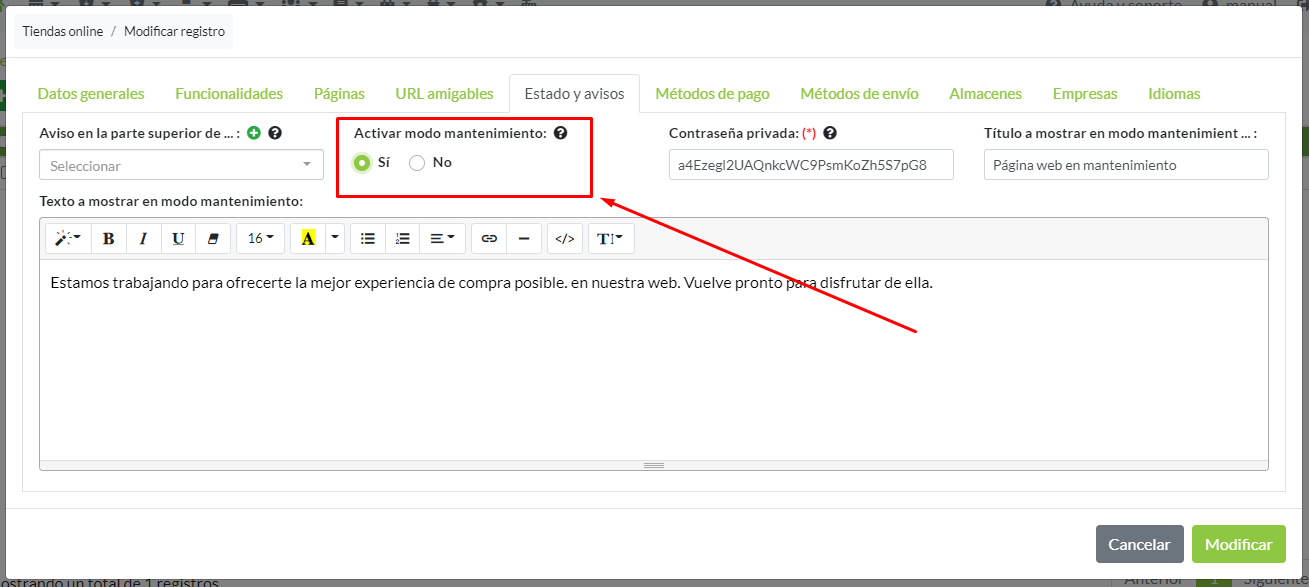
- Activar modo mantenimiento: Campo para activar el modo mantenimiento, cerrando el acceso de la tienda al público. De esta manera solo se permite el acceso a la tienda desde una dirección especial e indicando la contraseña privada de la tienda. Cada tienda cuenta con un botón de acceso directo a la dirección especial de acceso en la celda de operaciones de los registros. Más detalles en la ayuda de Abrir tienda online con modo mantenimiento desbloqueado .
- Contraseña privada: Campo obligatorio para indicar la contraseña privada para el acceso a la tienda online en casos especiales, como el modo mantenimiento. Este campo se auto cumplimenta con una contraseña segura generada de forma automática y se recomienda no modificarlo. Por seguridad de la tienda online, si se desea modificar esta contraseña, se debe introducir una cadena de texto sin espacios ni caracteres extraños, solo letras y números.
- Título a mostrar en modo mantenimiento: Campo para indicar el título principal a mostrar en la página web que se muestra a los usuarios cuando se activa el modo mantenimiento.
- Texto a mostrar en modo mantenimiento: Campo de texto para ampliar la información a los usuarios sobre el cierre de la página en modo mantenimiento.
-
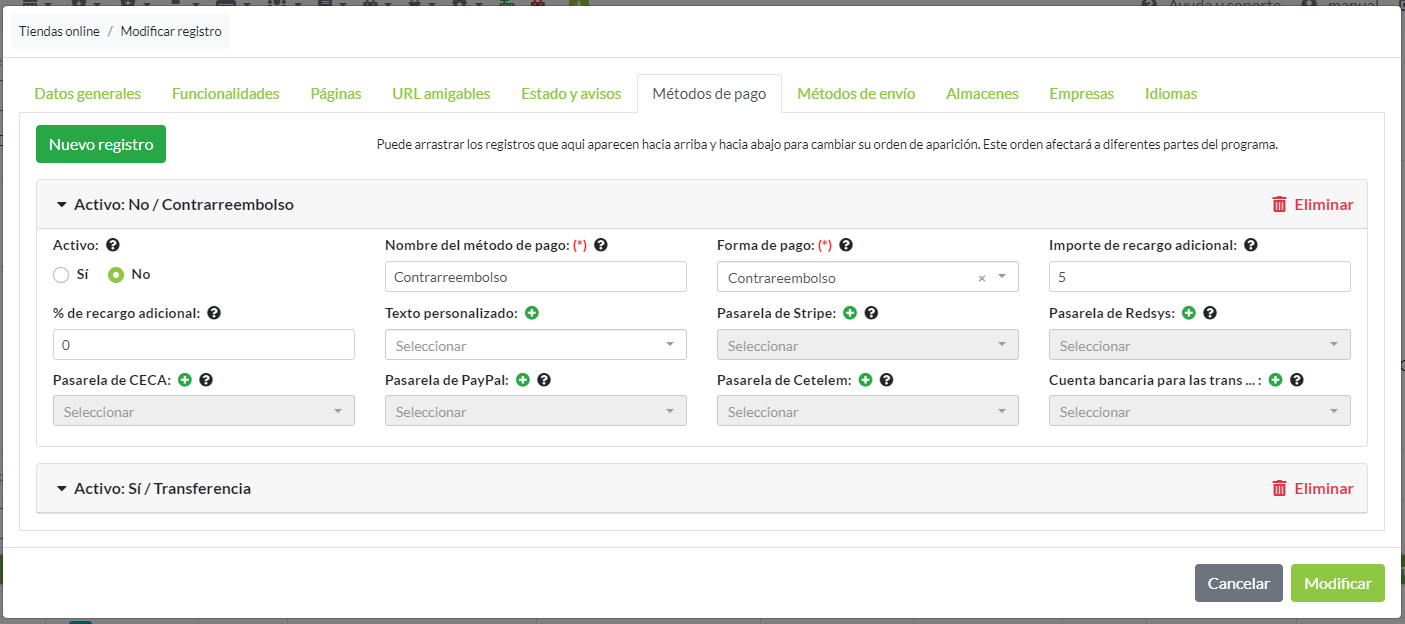
Métodos de pago:
El programa permite registrar y administrar diferentes métodos de pago, tantos como sea necesario, para ofrecer a los clientes de la tienda online.
El orden en que se indiquen los registros en esta pantalla, será el mismo orden en que se muestren las opciones en la tienda online y, para cada uno de ellos, se debe indicar:
- Activo: Campo para indicar si el método está activo y debe ofrecerse entre las opciones de pago disponibles en la tienda online, o si por el contrario, no está activo y no se debe mostrar en la tienda.
- Nombre del método de pago: Campo obligatorio para el nombre del método de pago para identificarlo en los diferentes apartados del programa.
- Forma de pago: Campo obligatorio para seleccionar la forma de pago que se asociará al método de pago, por ejemplo, con tarjeta o PayPal. El cliente final verá en el nombre del método de pago esta Forma de pago, no el campo anterior. Se debe tener en cuenta que hay métodos de pago que en el checkout solo aparecerán mediante determinadas condiciones. Por ejemplo, las formas de pago relacionadas con Cetelem o SeQura dependen del importe del carrito. Además, si se selecciona previamente un método de envío que sea una recogida (por ejemplo Recogida en tienda), no se podrá seleccionar la forma de pago Contrarreembolso en el Checkout, y la forma de pago Pago a la recogida solo está disponible para un método de recogida.
- Importe de recargo adicional: Campo para indicar la cantidad fija que se cobrará de forma adicional en las compras que utilicen este método de pago.
- % de recargo adicional: Campo para indicar el porcentaje sobre el importe total de la venta excluyendo los gastos de envío, que se cobrará de forma adicional en las compras que utilicen este método de pago.
- Texto personalizado: Campo para seleccionar un texto registrado en el apartado de Textos personalizados para la tienda online. Esta información puede ser útil para ampliar información sobre el método de pago a los clientes en la pantalla de Checkout.
- Pasarela de Stripe: Campo para seleccionar la pasarela de pagos de Stripe registrada en el sistema para asociar al método de pago. Este campo se habilita al seleccionar Tarjeta en el campo Forma de pago. Las pasarelas de Stripe se gestionan accediendo desde el panel principal de Integraciones -> Pasarelas de pago -> Stripe , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón verde +.
- Pasarela de Redsys: Campo para seleccionar la pasarela de pagos de Redsys registrada en el sistema para asociar al método de pago. Este campo se habilita al seleccionar Tarjeta en el campo Forma de pago. Las pasarelas de Redsys se gestionan accediendo desde el panel principal de Integraciones -> Pasarelas de pago -> Redsys , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón verde +.
- Pasarela de CECA: Campo para seleccionar la pasarela de pagos de CECA registrada en el sistema para asociar al método de pago. Este campo se habilita al seleccionar Tarjeta en el campo Forma de pago. Las pasarelas de CECA se gestionan accediendo desde el panel principal de Integraciones -> Pasarelas de pago -> CECA , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón verde +.
- Pasarela de PayPal: Campo para seleccionar la pasarela de pagos de PayPal registrada en el sistema para asociar al método de pago. Este campo se habilita al seleccionar PayPal en el campo Forma de pago. Las pasarelas de PayPal se gestionan accediendo desde el panel principal de Integraciones -> Pasarelas de pago -> PayPal , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón verde +.
- Pasarela de Cetelem: Campo para seleccionar la pasarela de pagos de Cetelem registrada en el sistema para asociar al método de pago. Este campo se habilita al seleccionar Financiación con Cetelem o Pago en cuotas con Cetelem en el campo Forma de pago. Las pasarelas de Cetelem se gestionan accediendo desde el panel principal de Integraciones -> Pasarelas de pago -> Cetelem , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón verde +.
- Cuenta bancaria para las transferencias: Campo para seleccionar la cuenta bancaria registrada en el sistema para la empresa principal seleccionada. Esta cuenta se informará a los clientes que elijan este método de pago para realizar los pagos de pedidos. Este campo se habilita al seleccionar Transferencia en el campo Forma de pago. Las cuentas bancarias de las empresas se gestionan desde los parámetros de empresas , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón verde +.
-
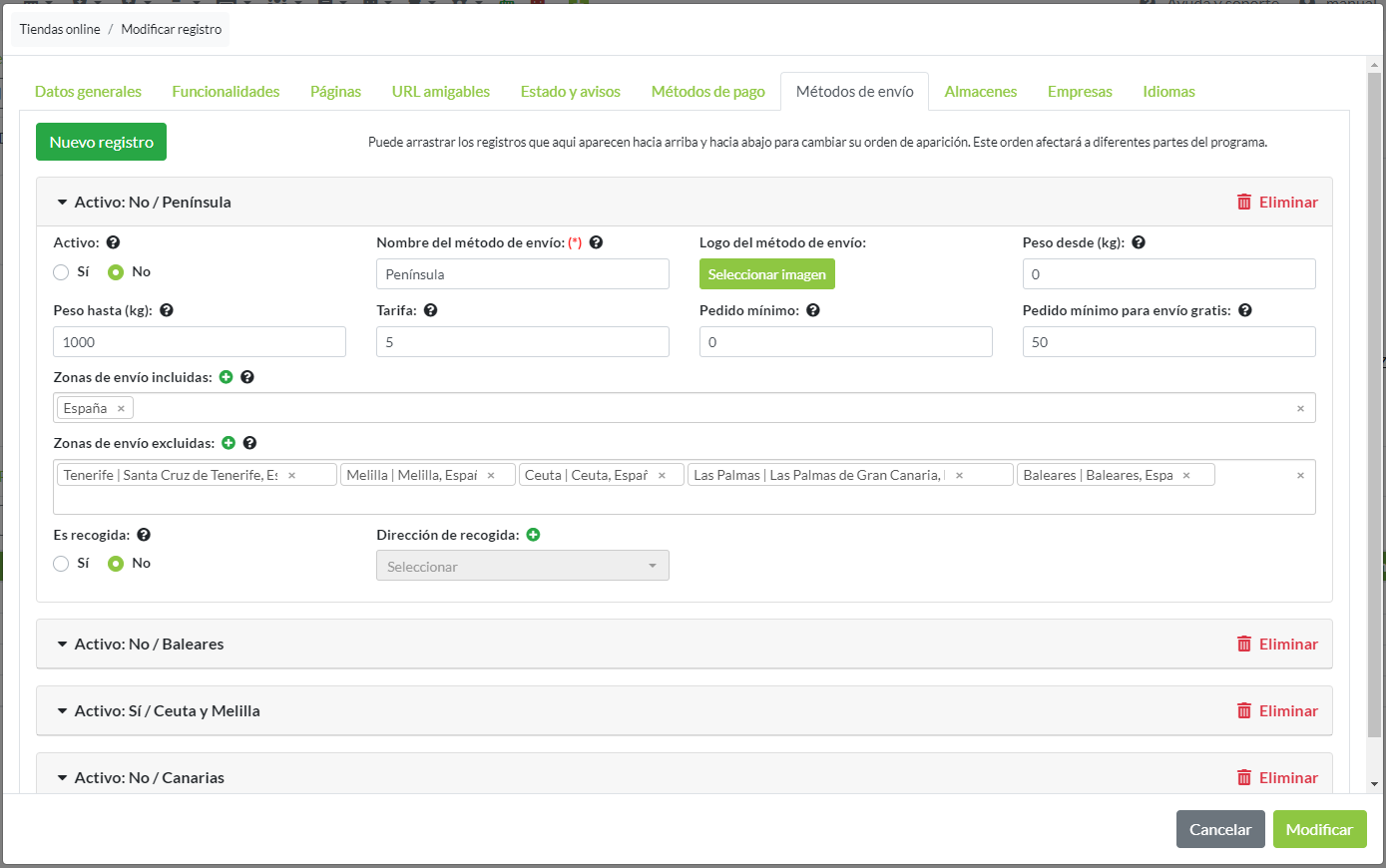
Métodos de envío
El programa permite registrar y administrar tantos métodos de envío como sea necesario, para ofrecer a los clientes de la tienda online.
El orden en que se indiquen los registros en esta pantalla, será el mismo orden en que se muestren las opciones en la tienda online y, para cada uno de ellos, se debe indicar:
- Activo: Campo para indicar si el método está activo y debe ofrecerse entre las opciones de envío disponibles en la tienda online, o si por el contrario, no está activo y no se debe mostrar en la tienda.
- Nombre del método de envío: Campo obligatorio para indicar el nombre del método de envío, tanto para identificarlo en el programa como para mostrar a los clientes en la tienda online.
-
Logo del método de envío: Campo para adjuntar una imagen con el
logo de la empresa de transporte encargada del método de envío para mostrar en los
diferentes listados de la tienda online como el carrito y el checkout.
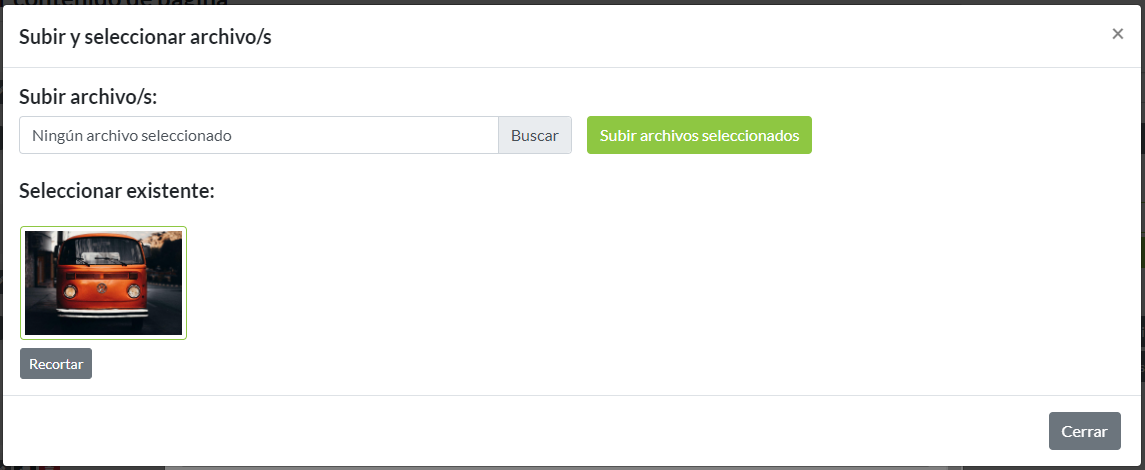
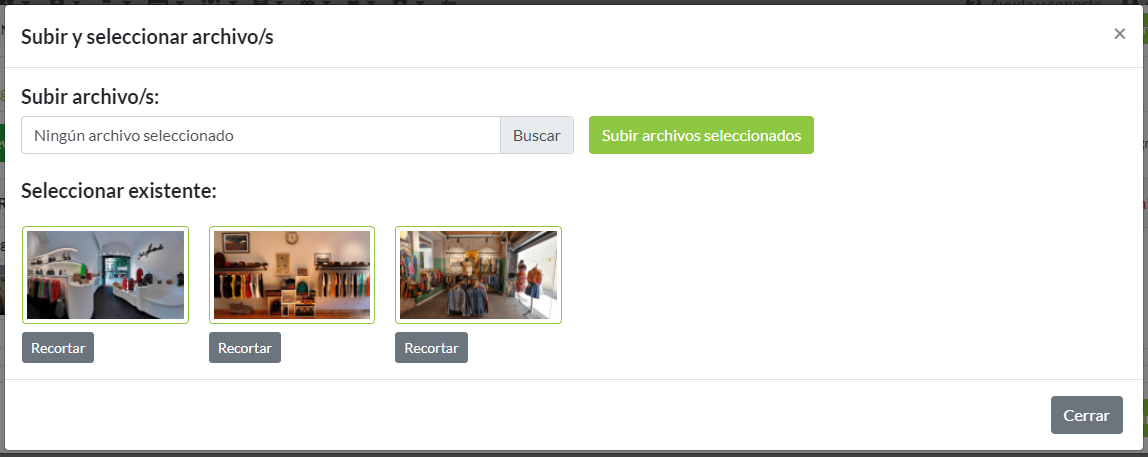
Este campo es opcional y, en caso de no añadir imagen, se mostrará un icono genérico de envío. Para ello, se debe pulsar sobre el botón Seleccionar imagen y se abrirá la ventana de selección.
Esta ventana mostrará todos los registros existentes de imágenes que se hayan subido, y cuenta con un campo en la parte superior para subir nuevos archivos de imágenes.
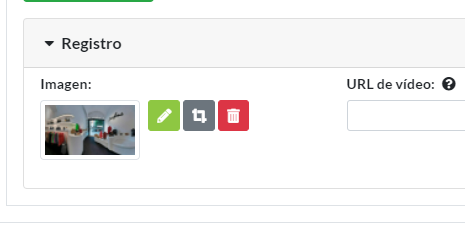
Para seleccionar una imagen, se debe pulsar sobre ella y la ventana se cerrará automáticamente. Se puede ver que el campo imagen se actualiza al tener asignado un registro y muestra cuatro nuevas opciones:
- Ver imagen: Carga una pequeña ventana con una previsualización de la imagen seleccionada.
- Modificar: Abre la ventana de selección para indicar una nueva imagen.
- Recortar: Abre una ventana para recortar o redimensionar la imagen, sustituyendo la imagen original por la modificada. Como este cambio se realiza sobre la imagen original, se verá reflejado en cualquier registro que tenga asociada la imagen. Si es necesario, se puede subir una nueva copia específica para este registro.
- Papelera: Elimina la imagen seleccionada, restaurando el campo al botón de Seleccionar imagen.
-
Campos de peso: Campos para indicar un rango de peso en kilogramos,
para ofrecer al cliente este método de envío.
- Peso desde (kg): Campo para indicar el peso mínimo total del pedido.
- Peso hasta (kg): Campo para indicar el peso máximo total del pedido.
El peso total de un pedido se calcula en base a la información de cada producto incluido en el pedido, pudiendo indicarse en la pestaña Datos secundarios de la configuración de productos, y en la pestaña Referencias del mismo formulario, si fuera necesario indicar un peso específico para cada referencia del producto.
- Tarifa: Campo para indicar el coste que se aplicará en las compras que utilicen este método de envío.
- Pedido mínimo: Campo para indicar el importe mínimo total del pedido, para ofrecer al cliente este método de envío para su pedido.
- Pedido mínimo para envío gratis: Campo para indicar el importe mínimo total del pedido necesario para ofrecer al cliente este método de envío de forma gratuita.
- Zonas de envío incluidas: Campo de selección múltiple para indicar las zonas de envío registradas que se aceptan para utilizar este método de envío. Esta información se filtra según la dirección de envío indicada por el cliente en el momento de realizar el checkout de su pedido.
-
Zonas de envío excluidas: Campo de Selección múltiple para zonas de
envío registradas que se descartan en las zonas incluidas, para utilizar este método
de envío.
Por ejemplo, para envíos a España que solo incluyan la península se puede indicar España como zona de envío incluida, y como zonas de envío excluidas, seleccionar Baleares y Canarias.
- Es recogida: Campo para indicar si el método es de recogida por parte del cliente en alguna dirección de la empresa, en lugar de un envío postal
- Dirección de recogida: Campo para seleccionar una dirección de la empresa en la que el cliente deberá recoger su pedido en caso que seleccione este método de envío, por lo que es obligatorio en caso que se seleccione Sí en el campo anterior.
Si un cliente realiza una compra de productos del tipo Servicio, Tarjeta regalo/vale o Producto virtual, o cualquier otro tipo de producto que no requiera envío postal, la tienda online incluirá de forma automática un método para productos sín envío, siempre que la compra no incluya otro producto que necesita ser enviado. Esta forma de envío es automática en el sistema, por lo que no es visible en este apartado, ni es necesario crearla.
Cuando un cliente seleccione un método de envío de recogida para gestionar su pedido, se omitirá la dirección del cliente tanto en el e-mail de confirmación del pedido, como en la impresión de los documentos, mostrando en su lugar la dirección de recogida.
-
Almacenes
El programa permite asignar diferentes almacenes para seleccionar los productos que se venderán en la tienda online según su disponibilidad de stock, entre otros factores. En la tienda online solo podrá venderse stock que esté disponible en estos almacenes.
Los almacenes se gestionan accediendo desde el panel principal accediendo a Almacén -> General -> Almacenes , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón verde +.
El orden en que se indiquen los registros en esta pantalla, será el orden de prioridad para seleccionar los productos en cada pedido y, para cada uno de ellos, se debe indicar:
- Almacén: Campo obligatorio para seleccionar el almacén que se asigna a la tienda.
-
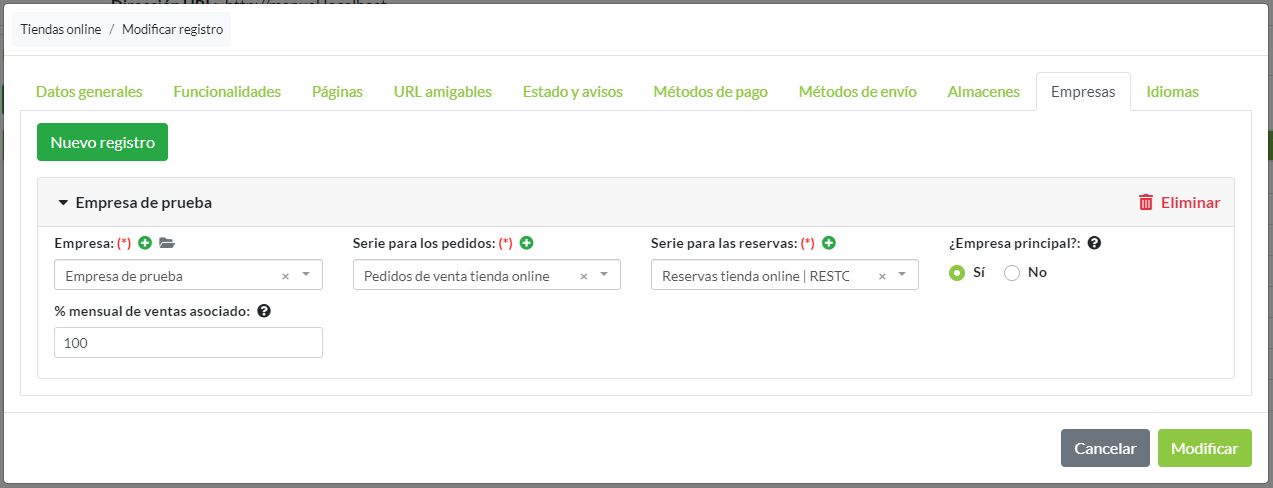
Empresas:
El programa permite asociar a la tienda online diferentes empresas de las registradas en el programa para facturar con cada una de ellas, según se indiquen sus parámetros.Para cada registro se debe indicar:
- Empresa: Campo obligatorio para seleccionar la empresa que se va a asociar al registro. Las empresas se gestionan accediendo desde el panel principal accediendo a Parámetros -> Empresas -> Empresas gestionadas , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón verde +.
-
Series Campos para indicar las series sobre las que se añadirán los
registros realizados en la tienda online. Solo pueden seleccionarse series activas y
los campos disponibles son:
- Serie para los pedidos: Campo obligatorio para seleccionar la serie en la que se registrarán los pedidos que se realicen para esta empresa en la tienda online.
- Serie para las reservas: Campo obligatorio para seleccionar la serie en la que se registrarán las reservas que se realicen para esta empresa en la tienda online.
Las series se gestionan accediendo desde el panel principal accediendo a Parámetros -> Empresas -> Series / contadores , pero estos campos cuentan con un acceso directo para crear nuevos registros pulsando sobre el botón verde +.
- ¿Empresa principal?: Campo con las opciones Sí / No para indicar si este registro es la empresa principal que se asocia a todas las gestiones de la tienda online, como datos de contacto.
- % mensual de ventas asociado: Campo para indicar el porcentaje de facturación que se desea asignar a esta empresa sobre el total de las ventas de la tienda online. La suma de este campo en todos los registros debe ser siempre igual a 100.
El programa asignará automáticamente las ventas a la empresa con mayor porcentaje y, en el momento que se supere el porcentaje asignado, asignará la facturación a la siguiente empresa con el porcentaje para facturar más alto, manteniendo el porcentaje para cada una de ellas cerca del límite establecido.
-
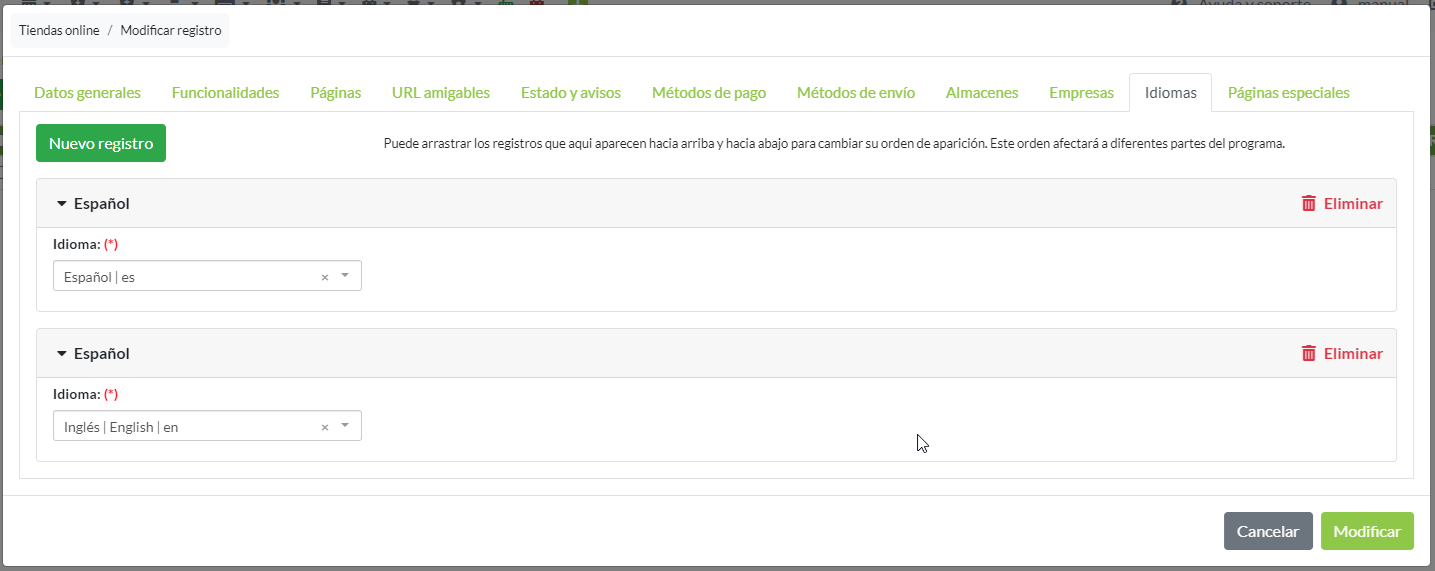
Idiomas:
El Programa permite asignar el idioma para la tienda online, siendo siempre por defecto el español, a no ser que se indique alguno en este apartado.
Además, con el módulo Multi-idioma , se puede añadir más de un registro para publicar la tienda online en diferentes idiomas, pudiendo añadir las traducciones necesarias para la información de la tienda online, sus productos, etc.
Para añadir un registro, simplemente se debe indicar:
- Idioma: Campo para indicar el idioma que se asigna al registro, pudiendo seleccionar español e inglés.
-
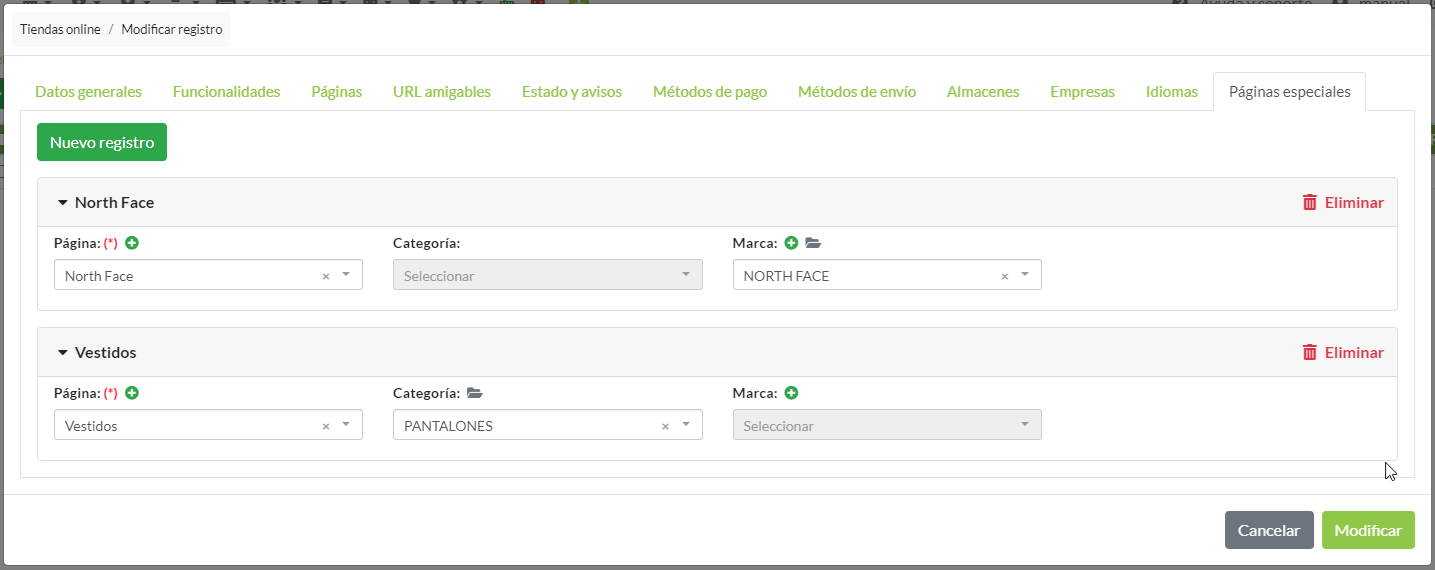
Páginas especiales
En esta pestaña, puedes configurar la asociación de marcas o categorías a una página específica , lo que permite mostrar una página personalizada para cada marca o categoría en lugar de la página genérica para su tipo de registro. De esta manear se puede personalizar la página de cada registro con contenido exclusivo y específico, además de optimizar el SEO.
Para añadir un registro en esta pestaña se debe indicar:
- Página: Campo obligatorio para seleccionar una página creada en el sistema . El contenido de esta página será el que se deba personalizar para el registro que se va a asociar. En caso de no tener creada previamente la página, el campo cuenta con un acceso directo para crearla en el momento.
- Categoría: Campo para seleccionar una categoría a la que asociar la página y mostrar su contenido al visitar esa categoría en la tienda online.
- Marca: Campo para seleccionar una marca a la que asociar la página y mostrar su contenido al visitar esa marca en la tienda online.
Modificar tienda online
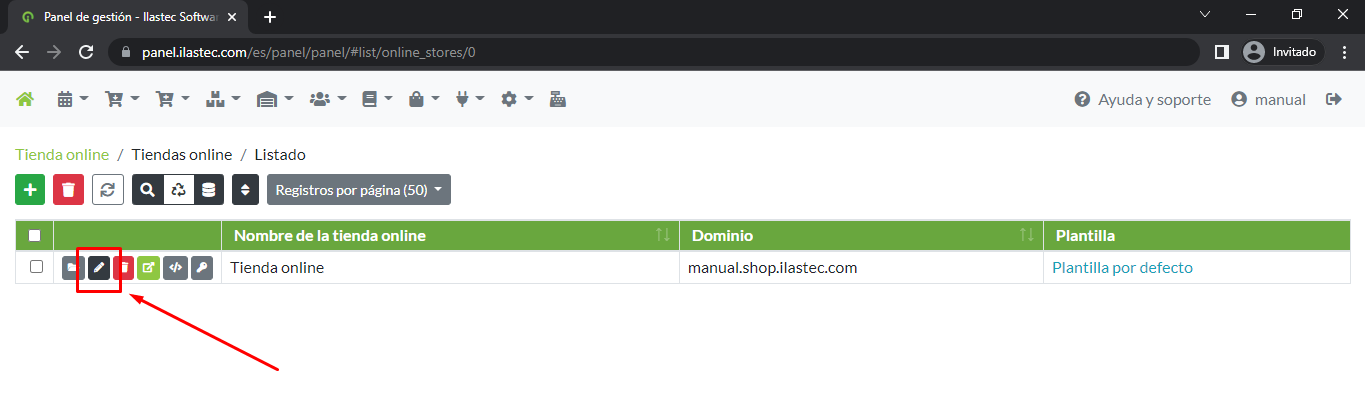
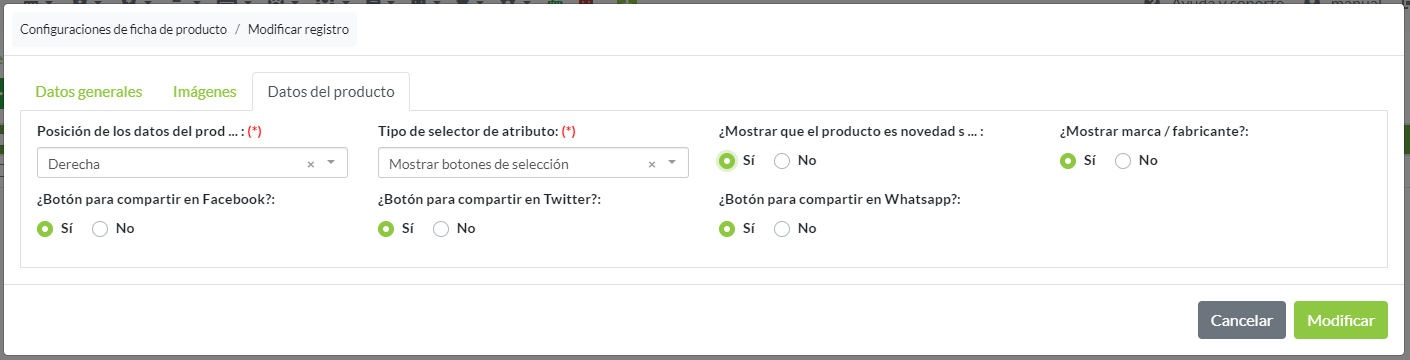
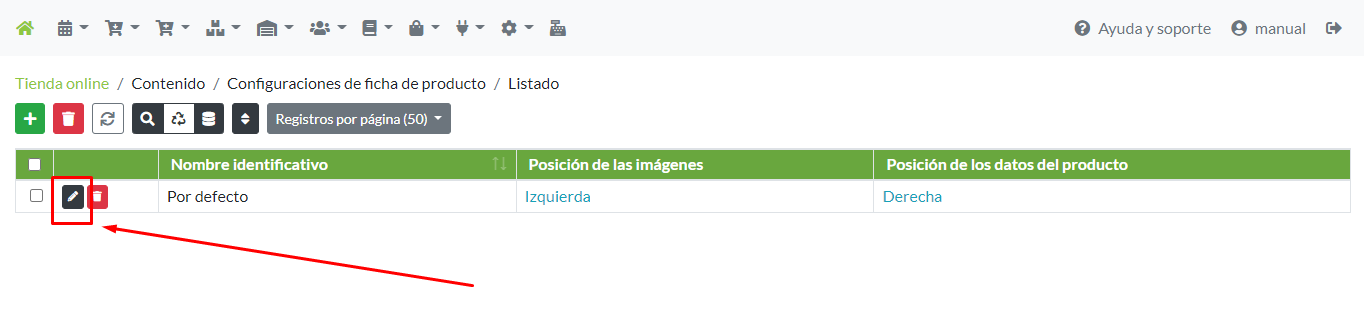
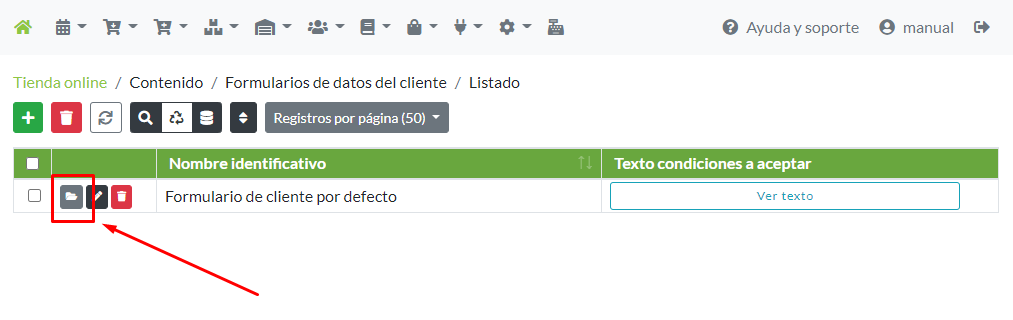
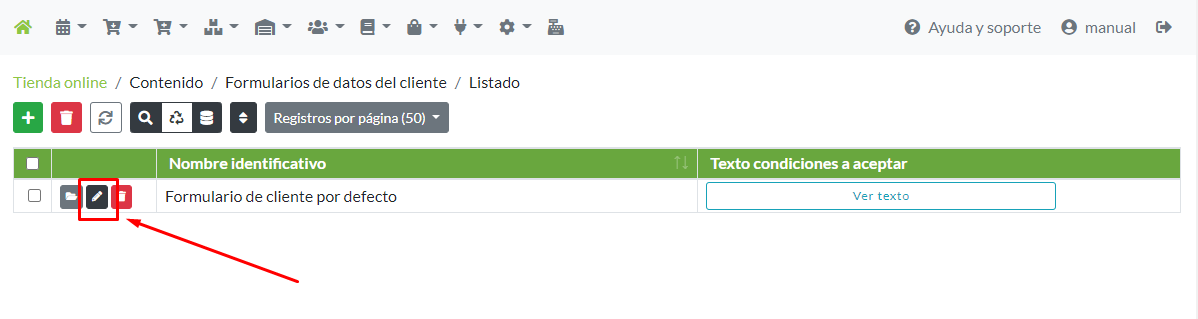
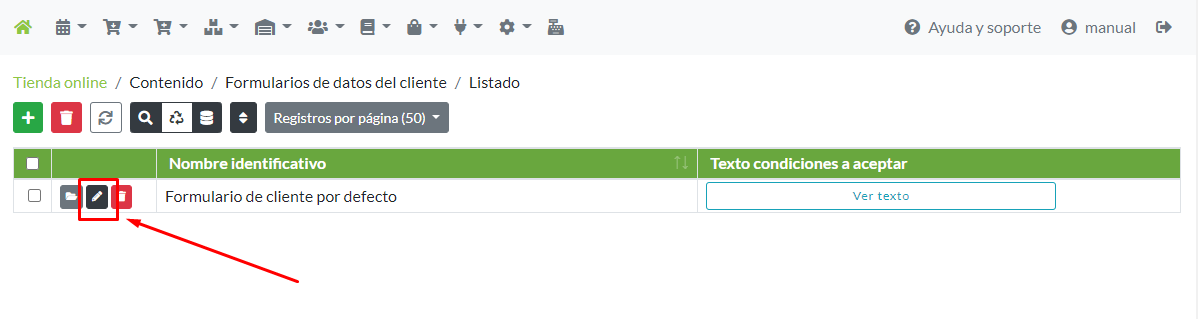
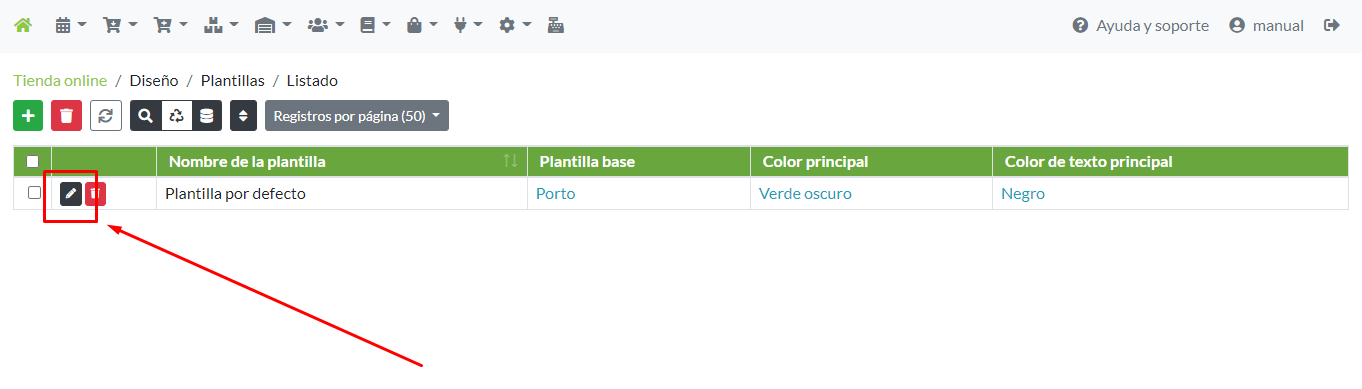
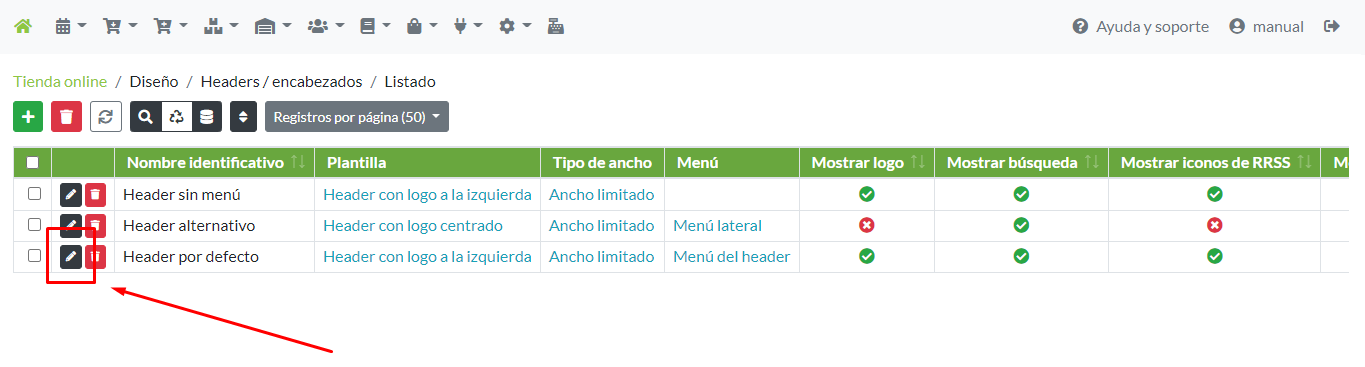
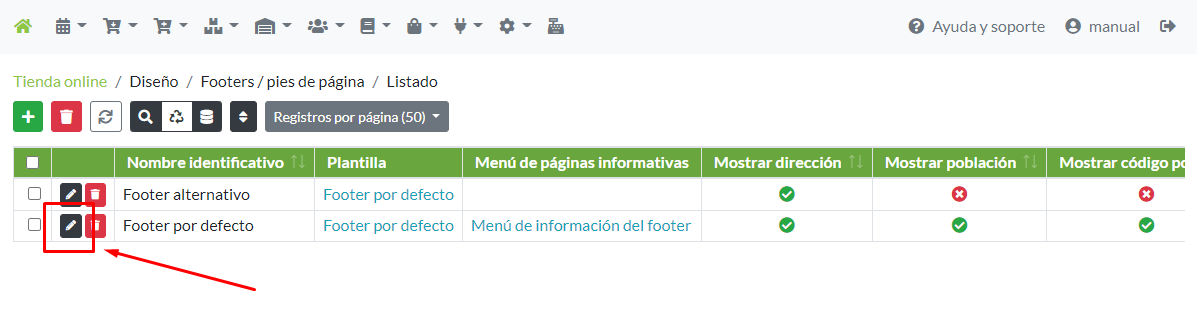
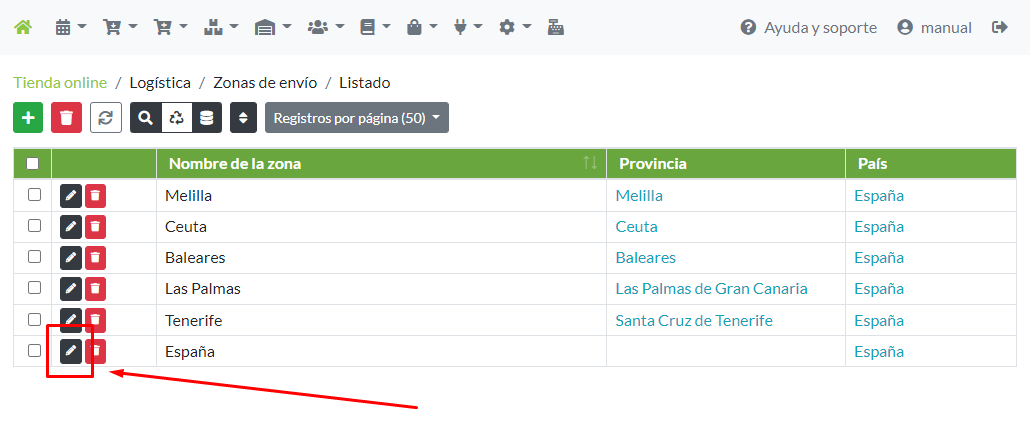
Para editar los datos de la tienda online y modificar sus parámetros, se debe pulsar el botón negro con el lápiz en las opciones del registro que se quiera editar.
Al pulsar sobre el botón, se abrirá una pantalla como la de nuevo registro, con todos los campos disponibles para la edición de los datos de la tienda online.
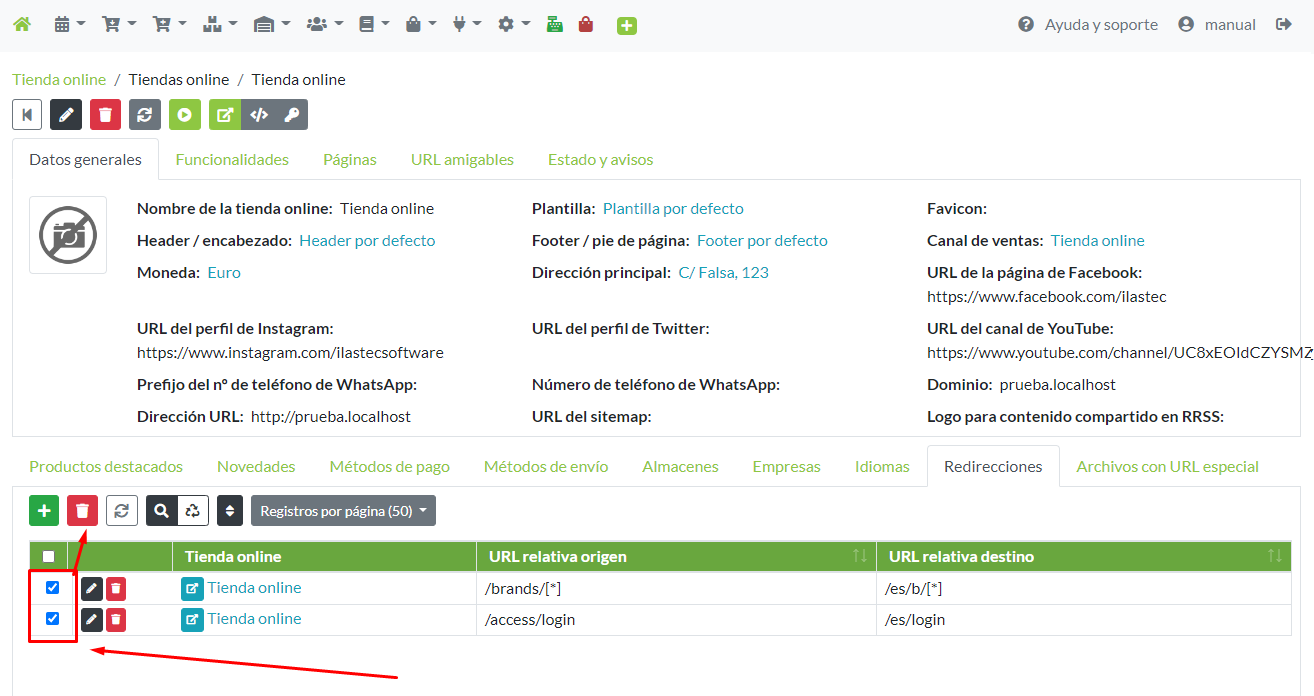
Eliminar una o varias tiendas
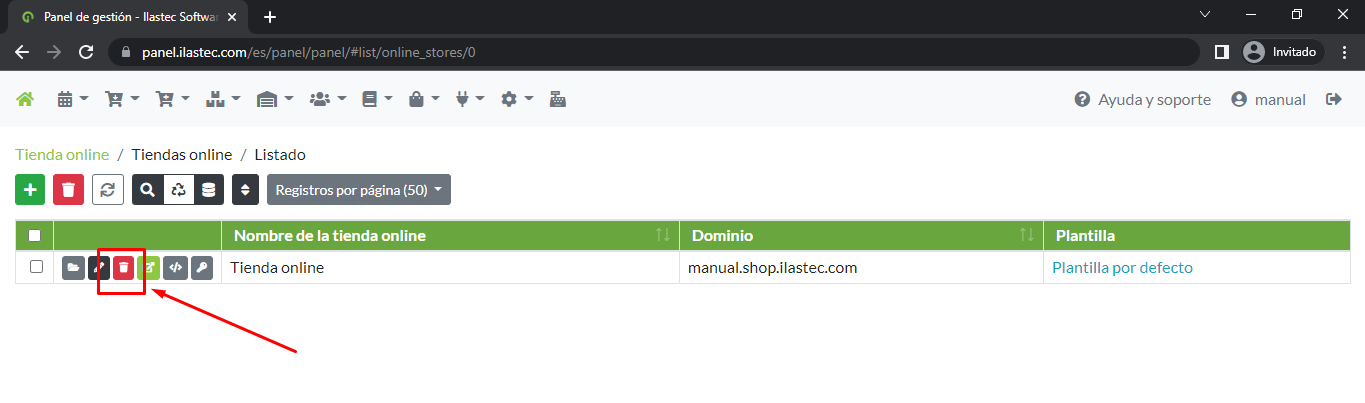
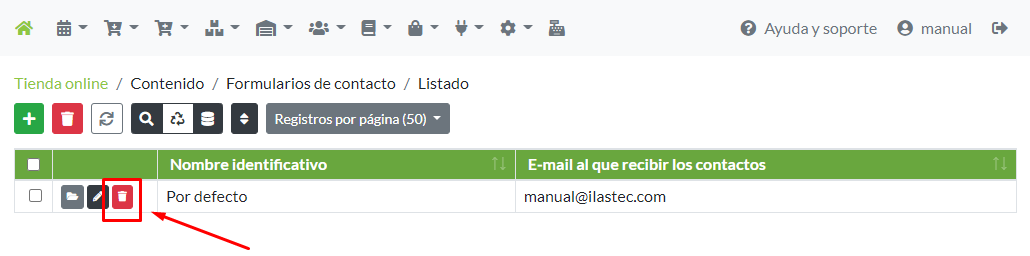
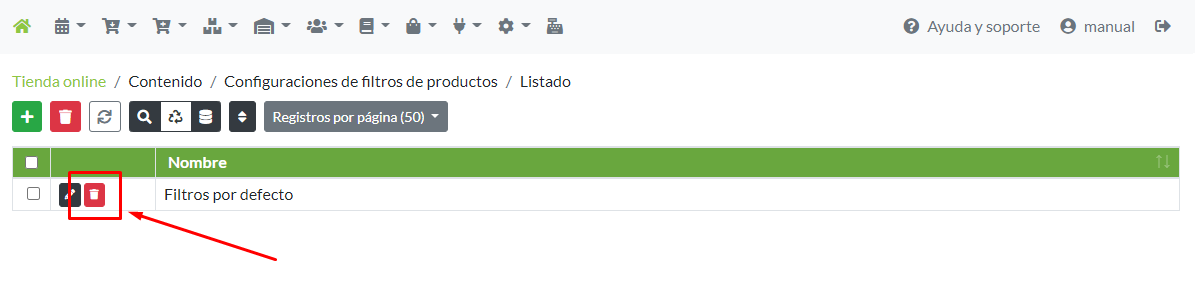
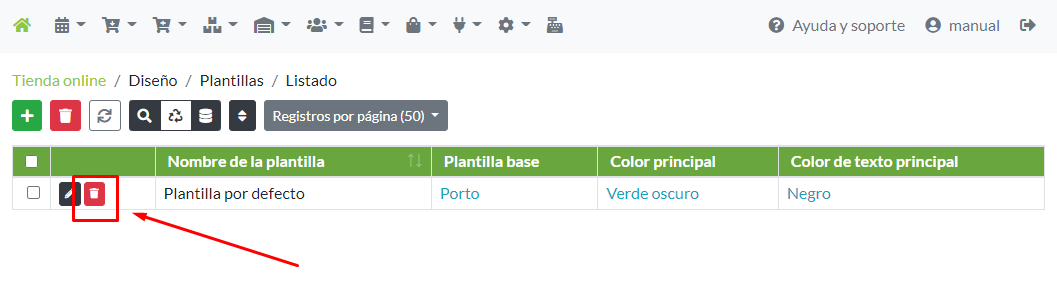
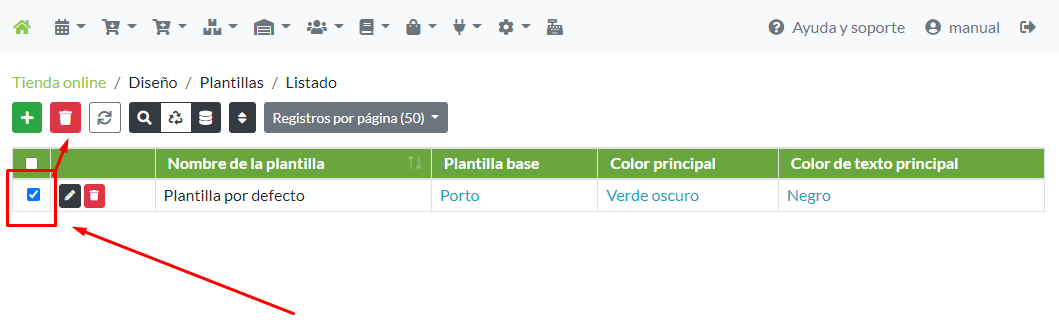
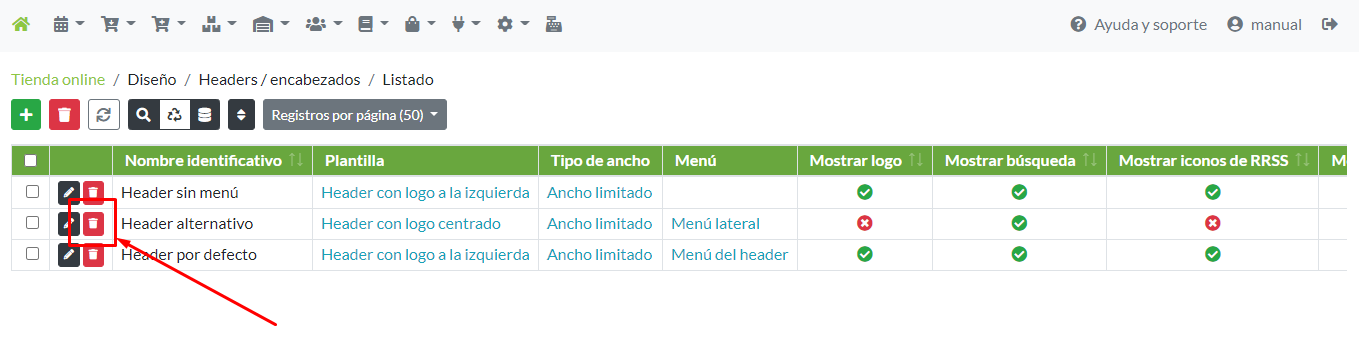
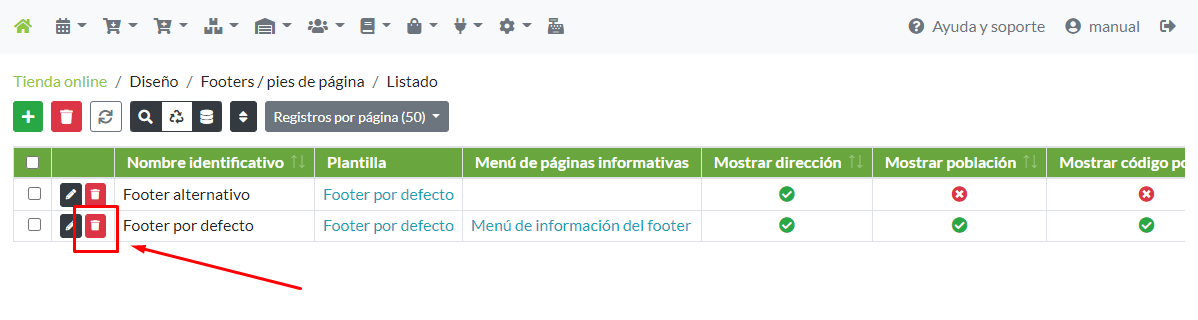
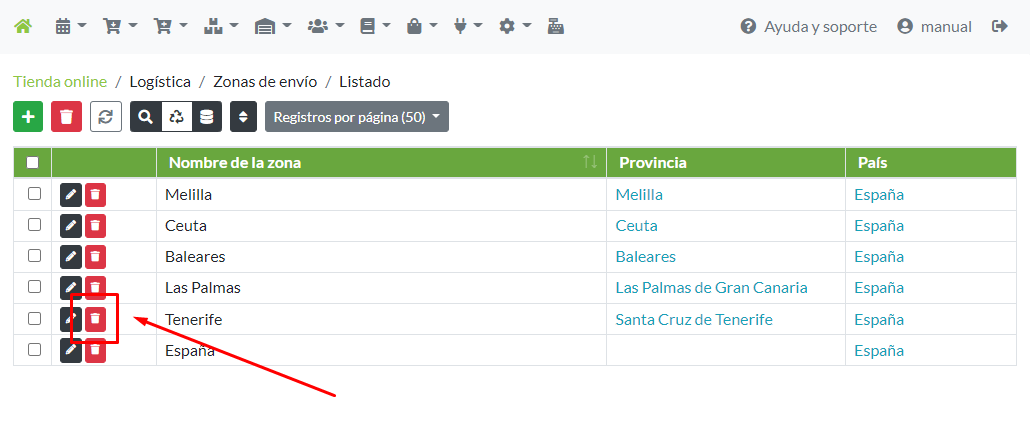
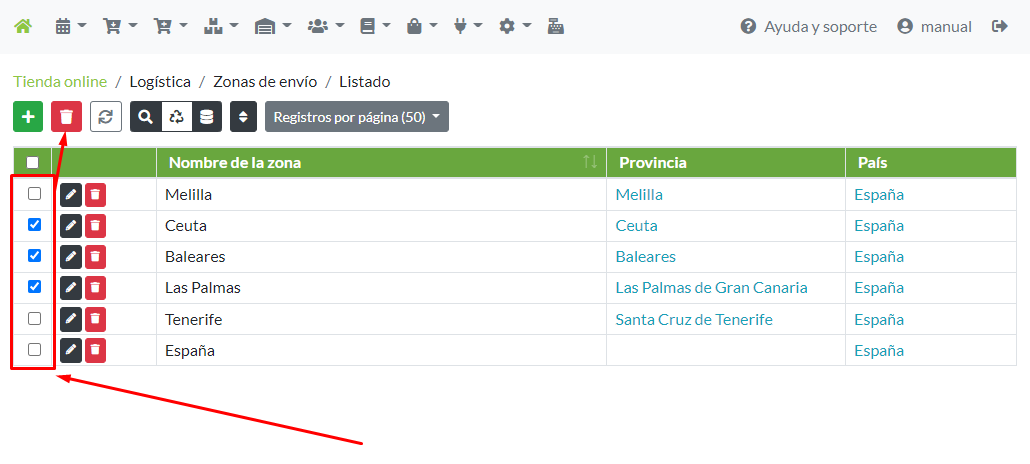
Para eliminar el registro de una tienda online, se debe pulsar sobre el botón rojo con la papelera del registro.
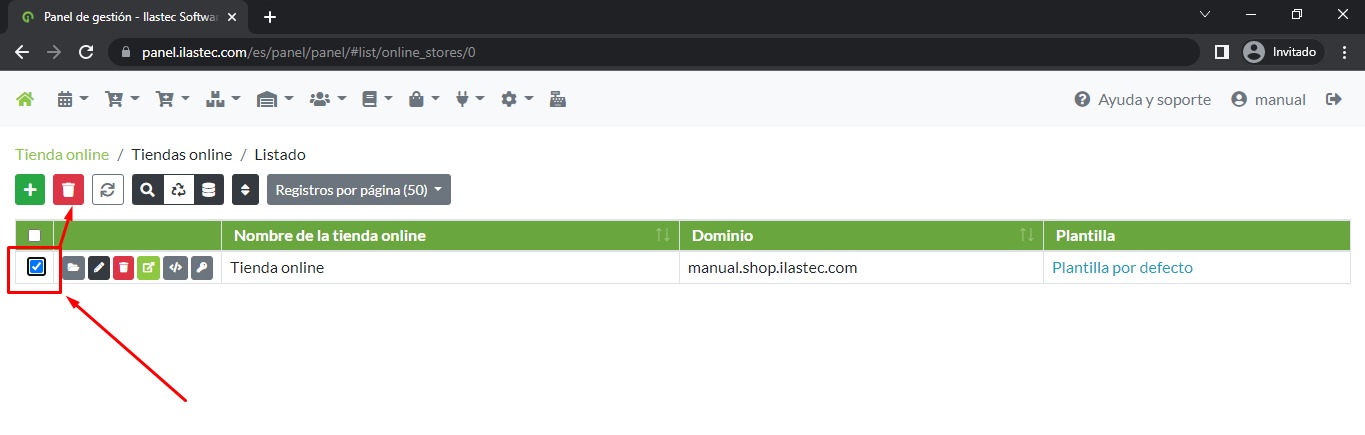
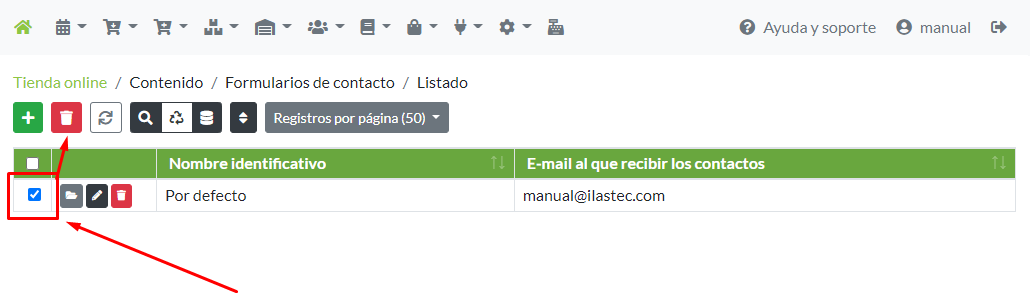
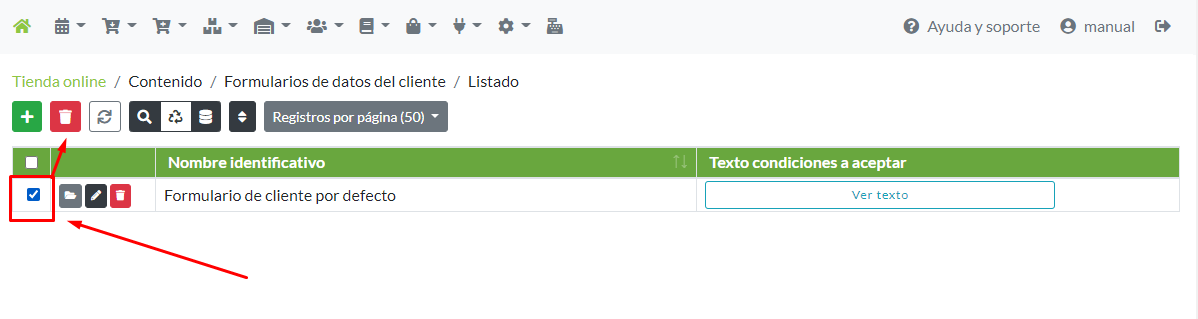
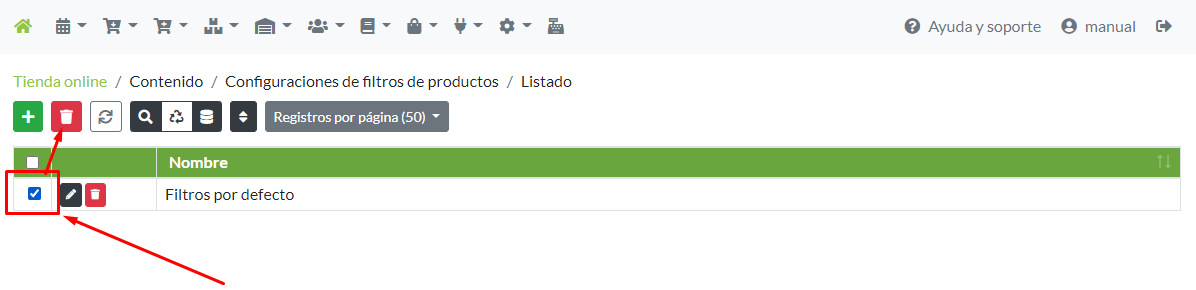
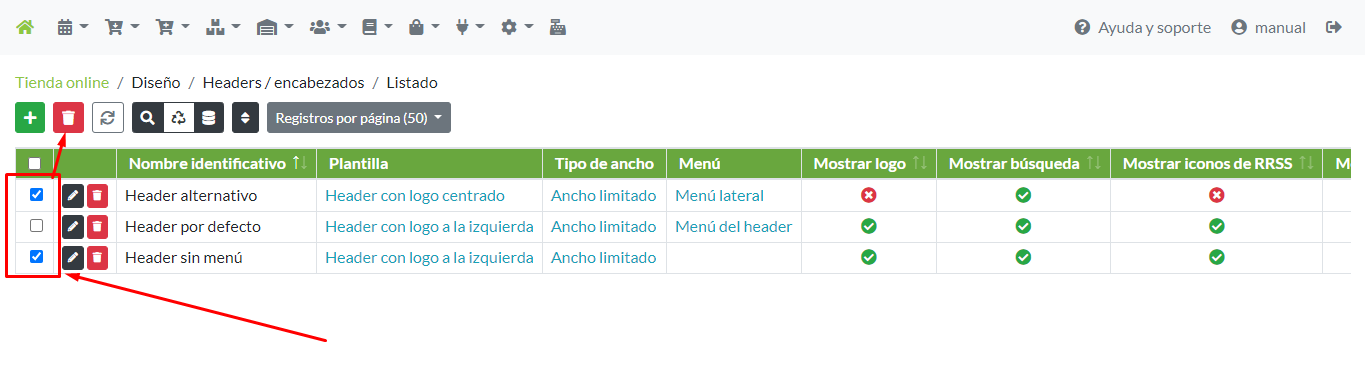
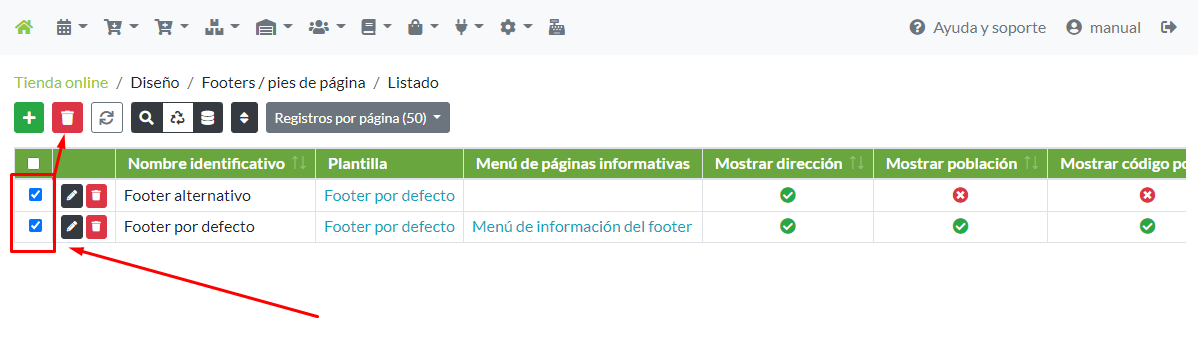
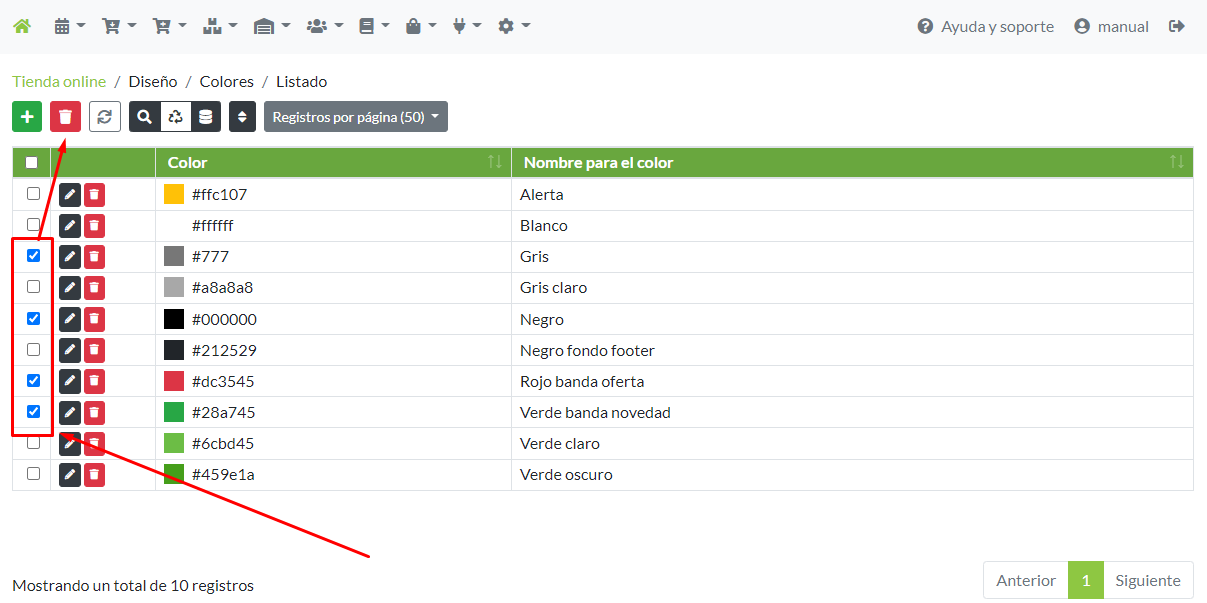
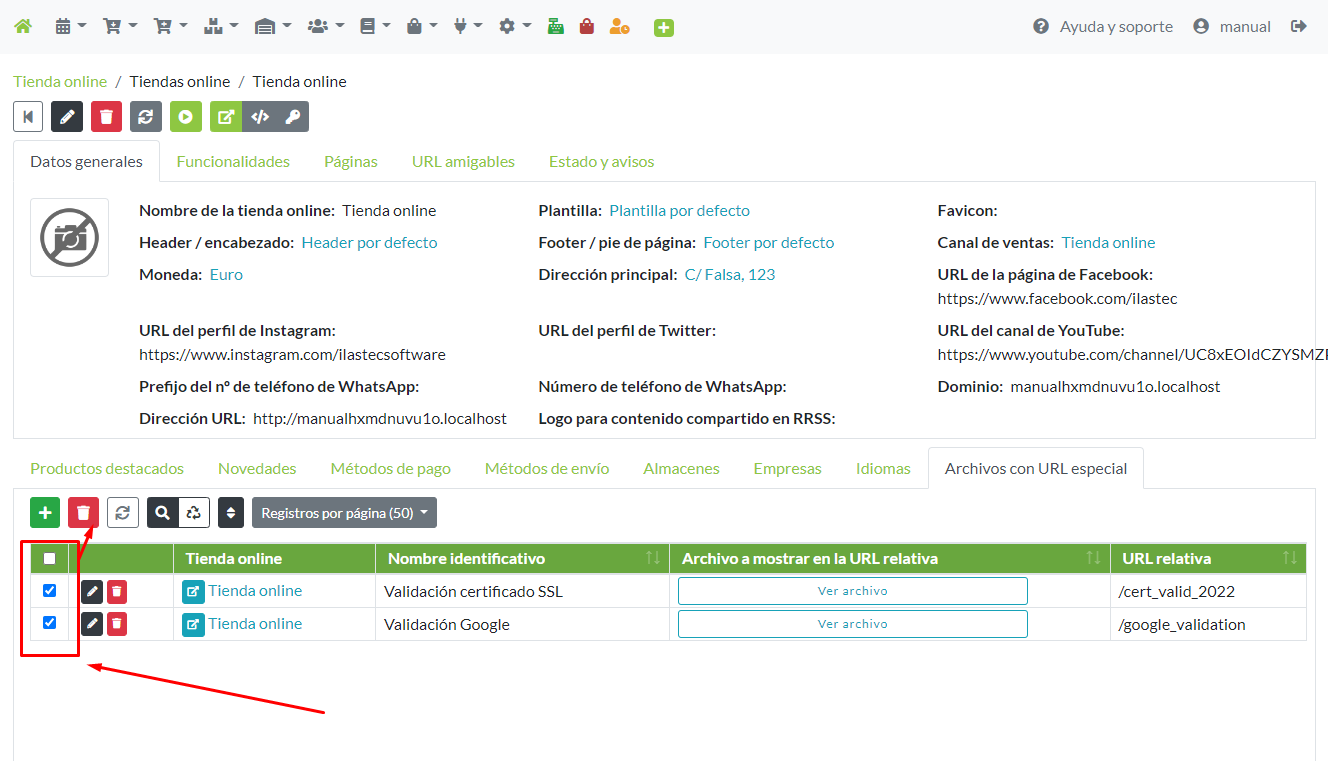
Para borrar registros de forma masiva, se deben seleccionar en el listado y pulsar sobre el botón rojo con la papelera del menú superior.
Al pulsar sobre la opción de eliminar un registro de la tienda online, el programa pedirá confirmación sobre esta acción recordando que:
-
También se eliminan los registros que pueda tener asociados de:
- Productos destacados.
- Novedades.
- Métodos de pago.
- Métodos de envío.
- Almacenes.
- Empresas.
- Idiomas.
-
Quedarán sin asociar todos registros existentes de:
- Pedidos de venta.
- Albaranes de venta.
- Facturas de venta.
Abrir tienda online
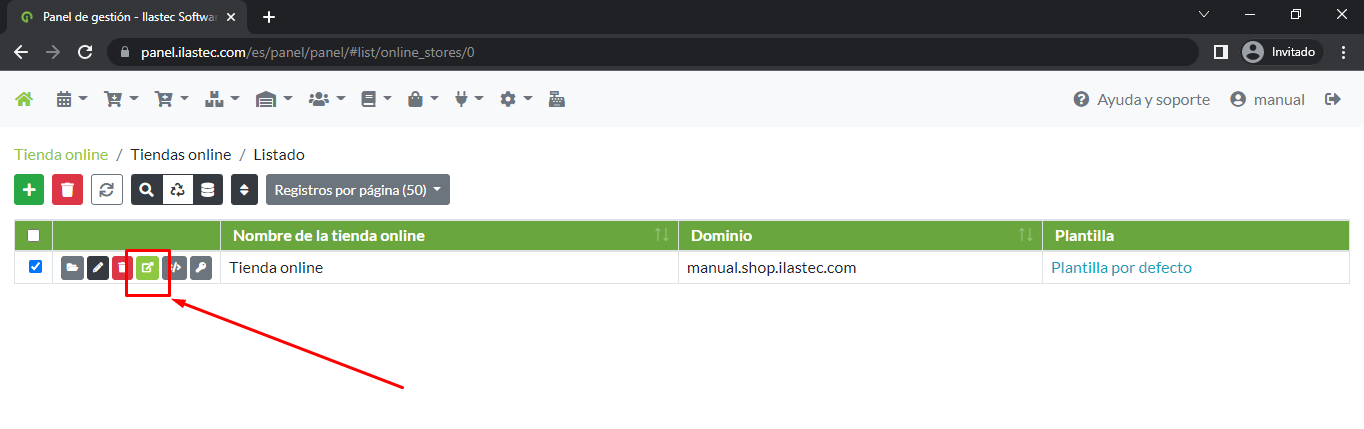
Cada registro de tienda online cuenta con un acceso directo a su página desde el menú de opciones, pulsando sobre el botón verde con la fecha.
Al pulsar sobre el botón, se abrirá directamente la tienda online en una nueva pestaña del navegador, tal y como se muestra al público en general.
Abrir vista previa de tienda online
El modo de vista previa permite visualizar en tiempo real todos los cambios que se hayan guardado en la modificación del contenido de páginas de la tienda online sobre el editor de bloques de cada página, pero que todavía no hayan sido publicados.
Para abrir la tienda en vista previa, se debe pulsar sobre el botón gris indicado con , en el menú de acciones del registro.
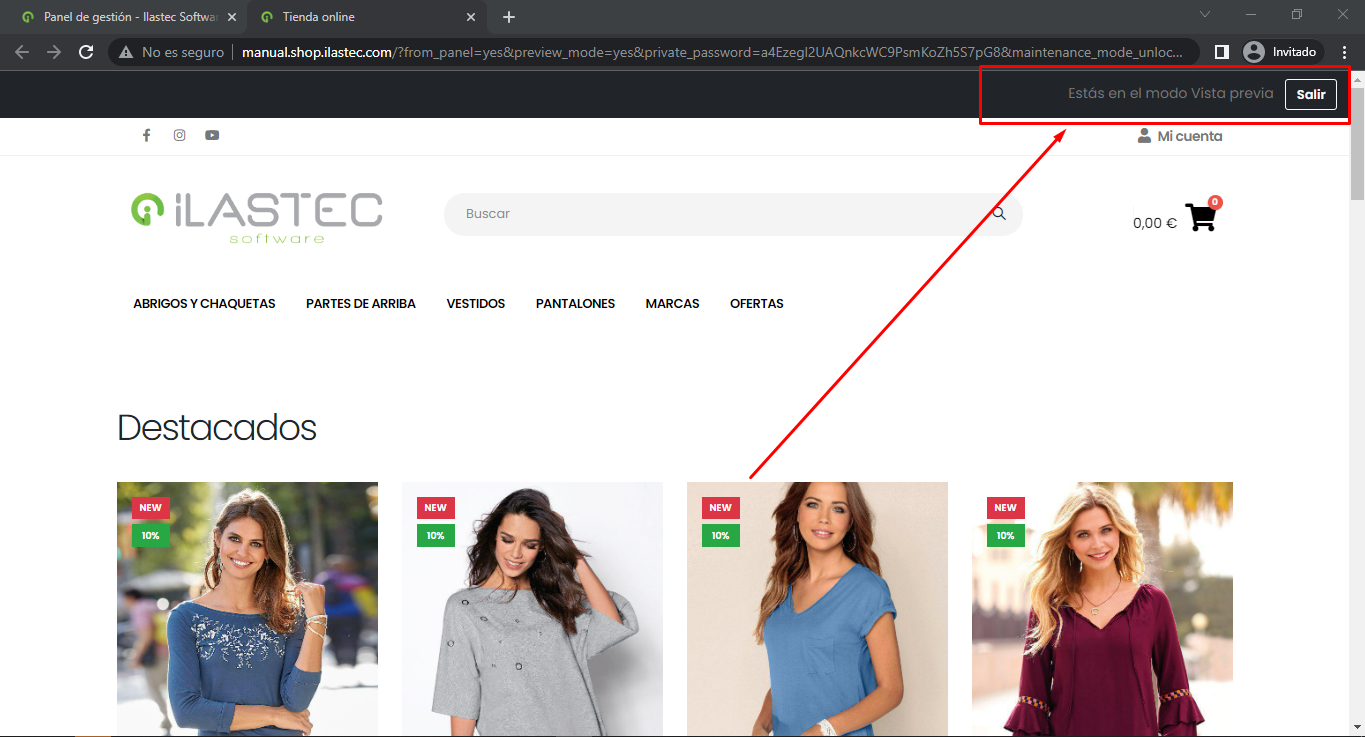
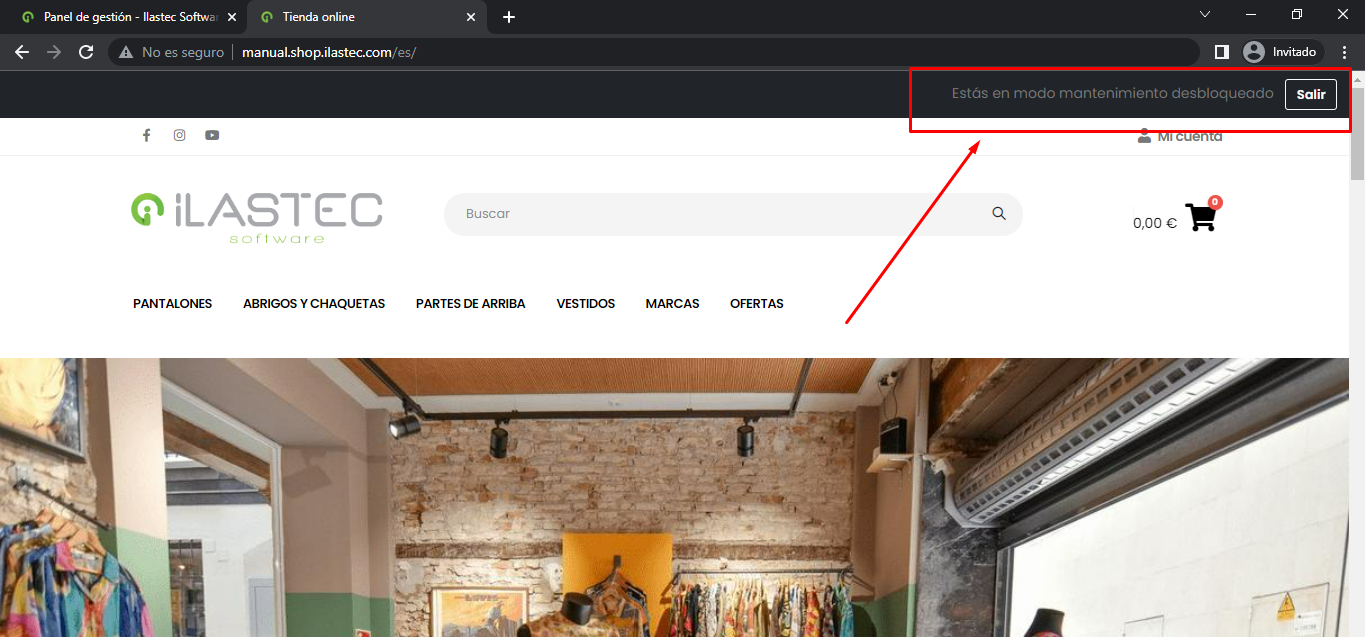
Al pulsar sobre el botón, se abrirá la tienda online en una nueva pestaña del navegador, pero en modo vista previa, tal y como indica el mensaje en la parte superior.
Como se puede comprobar, esta opción es muy útil ya que permite comprobar cómo se verían los cambios que se realizan en la tienda online, antes de publicarlos en la web.
Abrir tienda online con modo mantenimiento desbloqueado
El modo mantenimiento permite realizar cualquier modificación y actualización del contenido de la tienda de forma segura, evitando que los cambios se realicen mientras los usuarios de la página están realizando cualquier operación de compra o consulta.
Para activar el modo mantenimiento, se debe editar el registro de la tienda online y marcar a Sí la opción de Activar modo mantenimiento, en la pestaña de Estado y avisos.
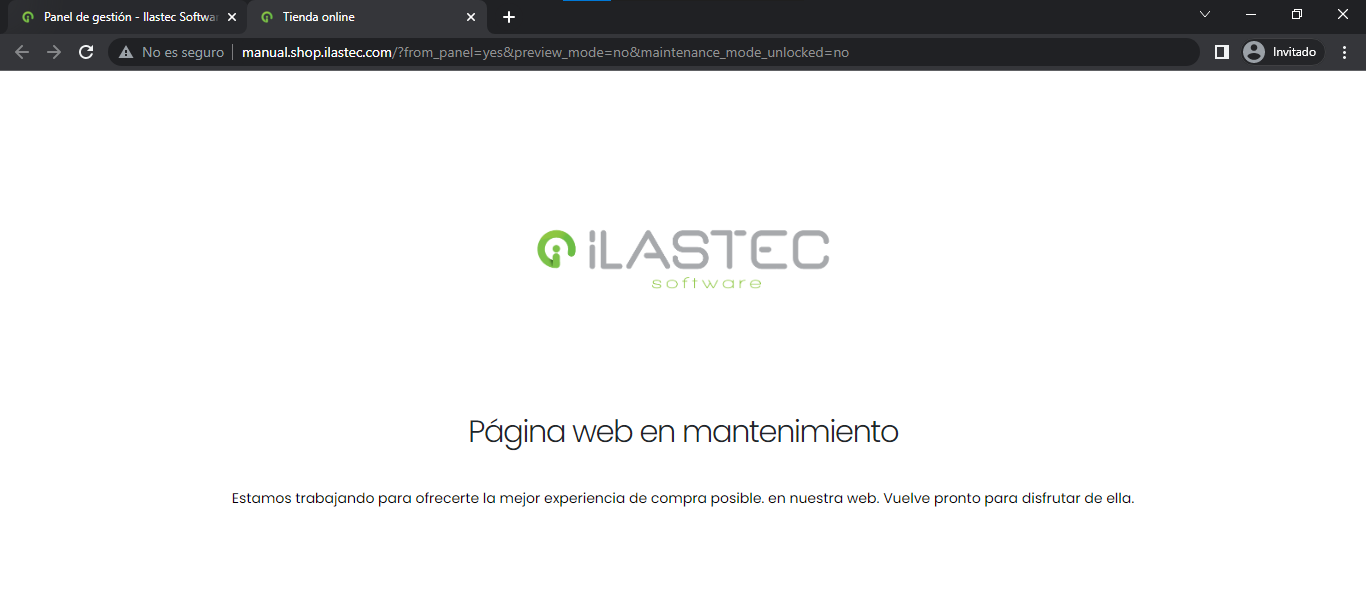
Cuando se activa el modo mantenimiento en la tienda online, no se permite el acceso a los usuarios y solo se muestra el logo de la tienda junto con el texto indicado en los campos de título y texto a mostrar en modo mantenimiento, en la pestaña de Estado y avisos de la configuración de la tienda online.
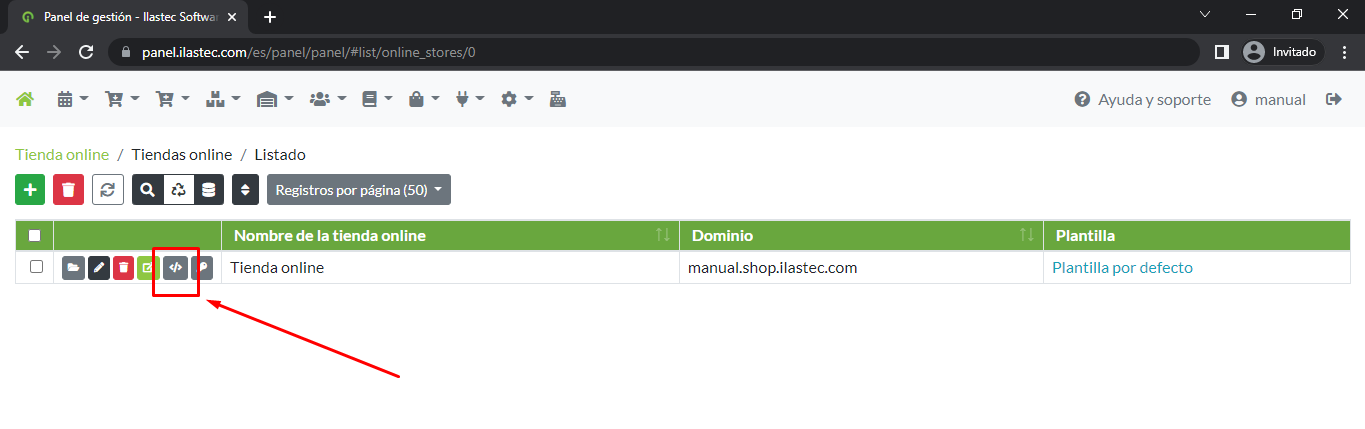
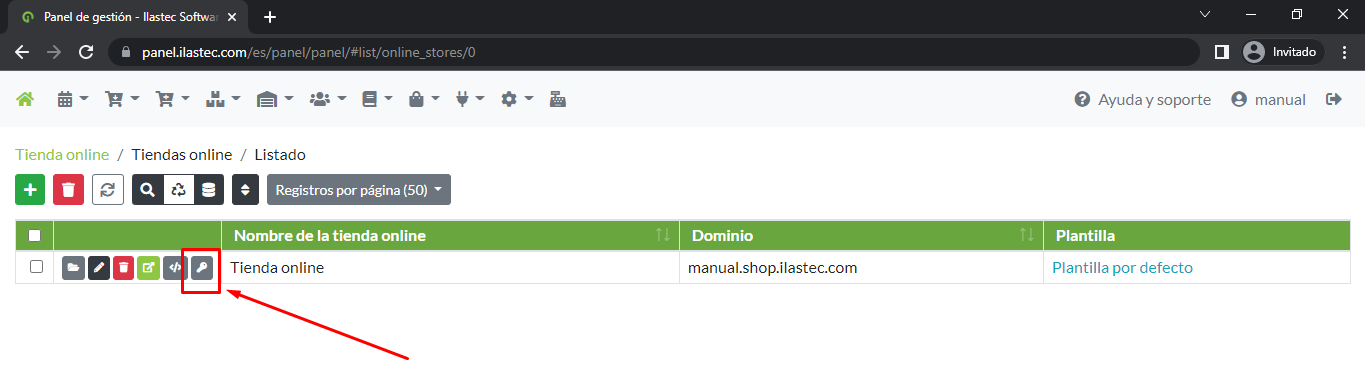
Al estar la tienda en modo mantenimiento, solo se permite acceder mediante el enlace especial añadido al botón gris con la llave, en el menú de opciones del registro.
Al pulsar sobre el botón, se abrirá la tienda online en una nueva pestaña del navegador con el modo mantenimiento desbloqueado, tal y como se indica en el mensaje en la parte superior de la página.
De esta manera, se pueden comprobar en tiempo real los cambios que se publican en la tienda online, antes de dar acceso público a los usuarios de la tienda online.
Para desbloquear el modo mantenimiento en la tienda online, se debe volver a acceder al formulario de modificación del registro e indicar como no el campo Activar modo mantenimiento, en la pestaña de Estado y avisos.
Consultar ficha de tienda online
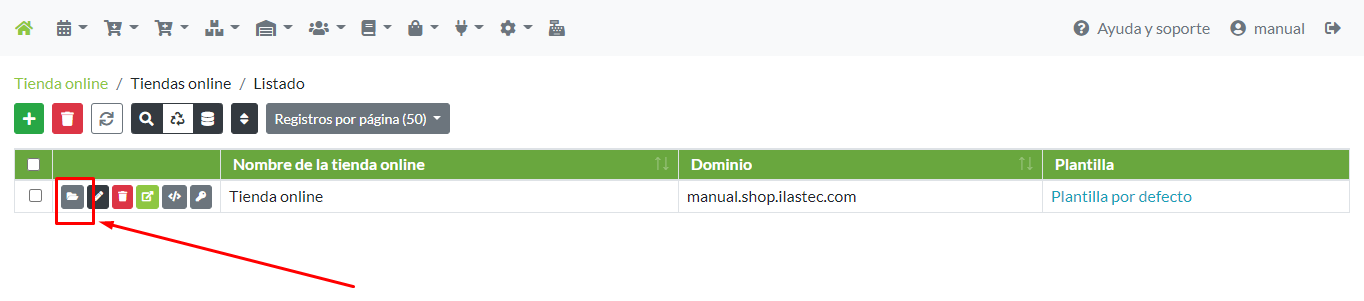
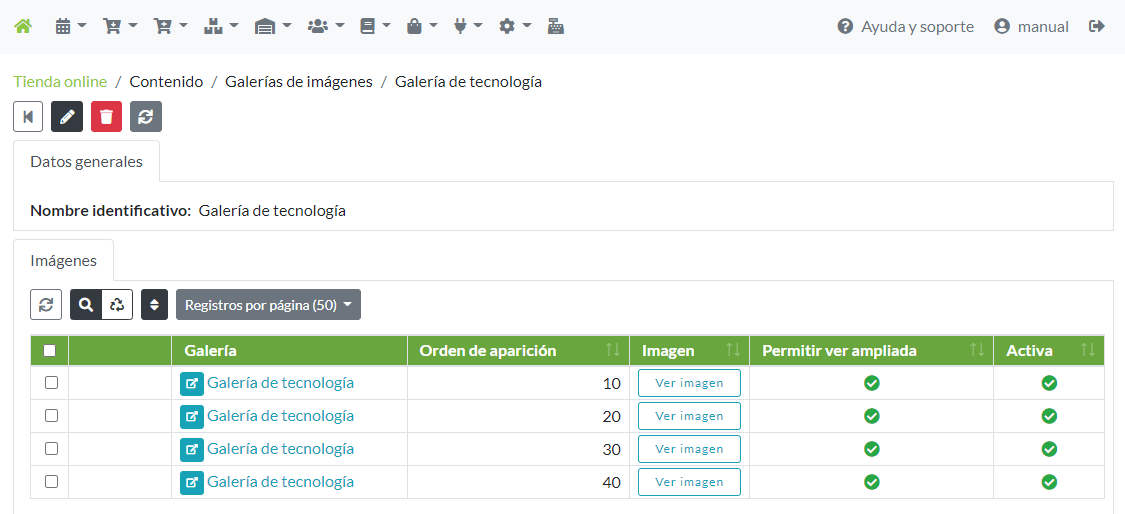
En la ficha de un registro de tienda online se puede consultar toda su información de forma amplia y detallada. Para acceder a la ficha, se debe pulsar sobre el botón de ficha, en el menú de acciones del registro.
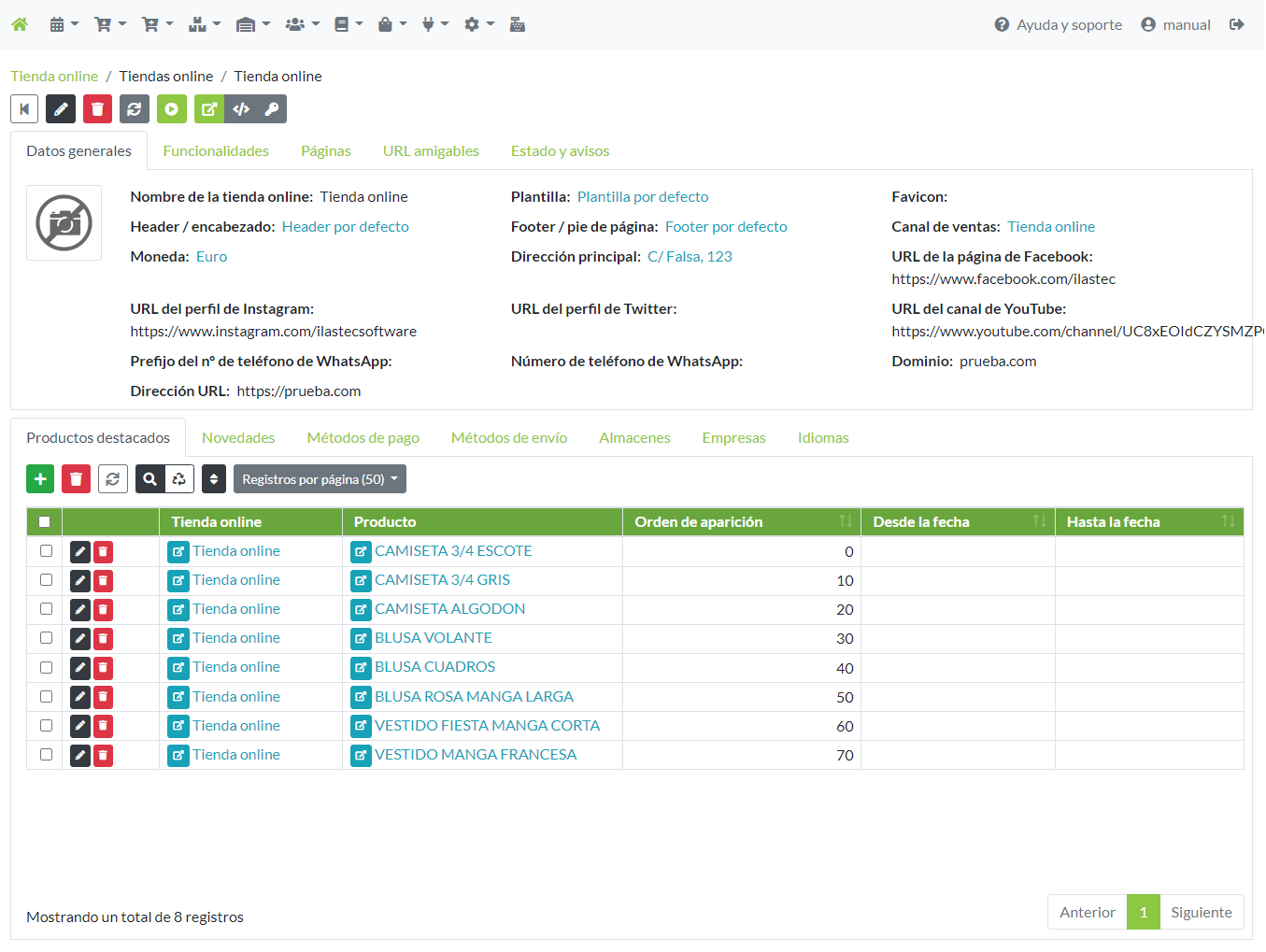
Al pulsar sobre el botón, se abrirá la ficha con todo el detalle de la información ampliada de la tienda online.
En la parte superior, se organiza por pestañas toda la información configurada en la tienda online.
Por encima del grupo de pestañas de información, se pueden ver las principales acciones disponibles para aplicar sobre el registro en este orden: modificar o eliminar el registro, actualizar la pantalla para actualizar los posibles cambios de datos. A continuación, se muestra el botón de procesos y por último los botones de acceso directo a la tienda online pública y el acceso a la vista previa de la tienda, con los cambios registrados sin publicar, así como el botón para acceder a la tienda online cuando está en modo mantenimiento.
En la parte inferior de la ficha se pueden, también por pestañas, ver todos los registros de otras entidades del programa relacionados con la tienda online, como Productos destacados, Novedades, Métodos de pago, Métodos de envío, Almacenes, Empresas e Idiomas.
Proceso: Activar tienda con dominio propio
Este proceso permite asignar una dirección web a la tienda online mediante un dominio propio.
Previamente a activar el dominio mediante este proceso, deberá redirigir en la configuración DNS de su panel de gestión del dominio, un registro del tipo A hacia la IP 82.223.26.102.
Si tiene cualquier tipo de duda sobre este proceso para activar su tienda online con un dominio que tenga contratado, contacte con nuestro soporte técnico.
Se puede acceder al proceso desde la ficha del registro y, para ejecutar el proceso, se deben indicar los siguientes parámetros:
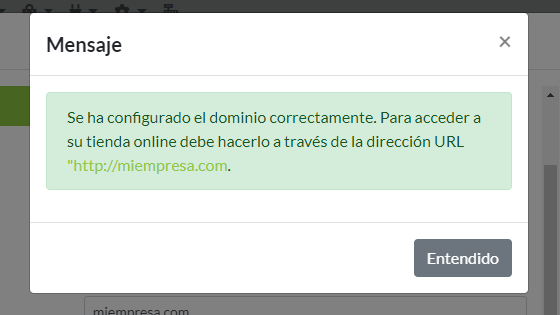
- Dominio: Campo obligatorio para indicar el nuevo dominio web para la tienda online. Se debe especificar solo el nombre de dominio, sin "www.", "http://" o "https://". Por ejemplo, "miempresa.com". No se pueden introducir caracteres en blanco, caracteres extraños o la letra Ñ.
- Certificado SSL: Campo para indicar el certificado SSL de la tienda online. Este certificado es necesario si se desea que la página de la tienda online funcione con el protocolo HTTPS para una navegación más segura, algo que es muy recomendado. Si desea instalar un certificado SSL y no sabe cómo hacerlo, contacte con nuestro soporte técnico para que podamos guiarle o hacerlo nosotros mismos.
- Certificado SSL intermedio: Campo para indicar el certificado SSL intermedio que vincular el certificado SSL propio con el de la entidad de certificación. Suele ser necesario para que la instalación del certificado SSL sea válida para todos los navegadores.
- Clave privada del cert. SSL: Campo para indicar la clave privada de encriptación SSL, obligatoria para que la página de la tienda online funcione con el protocolo HTTPS.
Al ejecutar el proceso, se mostrará un mensaje de confirmación, incluyendo un enlace a la tienda online con el nuevo dominio asignado.
A partir de esta configuración, cualquier otro dominio asignado previamente a esta tienda online, dejará de estar disponible, ya que cada tienda online solo puede tener un dominio asignado en el sistema de Ilastec.
Proceso: Activar tienda con dominio de Ilastec
Este proceso se ha desarrollado para asignar una dirección web a la tienda online, o dominio de la tienda, mediante un subdominio de Ilastec completamente gratuito y sencillo de configurar. Por defecto, su tienda online al crear su usuario vendrá configurada con un dominio así, y posteriormente cuando lo desee podrá configurarla con un dominio propio que le pertenezca.
Se puede acceder al proceso desde la ficha del registro y, para ejecutar el proceso, se deben indicar como único parámetro:
-
Subdominio:
Campo obligatorio para indicar el nuevo dominio web para asociar a la tienda online como
subdominio de Ilastec.
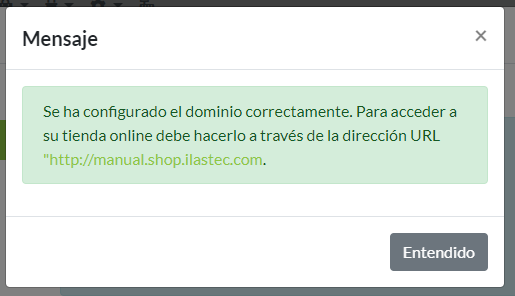
Este campo solo admite indicar una palabra sin "www.", "http://" o “https://", ni siquiera “.com”. No se pueden introducir caracteres en blanco, caracteres extraños o la letra Ñ. Por ejemplo, si se indica la palabra tienda "tienda", el resultado final del dominio tras ejecutar el proceso será "http://tienda.shop.ilastec.com".
Al ejecutar el proceso, se mostrará un mensaje de confirmación, incluyendo un enlace a la tienda online con el nuevo dominio configurado, como un subdominio de Ilastec.
Este proceso, a diferencia del anterior, no requiere realizar ninguna configuración DNS en ningún lugar, ya que el software de Ilastec se encarga de hacerlo sobre nuestros servidores DNS al ser nosotros los poseedores del dominio ilastec.com.
A partir de esta configuración, cualquier otro dominio asignado previamente a esta tienda online, dejará de estar disponible, ya que cada tienda online solo puede tener un dominio asignado en el sistema de Ilastec.
Proceso: Desactivar tienda
Este proceso se ha desarrollado para eliminar cualquier dominio configurado para la tienda online y eliminando el acceso a la misma.
Se puede acceder al proceso desde la ficha del registro y, para lanzarlo, se debe pulsar sobre el botón Ejecutar proceso.
Una vez ejecutado, se eliminará toda la configuración del dominio y acceso a la página web de la tienda online y el registro de la tienda seguirá disponible para configurar un nuevo dominio de acceso.
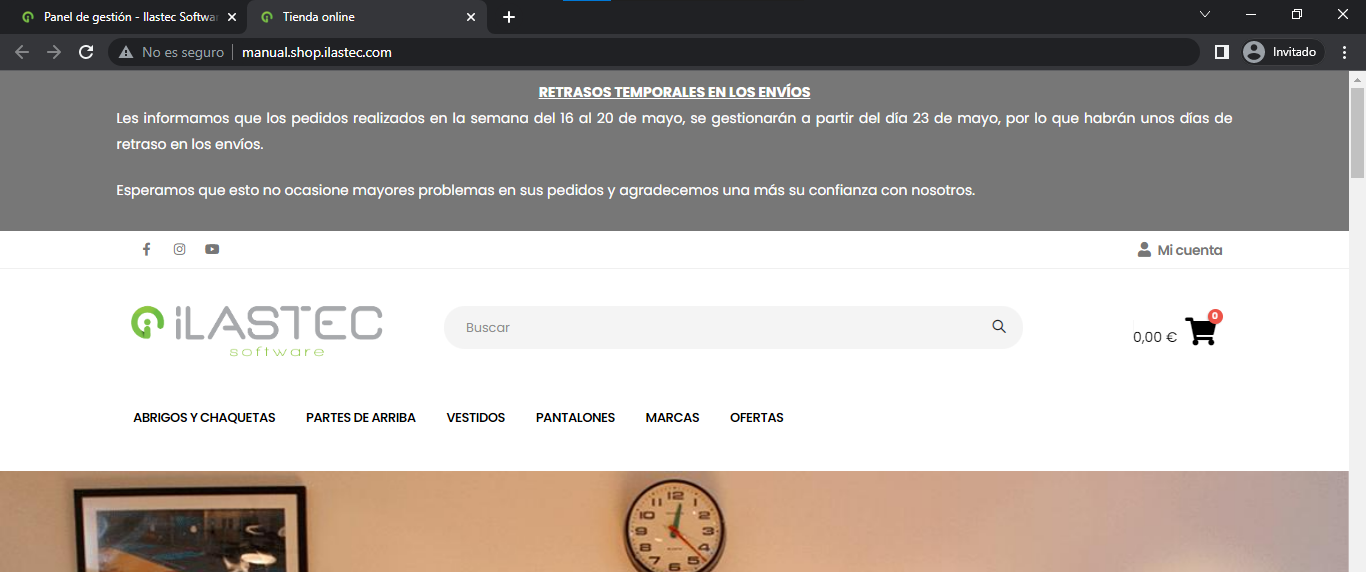
Avisos en parte superior
Estos avisos en la tienda online, permiten emitir comunicaciones para los visitantes de la tienda online en el momento de acceder a la página de la tienda, mostrando el aviso en la parte.
Para gestionar estos avisos se debe acceder desde el panel principal a Tienda online -> General -> Avisos en parte superior.
Crear un aviso para mostrar en parte superior
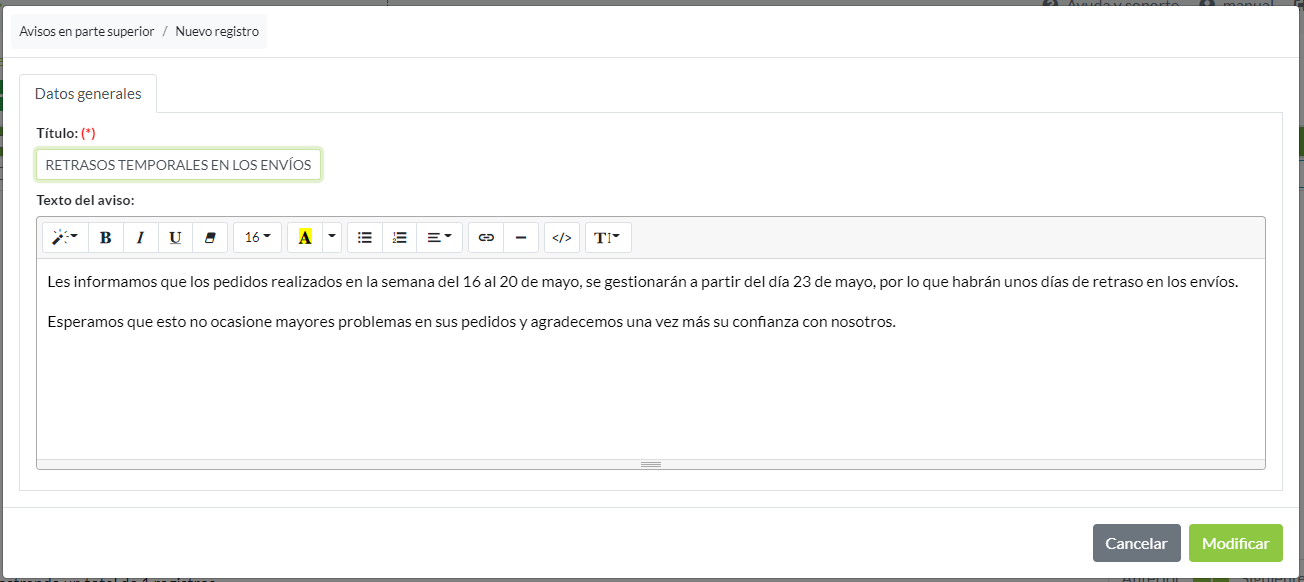
Para crear un registro de aviso se debe indicar la siguiente información:
- Nombre identificativo: Campo obligatorio para indicar el nombre con el que identificar al aviso en el programa. No se mostrará el nombre identificativo al mostrar el aviso a los usuarios finales.
- Título: Campo opcional para indicar el título principal del aviso. Se mostrará en la cabecera del aviso en la tienda online si se rellena
- Texto del aviso: Campo de texto amplio para redactar el mensaje que se quiere indicar en el aviso en la parte superior de la tienda online.
Con todos los datos indicados, se puede confirmar la creación del aviso con las opciones:
- Añadir: para registrar el aviso y volver al listado.
- Añadir y añadir otro: para crear el aviso y abrir nuevamente el formulario de registro.
Una vez registrado el aviso estará disponible para configurarlo y mostrarlo en la tienda online.
Mostrar un aviso en parte superior en la tienda online
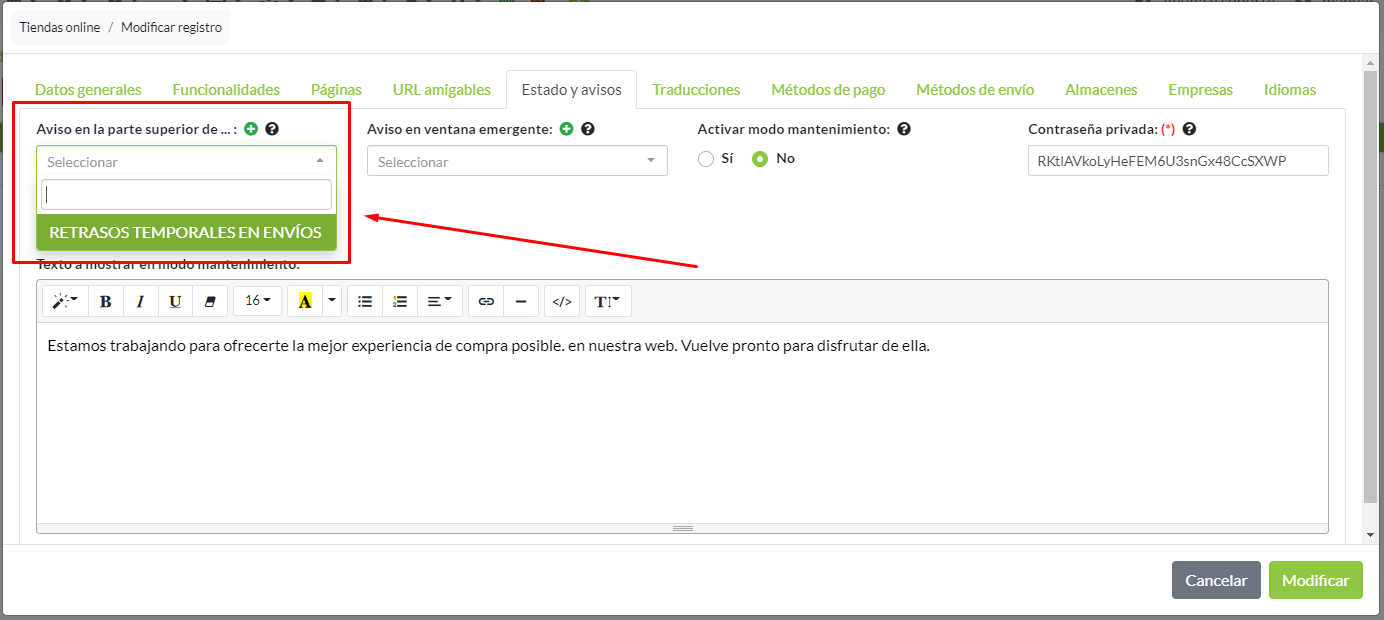
Para mostrar un aviso registrado en la tienda online, se debe modificar el registro de la tienda online y en la pestaña Estado y avisos , se debe seleccionar el aviso deseado.
Una vez seleccionado el registro deseado, se debe pulsar sobre el botón modificar y desde ese momento, el aviso estará visible en la parte superior de la tienda online para todos los visitantes que accedan a ella.
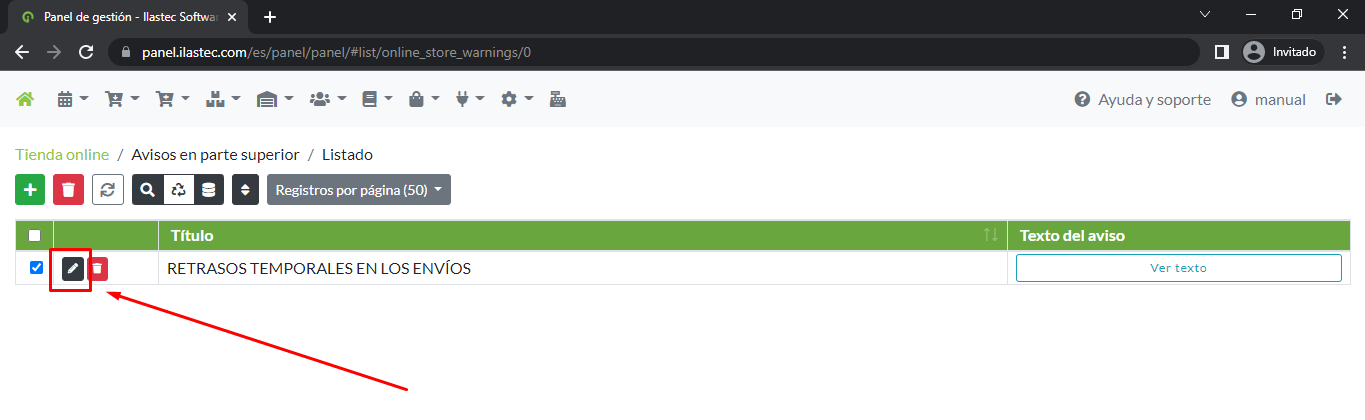
Modificar o eliminar un aviso de parte superior
Para editar estos avisos, en el listado de registros, cada uno cuenta con sus opciones de edición específicas.
Para modificar un aviso se debe pulsar sobre el botón negro con el lápiz en las opciones del registro.
Al pulsar sobre el botón, se abrirá un formulario como el de la creación de aviso para poder editar el contenido del registro seleccionado.
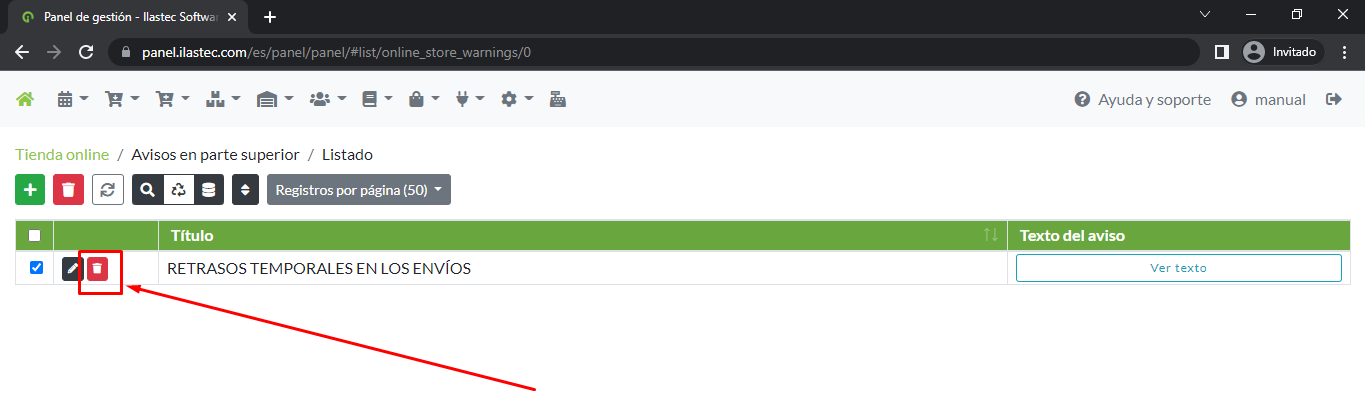
Para eliminar el registro de un aviso, se debe pulsar sobre el botón rojo con la papelera.
Además, se pueden seleccionar registros en el listado para eliminar de forma masiva, pulsando sobre el botón rojo con la papelera, en el menú superior del listado.
Al eliminar uno o más registros de avisos, se debe tener en cuenta que quedarán sin asociar los registros que pueda tener asociados en tiendas online.
Avisos de ventana emergente
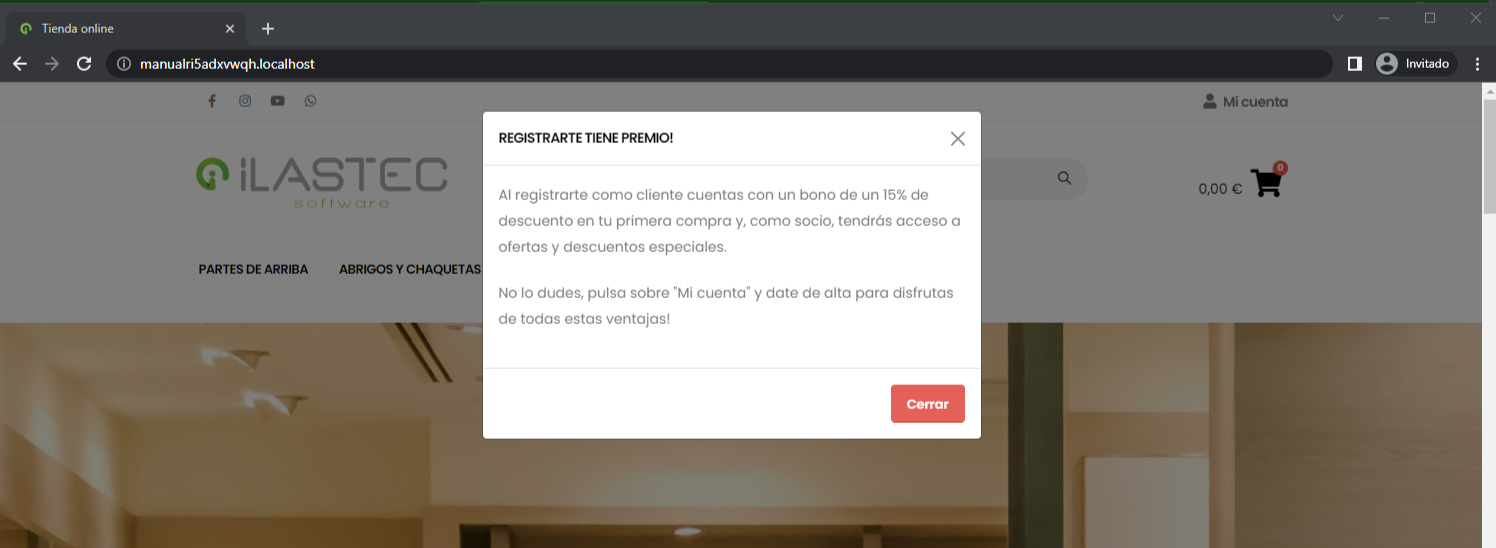
Además de poder incluir avisos para mostrar en la parte superior, el sistema incluye un apartado para mostrar avisos en un pop-up, o ventana emergente, al acceder a la tienda online. De esta manera, el aviso se puede hacer mas vistoso y evidente para el visitante de la tienda, pero se muestra una sola vez, al acceder a la página.
Para gestionar estos avisos se debe acceder desde el panel principal a Tienda online -> General -> Avisos de ventana emergente.
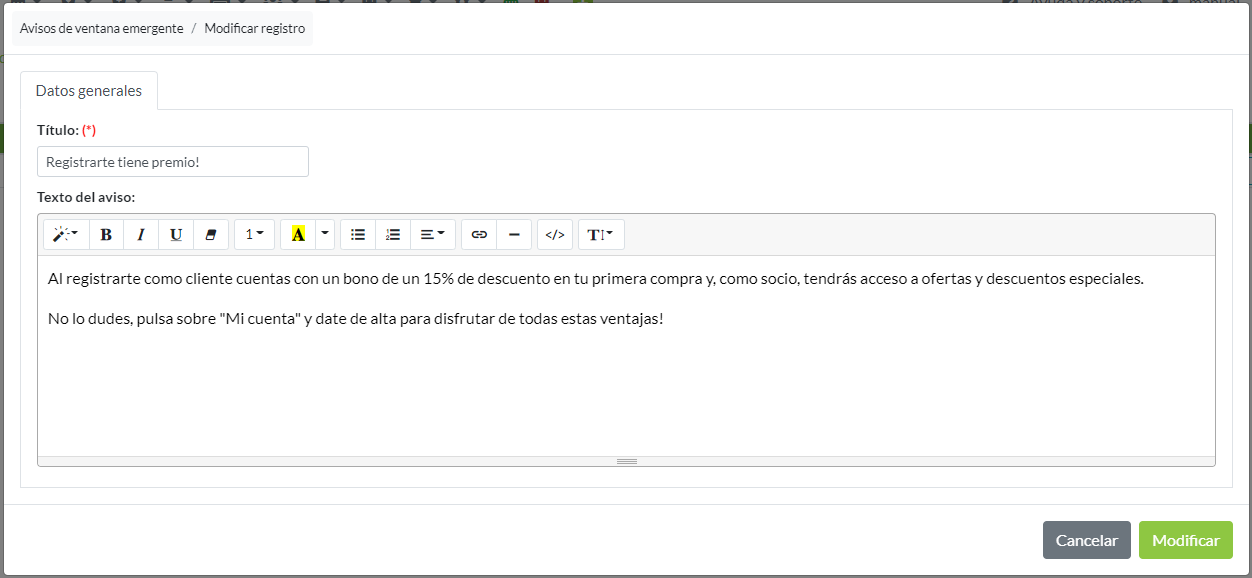
Crear un aviso de ventana emergente
Para registrar un aviso emergente se debe indicar la siguiente información:
- Nombre identificativo: Campo obligatorio para indicar el nombre con el que identificar al aviso en el programa. No se mostrará el nombre identificativo al mostrar el aviso a los usuarios finales.
- Título: Campo obligatorio para indicar el título principal del aviso. Este título servirá para identificar el aviso en los diferentes apartados del programa, y se mostrará en la cabecera de la ventana emergente en la tienda online.
- Texto del aviso: Campo de texto amplio para redactar el mensaje que se quiere indicar en el aviso en la ventana emergente en la tienda online.
Con todos los datos indicados, se puede confirmar la creación del aviso con las opciones:
- Añadir: para registrar el aviso y volver al listado.
- Añadir y añadir otro: para crear el aviso y abrir nuevamente el formulario de registro.
Una vez registrado el aviso estará disponible para configurarlo y mostrarlo en la tienda online.
Mostrar un aviso de ventana emergente en la tienda online
Para mostrar un aviso registrado al acceder a la tienda online, se debe modificar el registro de la tienda online y en la pestaña Estado y avisos , se debe seleccionar el aviso deseado.
Una vez seleccionado el registro deseado, se debe pulsar sobre el botón modificar y desde ese momento, el aviso se mostrará en una ventana emergente para cada visitante que acceda a la tienda online.
Modificar o eliminar un aviso de ventana emergente
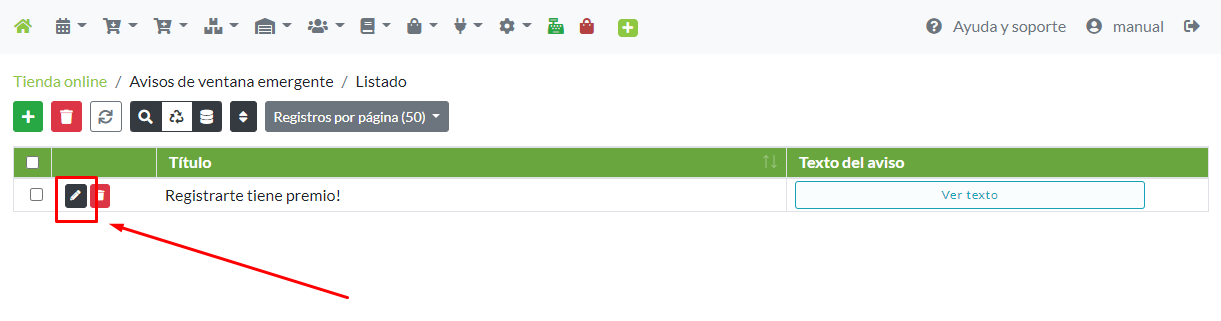
Para editar estos avisos, en el listado de registros, cada uno cuenta con sus opciones de edición específicas.
Para modificar un aviso se debe pulsar sobre el botón negro con el lápiz en las opciones del registro.
Al pulsar sobre el botón, se abrirá un formulario como el de la creación de aviso para poder editar el contenido del registro seleccionado.
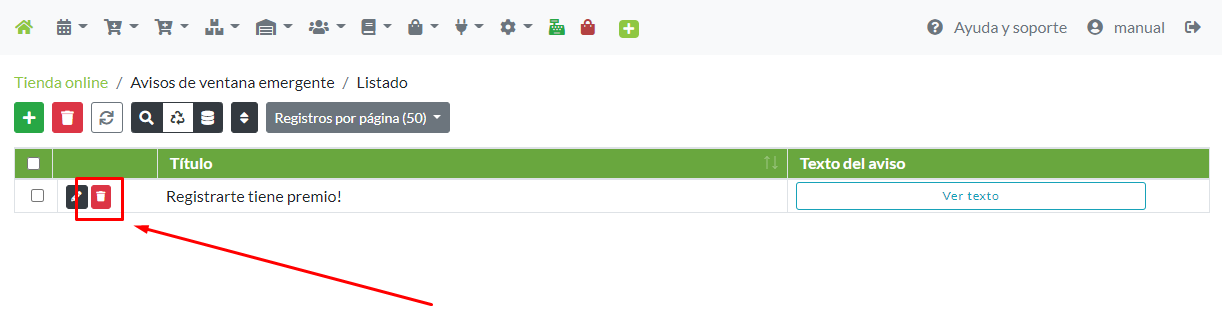
Para eliminar el registro de un aviso, se debe pulsar sobre el botón rojo con la papelera.
Además, se pueden seleccionar registros en el listado para eliminar de forma masiva, pulsando sobre el botón rojo con la papelera, en el menú superior del listado.
Al eliminar uno o más registros de avisos, se debe tener en cuenta que quedarán sin asociar los registros que pueda tener asociados en tiendas online.
Carritos
El programa registra cada carrito creado por los clientes, al añadir productos al carrito en la tienda online.
Para gestionar los registros de carritos, se debe acceder desde el panel principal a Tiendas Online -> General -> Carritos.
Esto facilita el control de las compras que se hacen en la tienda online y el avance en el proceso de las mismas.
Crear un carrito
En este apartado se pueden crear carritos personalizados directamente para un cliente específico, y que éste se encuentre los productos en carrito al iniciar sesión en la tienda online.
Para crear un carrito, se debe indicar la siguiente información:
-
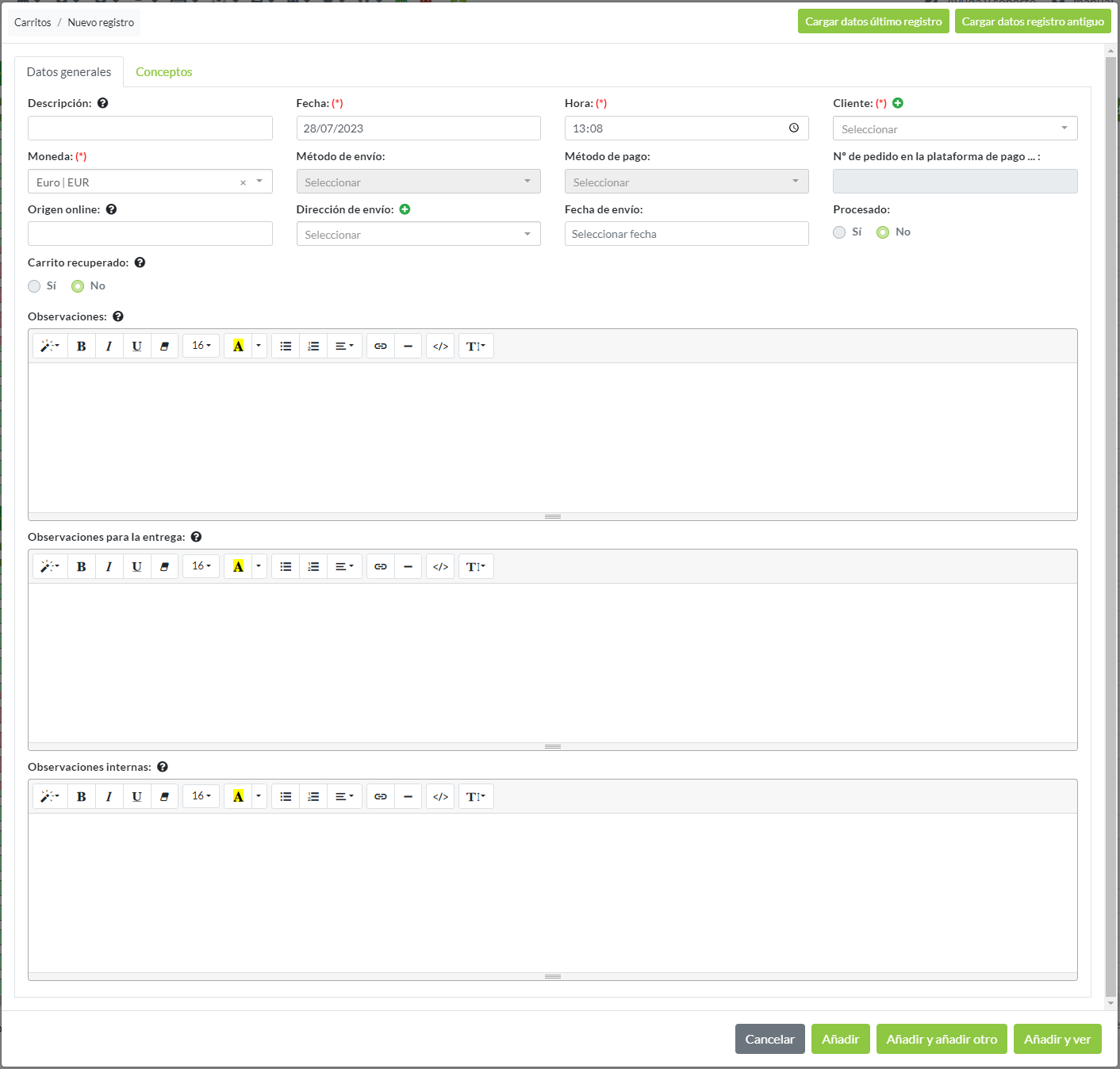
Datos generales
- Descripción: Campo para indicar un nombre descriptivo del registro y poder identificar el carrito en los listados u otros documentos del programa.
- Fecha: Campo obligatorio para indicar la fecha del registro. Este campo se auto cumplimenta con la fecha actual.
- Hora: Campo obligatorio para indicar la hora del registro. Este campo se auto cumplimenta con la hora actual del momento de realizar el registro.
- Cliente: Campo obligatorio para seleccionar el registro del cliente al que se asocia el carrito. Este campo cuenta con un acceso directo para crear un nuevo registro de cliente, si fuera necesario. Al seleccionar el cliente se cargarán todos sus campos establecidos por defecto, por ejemplo, la dirección de envío principal.
- Moneda: Campo obligatorio para seleccionar la divisa en la que se gestionarán los precios de los productos que se incluyan en el carrito, y por la que se va a realizar el pago del importe total de la compra por parte del cliente.
- Método de envío: Campo informativo no editable con el método por el que se gestionará el envío de los productos al cliente. Este campo se informará en el momento que el cliente seleccione el método de envío deseado en la pantalla checkout.
- Origen online: Campo del origen del usuario que hizo el pedido desde la tienda online. Para llevar un control de donde vienen los usuarios, en cada campaña, anuncio o enlace hacia la tienda online debe añadirse la coletilla "?utm_source=xxx", donde "xxx" es el origen que queramos indicar.
- Nº de pedido en la plataforma de pagos: Campo informativo no editable con el número que se haya asignado al pedido por la plataforma de pagos, dependiendo del método de pago seleccionado por el cliente. Este campo se informará en el momento que el cliente el pago y finalice la compra.
- Dirección de envío: Campo para seleccionar en los registros del cliente para indicar la dirección de envío donde enviar el pedido. Este campo cuenta con un acceso directo para registrar una nueva dirección, si fuera necesario.
- Dirección de envío: Campo para seleccionar en los registros del cliente para indicar la dirección de envío donde enviar el pedido. Este campo cuenta con un acceso directo para registrar una nueva dirección, si fuera necesario.
- Fecha de envío: Campo para indicar la fecha de envío del pedido.
- Procesado: Campo informativo no editable donde se informa si el pedido se ha procesado, es decir, al finalizar el proceso de compra por parte del cliente.
- Carrito abandonado recuperado: Campo informativo no editable donde se puede comprobar si el carrito ha sido recuperado desde el correo de aviso de carrito abandonado. Campo solo disponible con el Módulo de Tienda online Pro .
- Observaciones: Campo de texto amplio para indicar datos adicionales a los conceptos que convenga explicar de forma explícita. Se mostrarán al final del documento, justo antes del texto al pie.
- Observaciones para la entrega: Campo de texto para indicar información adicional para la gestión de la entrega del pedido.
- Observaciones internas: Campo de texto para indicar información adicional sobre el pedido de manera interna en la empresa.
-
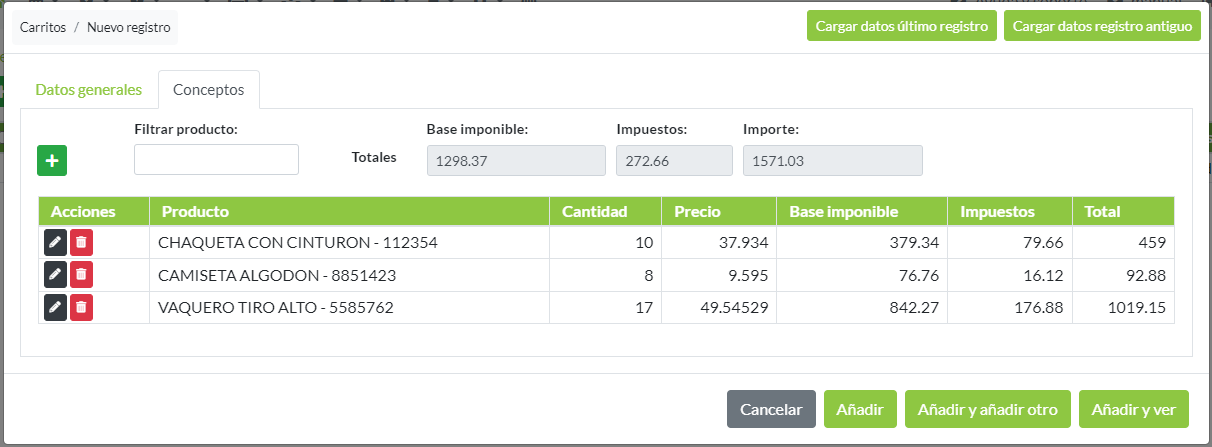
Conceptos
- Base imponible: Campo informativo no editable con el cálculo total de la base imponible de todos conceptos del carrito.
- Impuestos: Campo informativo no editable con el cálculo total de impuestos para todos los conceptos del carrito.
- Importe: Campo informativo no editable con el resultado de la suma de base imponible e impuestos totales del carrito.
- Retenciones / otros: Campo informativo que indica los impuestos o retenciones adicionales a todo el documento, tales como retenciones de I.R.P.F.
- Importe neto: Campo informativo que indica el importe final del documento incluyendo los impuestos adicionales o retenciones.
- Listado de conceptos: Se detallan todos los conceptos añadidos al documento, con las acciones disponibles, el nombre del producto, cantidad, precio unitario y totales detallados.
- Filtrar producto: Campo para filtrar entradas de conceptos por los datos del producto incluido.
- Modificar un concepto: Botón incluido en las acciones de cada concepto para editar de forma directa ese concepto de la lista.
- Eliminar un concepto: Botón incluido en las acciones de cada concepto para borrar de forma directa ese concepto de la lista.
-
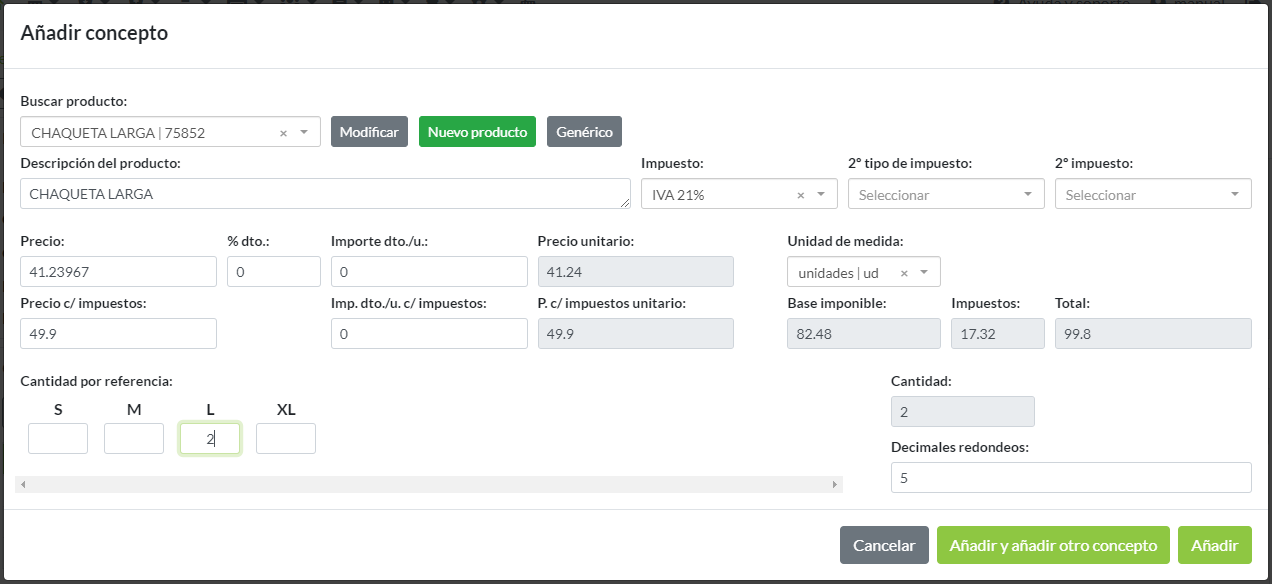
Pantalla de nuevo concepto / modificar concepto
- Buscar producto: Campo de selección para productos registrados en el programa. Cuenta con un botón para crear un nuevo producto en el momento de registrar el concepto del documento. También se puede indicar un producto genérico.
- Descripción del producto: Campo de texto que carga la información registrada en el producto en el momento de su selección, pudiendo ampliar la información del producto para el carrito.
- Impuesto: Campo de selección para el porcentaje de impuesto que se aplica según el producto.
- 2º tipo de impuesto: Campo de selección para el 2º tipo de impuesto que se aplica, si procede.
- 2º impuesto: Campo de selección para el porcentaje del 2º tipo de impuesto que se aplica según el producto. Se debe seleccionar un valor siempre que se indique el 2º tipo de impuesto.
- Precio: Campo para indicar el precio de compra sin impuestos por cada unidad del producto que se incluye en el concepto.
- % dto.: Campo para indicar el porcentaje de descuento que se aplica sobre el precio.
- Importe dto./u.: Campo para indicar el importe descuento por unidad, sin impuestos, del producto que se incluye en el concepto.
- Precio unitario: Campo informativo no editable. Se calcula dividiendo la base imponible entre la cantidad.
- Unidad de medida: Campo de selección para contabilizar las cantidades del producto que se incluyen en el concepto. Por ejemplo: unidades, metros, gramos, litros, horas, etc.
- Precio c/impuestos: Campo para indicar el precio del producto con impuestos.
- Imp. dto./u. c/ impuestos: Campo para indicar el importe de descuento por unidad con impuestos incluidos.
- P. c/ impuestos unitario: Campo informativo no editable. Se calcula dividiendo el importe entre la cantidad.
- Base imponible: Campo informativo no editable con el cálculo de la base imponible por el total del concepto.
- Impuestos: Campo informativo no editable con el cálculo de los impuestos correspondientes por el total del concepto.
- Total: Campo informativo no editable con el total a pagar por el concepto. Su valor es el cálculo total de la suma de la base imponible más los impuestos.
-
Cantidad por referencia: Campo para indicar el número de
unidades del producto por cada referencia independiente registrada. Por
ejemplo, cantidades de la misma prenda por cada talla. Campos solo
disponibles para productos con varias referencias registradas en el
programa.
Los conceptos en los carritos no aceptan cantidades en negativo.
- Cantidad: Campo para indicar el número de unidades totales del producto que se incluyen en el concepto. Si el producto tiene los campos de cantidad por referencia, el campo es solo informativo y no editable mostrando el total de productos introducidos por cada referencia.
- Decimales redondeos: Campo para indicar la cantidad de decimales para tener en cuenta en los cálculos de precio, descuentos e impuestos.
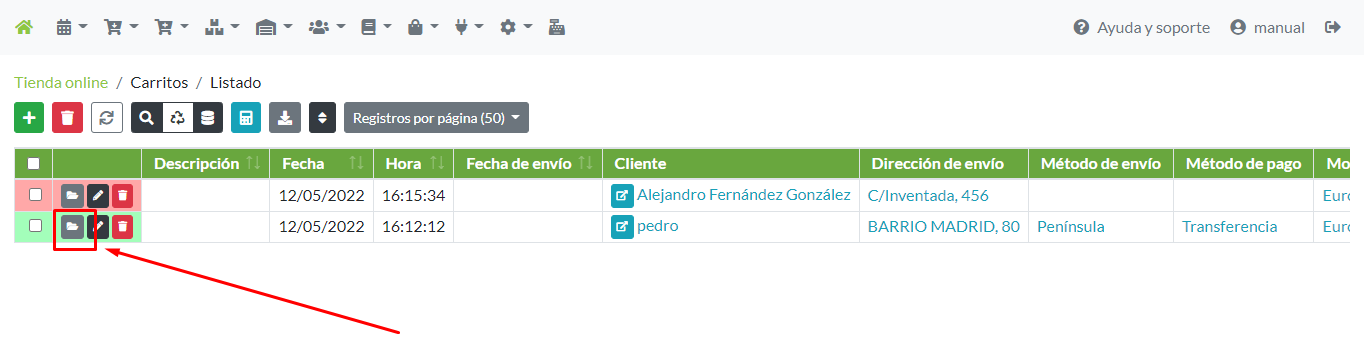
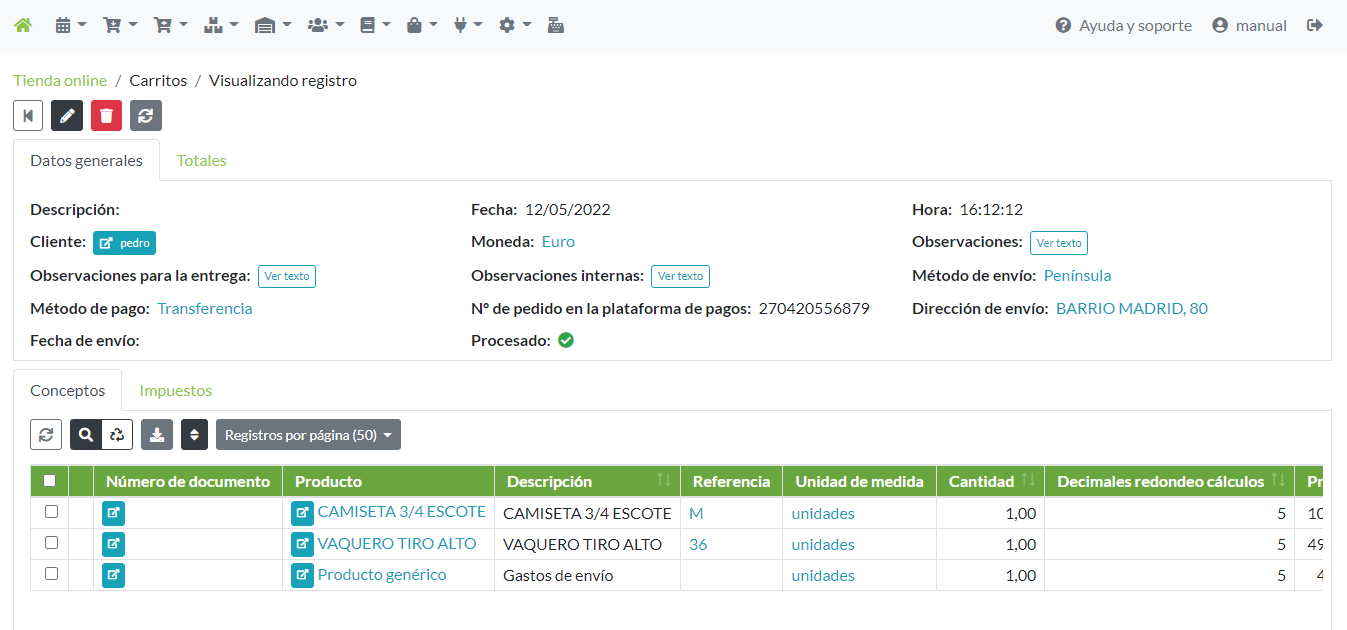
Ver ficha de un carrito
Para ver en detalle todos los datos de un carrito, se puede acceder a su ficha pulsando sobre el botón de ficha, en el menú de opciones del registro.
Al pulsar sobre el botón, se abrirá la ficha del registro con toda la información detallada del carrito.
En la parte superior, se muestra el menú para modificar el registro, otro botón para eliminar el registro y otro de refrescar la pantalla para actualizar los posibles cambios de datos.
A continuación, se muestra por pestañas toda la información de datos generales del carrito y los totales del pedido del carrito: Base imponible, impuestos e importe total.
En la parte inferior de la ficha aparecen, también por pestañas, los conceptos del carrito y los impuestos. En esto se incluyen todos los productos incluidos en los conceptos, más los posibles gatos de envío o posibles recargos por método de envío o método de pago seleccionado. Cada gasto se incluye como un concepto detallado e independiente del carrito.
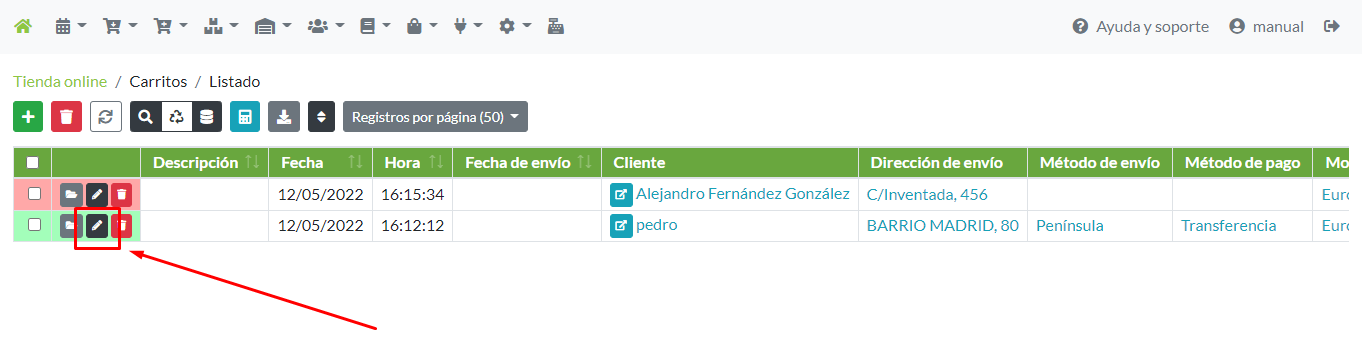
Modificar un carrito
Para modificar los datos de un registro de carrito se debe pulsar sobre el botón negro con el lápiz indicado en las opciones del registro en el listado, o dentro de la ficha.
Al pulsar sobre el botón, se abrirá la pantalla de edición de carrito, igual que la de nuevo registro, para poder modificar todos los datos que sean necesarios.
Una vez editada toda la información del registro del carrito, se debe pulsar sobre el botón Modificar para confirmar los cambios realizados.
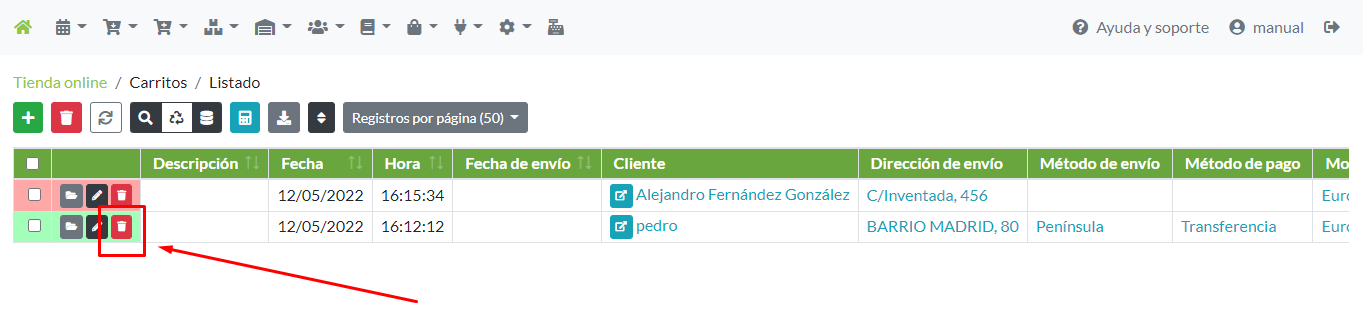
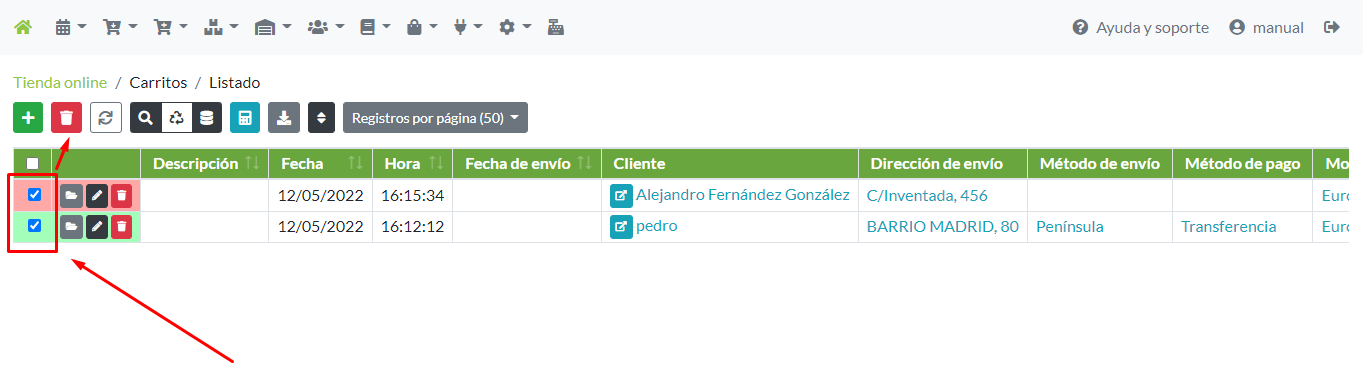
Eliminar uno o varios carritos
Para eliminar uno o más registros de un registro de carritos, se debe pulsar sobre el botón rojo con la papelera, tanto en las opciones del registro en el listado, como dentro de la ficha.
Para borrar registros de forma masiva, se deben seleccionar cada uno en el listado y pulsar sobre el botón rojo con la papelera del menú superior.
Al pulsar sobre la opción de eliminar de uno o varios registros de carrito, el programa pedirá confirmación sobre esta acción recordando que:
-
También se eliminan los registros que pueda tener asociados de:
- Conceptos
- Impuestos
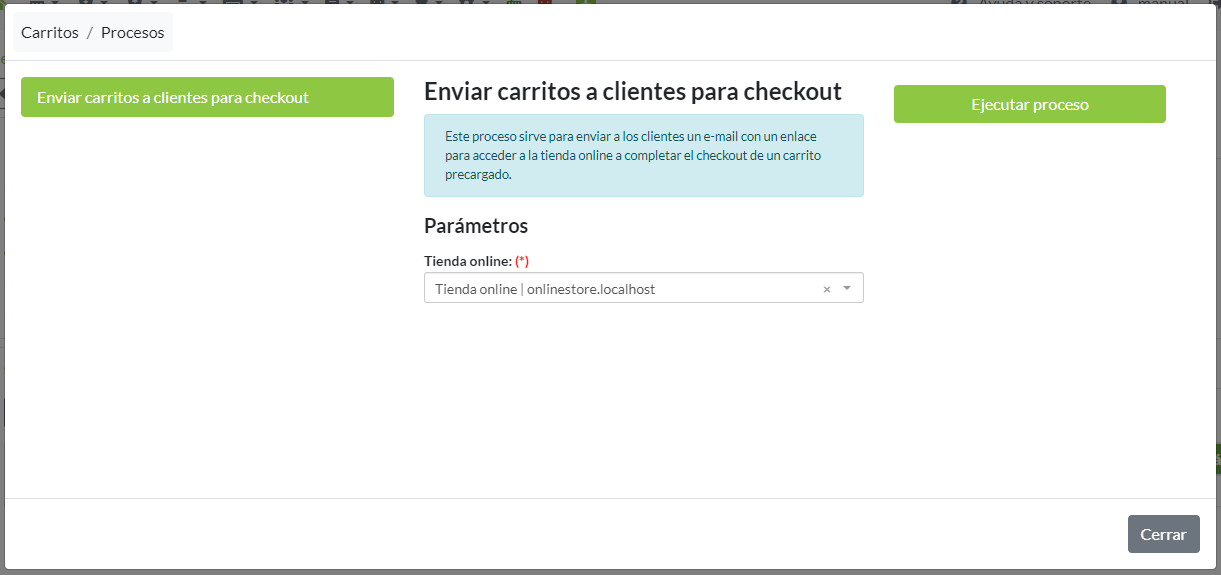
Enviar carritos a clientes para checkout
Este proceso permite aprovechar la posibilidad de registrar carritos directamente desde el programa y enviar, de forma automática, un correo electrónico a cada cliente con su carrito.
Se puede acceder al proceso en la ficha de cada carrito, y en el propio listado, lo que permite enviar correos a los clientes asociados a cada carrito, de forma masiva.
Para lanzar el proceso, se debe indicar un único parámetro:
- Tienda online: Campo obligatorio para seleccionar la tienda online a la que se va dirigir la venta.
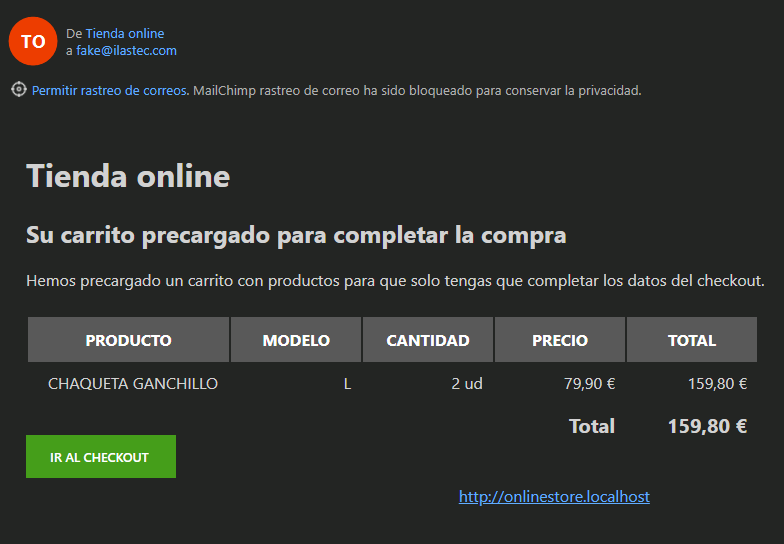
Al lanzar este proceso, se enviarán correos electrónicos a los clientes que tengan una dirección de correo en su ficha. En cada correo se incluye un listado con los productos añadidos y un botón con un enlace directo al carrito ya cargado en la tienda online.
Al pulsar sobre el botón, se abrirá la página en la tienda online con el carrito precargado y listo para finalizar la compra en el checkout.
Mejorar el SEO de tu tienda online
Desde Ilastec hemos desarrollado una guía para que todos nuestros clientes puedan optimizar el SEO de su tienda online al máximo.
En esta guía te explicamos qué es el SEO, cómo funciona, y te damos consejos prácticos para optimizar el posicionamiento de tu tienda online en los buscadores.
Contenido
En este apartado del módulo de tienda online, se puede gestionar todo el contenido y la forma en que se presenta a los clientes en la página web de la tienda.
El programa permite personalizar cada apartado haciendo uso de las diferentes herramientas disponibles para crear páginas, menús, galerías de imágenes, sliders, formularios, etc. El programa cuenta con un sistema de edición por bloques para cada página de la tienda, de forma que un usuario sin conocimientos de programación podrá adaptar el contenido de cada página empleando diferentes bloques, editando textos, imágenes, colores, márgenes, alineación de textos, formularios, etc.
De esta manera, se puede crear una tienda online personalizada y adaptada a cualquier tipo de contenido de una manera fácil y dinámica, contando con la ayuda de nuestro soporte técnico para cualquier aclaración durante el proceso.
Páginas
Antes de comenzar con la ayuda de esta parte en sí, hay que tener en cuenta que la tienda online que viene con la demo de Ilastec ya viene creada y configurada con contenido para ser totalmente funcional, sin necesidad de modificar nada más que el logo, el nombre de la tienda y los datos de la empresa, dirección, etc., así como las formas de pago y de envío. En cuanto a contenido, es una tienda ya 100% funcional, no hay necesidad de crear ni modificar ninguna página ni su contenido, excepto que se quiera modificar algo.
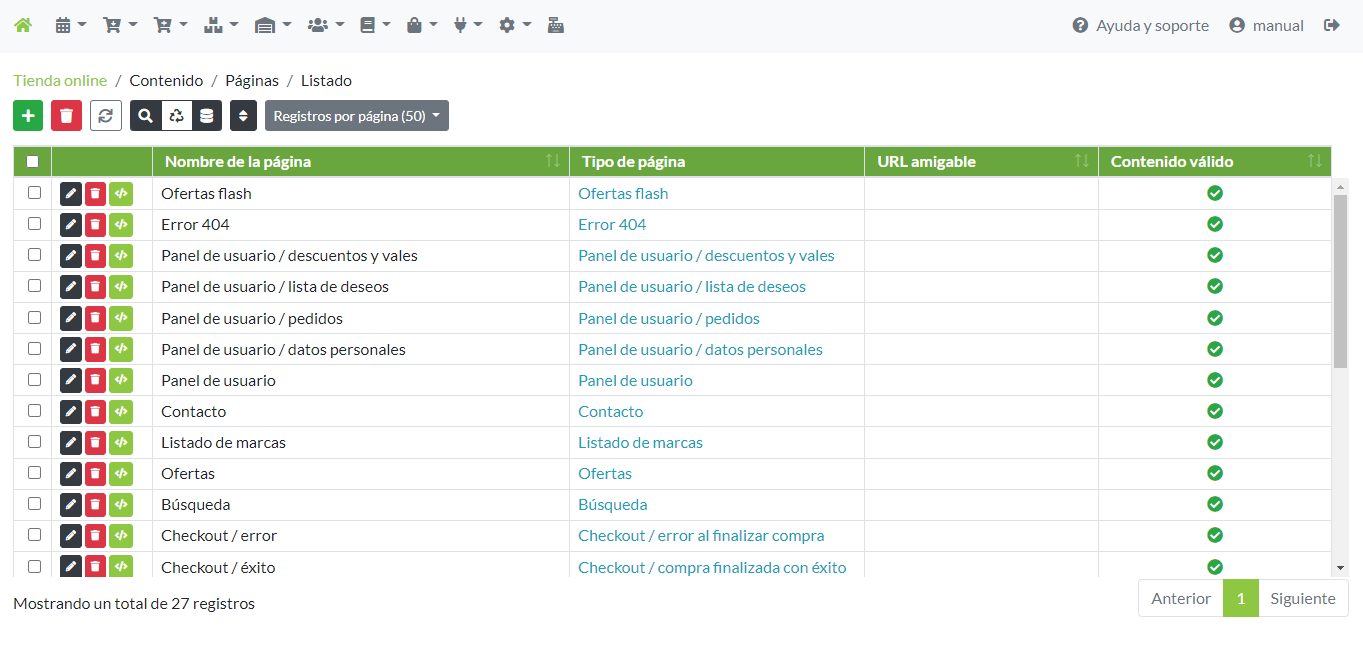
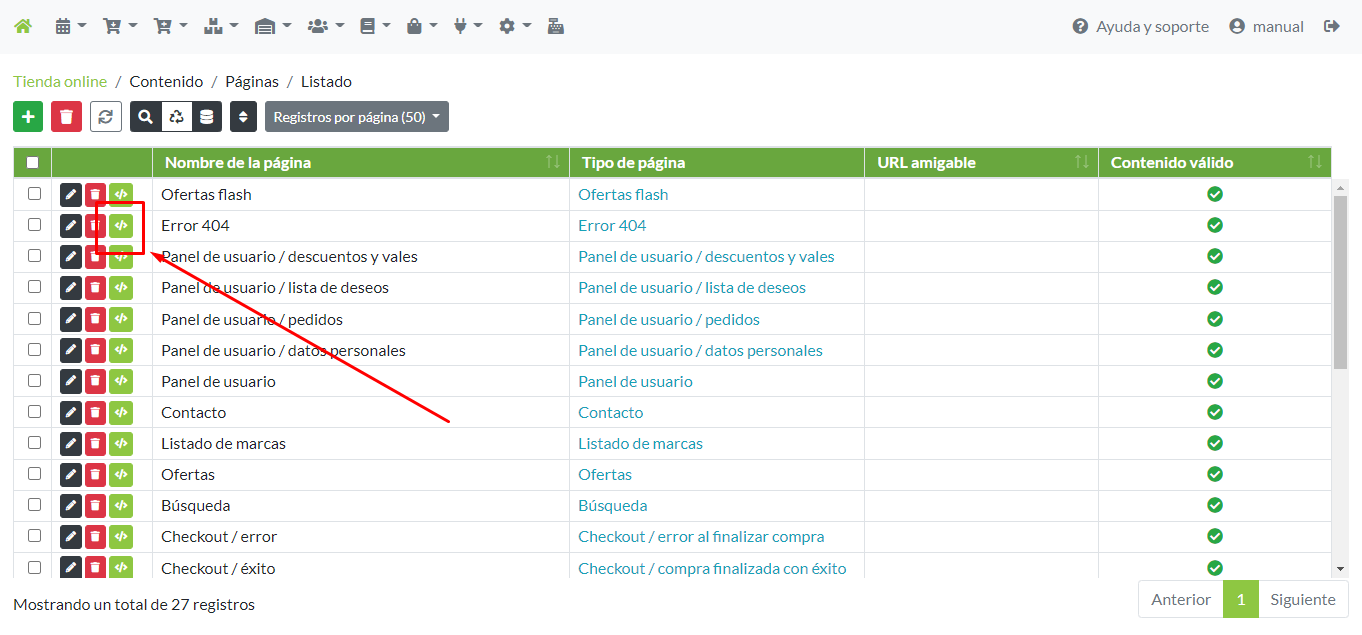
Para gestionar el contenido de las diferentes páginas de la tienda online, se debe acceder desde el panel principal a Tienda online -> Contenido -> Páginas.
Al acceder al apartado de páginas, se muestra el listado de registros identificados por el nombre de la página. Para para cada uno se indica el tipo, la URL amigable y la validez del contenido tras su edición
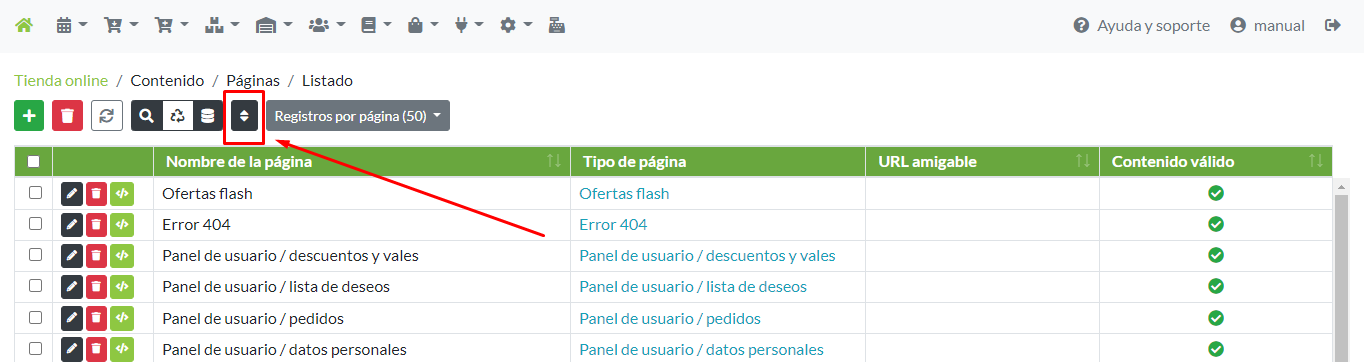
Como todos los listados de registros del programa, se muestra un menú de acciones específico para cada registro pudiendo, además, ampliar y reorganizar la información de cada uno según sea necesario, pulsando sobre el botón de ordenar columnas del menú superior.
Crear una página
El programa permite crear nuevas páginas para mostrar diferente tipo de contenido en la tienda online. Para que una tienda online luego utilice esa página, deberá modificar la tienda online para asignársela al tipo de página que corresponda. Por ejemplo, si queremos crear una nueva página de categoría, habría que crearla, y luego ir a la tienda online donde queramos establecerla y modificar dentro de la tienda online el campo de la página de categoría para asignar la nueva página creada. También se puede modificar el contenido de una página ya creada, y entonces no habrá que volver a asignarla.
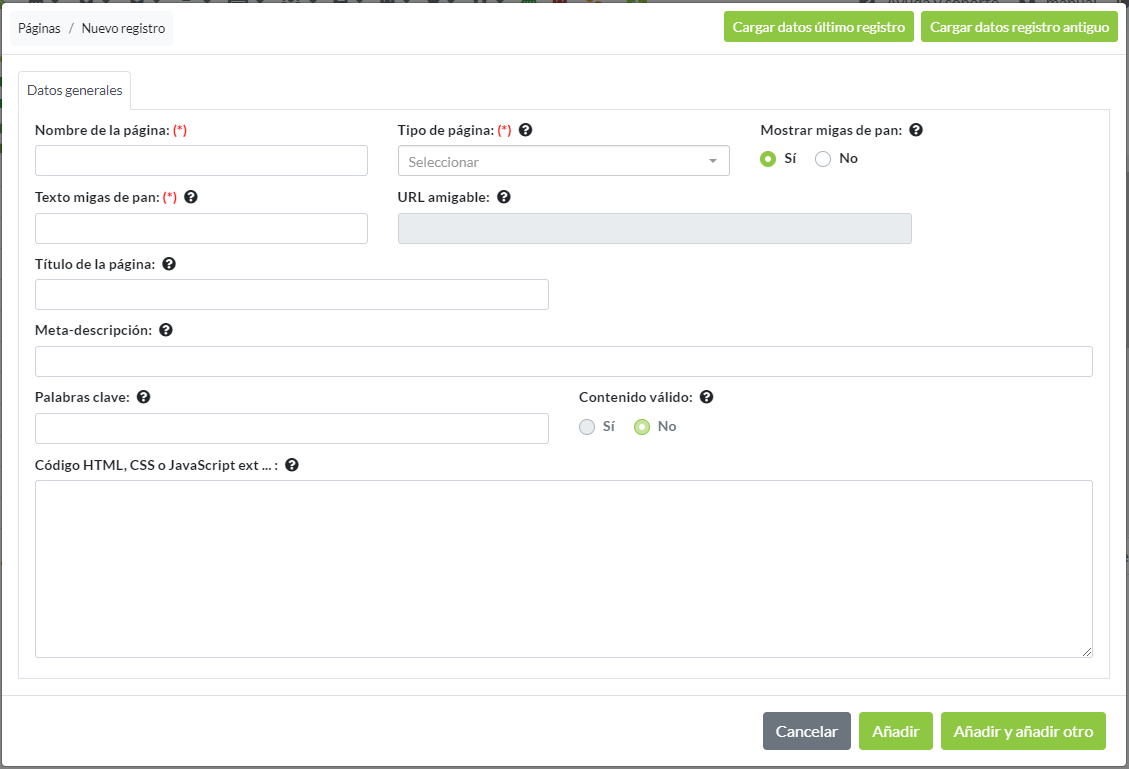
Para crear una página se debe indicar la siguiente información:
- Nombre de la página: Campo obligatorio para indicar el nombre identificativo de la nueva página que se crea.
-
Tipo de página: Campo para seleccionar el tipo de la página. Cada tienda
online debe tener creada una página para cada tipo disponible.
Para las páginas que incluyan contenido específico de entidades que se gestionan en el programa, se debe establecer una única página para cada uno de esos tipos, y el contenido cargará dinámicamente en los bloques de contenido de la propia página.
Los tipos disponibles son:
- Estática: Para incluir contenido a medida. Por ejemplo, para el aviso legal, los términos y condiciones, política de envíos…
- Portada.
- Categoría.
- Marca.
- Producto.
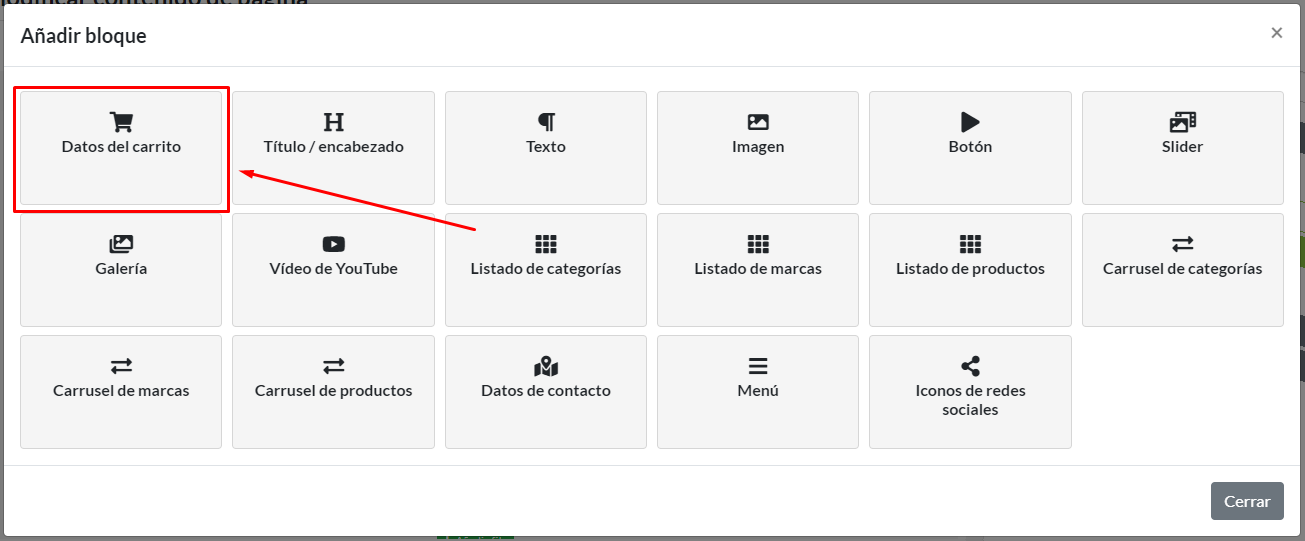
- Carrito.
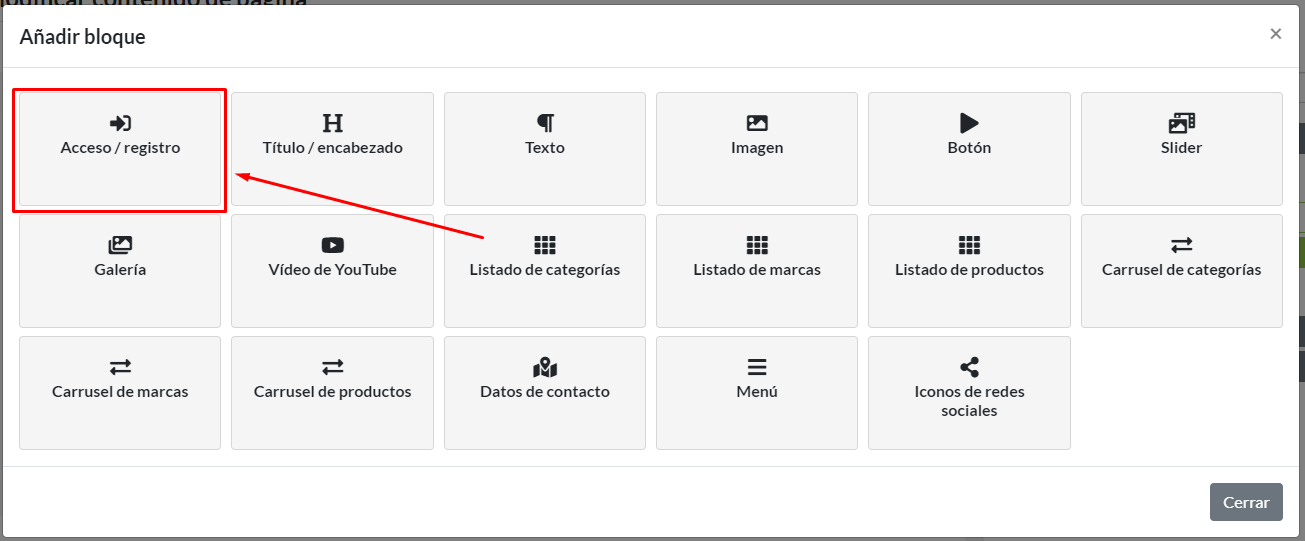
- Acceso / registro.
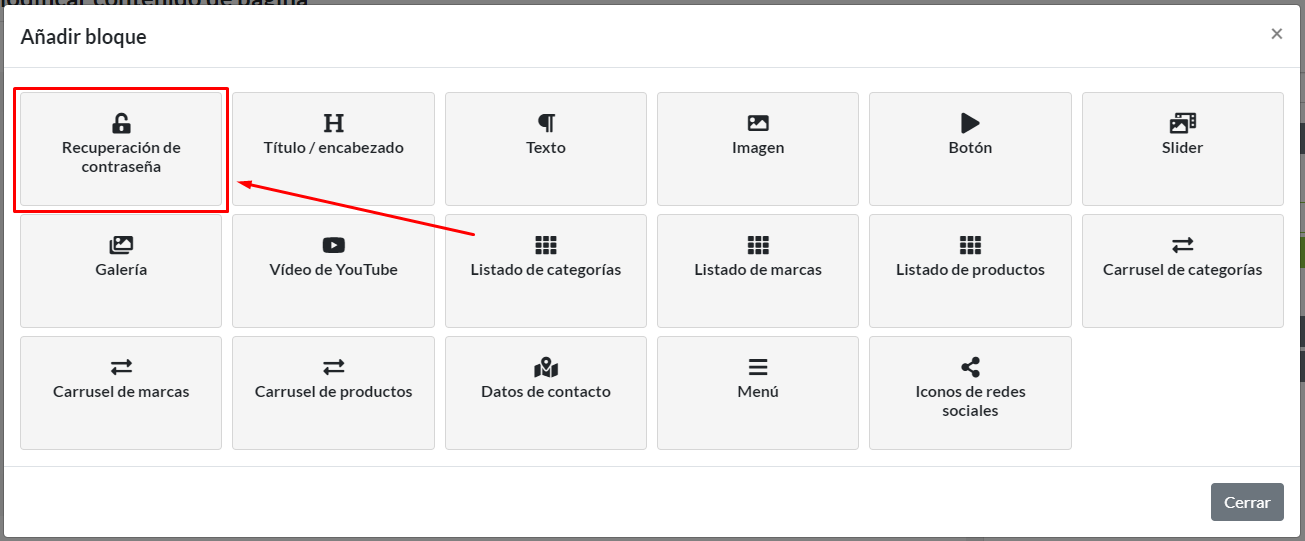
- Recuperación de contraseña.
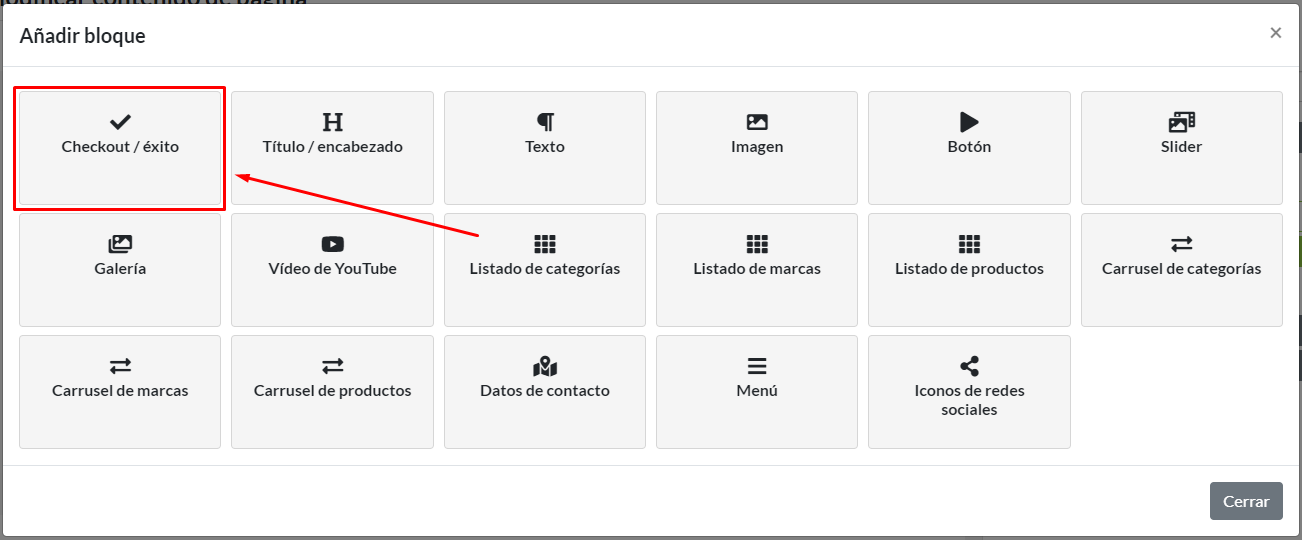
- Checkout / recogida de datos de compra.
- Checkout / compra finalizada con éxito.
- Checkout / error al finalizar compra.
- Búsqueda.
- Ofertas.
- Listado de marcas.
- Contacto.
- Panel de usuario.
- Panel de usuario / datos personales.
- Panel de usuario / pedidos.
- Y más tipos de página.
- Mostrar migas de pan: Campo para seleccionar si mostrar o no las migas de pan, es decir, la ubicación de la página actual, desde la página principal, con enlace a cada una de las páginas intermedias.
- Texto migas de pan: Campo obligatorio para indicar el nombre identificativo de la página para asignarlo en las migas de pan. Este dato obligatorio ya que, aunque no se muestren las migas de pan en esta página, pueden mostrarse en otra página que tenga dependencia de ésta página en la cadena desde el inicio de la tienda.
- URL amigable: Campo para indicar la dirección que se indicará en la URL para esta página, de forma amigable y entendible para cualquier usuario. De cara al SEO, es importante incluir la palabra clave que se desee posicionar en la URL amigable, siempre sin tildes, espacios, caracteres extraños o la letra Ñ. Para separar palabras, lo ideal es utilizar el guion medio “-“. Por ejemplo, una URL amigable correcta sería “aviso-legal”, sin las comillas. La URL amigable de páginas que no sean estáticas se establece en la propia tienda online, y además en páginas de producto, categoría o cualquier otra entidad, se completa con la URL amigable de esa categoría, producto o entidad.
- Título de la página: Campo para indicar el título principal de la página. De cara al SEO, es importante incluir la palabra clave que se desee posicionar en el título. Además, es recomendable que la longitud del título no exceda de 50 o 60 caracteres, como mucho.
- Meta-descripción: Campo para indicar la meta-descripción de la página y hacerla accesible en los diferentes motores de búsqueda. De cara al SEO es importante incluir la palabra clave que se desee posicionar en la meta descripción. Además, es recomendable que la longitud de la meta descripción sea de entre 130 y 160 caracteres.
- Palabras clave: Campo para indicar palabras clave, para asociar a la página y hacerla accesible en los diferentes motores de búsqueda. Las palabras que se incluyan deben estar separadas por comas “,”. Recientemente la mayoría de buscadores no tiene en cuenta estas palabras clave, pero nunca se sabe si pueden volver a ser útiles, y quizá algunos todavía las utilicen.
- Contenido válido: Campo informativo no editable donde se indica la validez del contenido incluido en la página. El contenido se valida al utilizar el proceso de Guardar y publicar, al editar el contenido de la página, que se verá más adelante.
- Código HTML, CSS o JavaScript extra en el head: Este campo permite añadir código personalizado entre las etiquetas <head> de la página que se está modificando, en la tienda online. Por ejemplo, se puede añadir código HTML para incluir algún meta-tag especial, código CSS o código JavaScript. ATENCIÓN: Es muy recomendable tener sólidos conocimientos al editar este campo, para poder garantizar el correcto funcionamiento y seguridad, tanto de esta página, como el resto de la tienda online.
Una vez cumplimentados todos los campos, se puede finalizar el registro pulsando sobre cualquiera de las dos opciones:
- Añadir: Para crear el nuevo registro y volver al listado de configuraciones.
- Añadir y añadir otro: Para crear el registro y abrir un nuevo formulario de registro para crear una nueva configuración.
Modificar o eliminar página
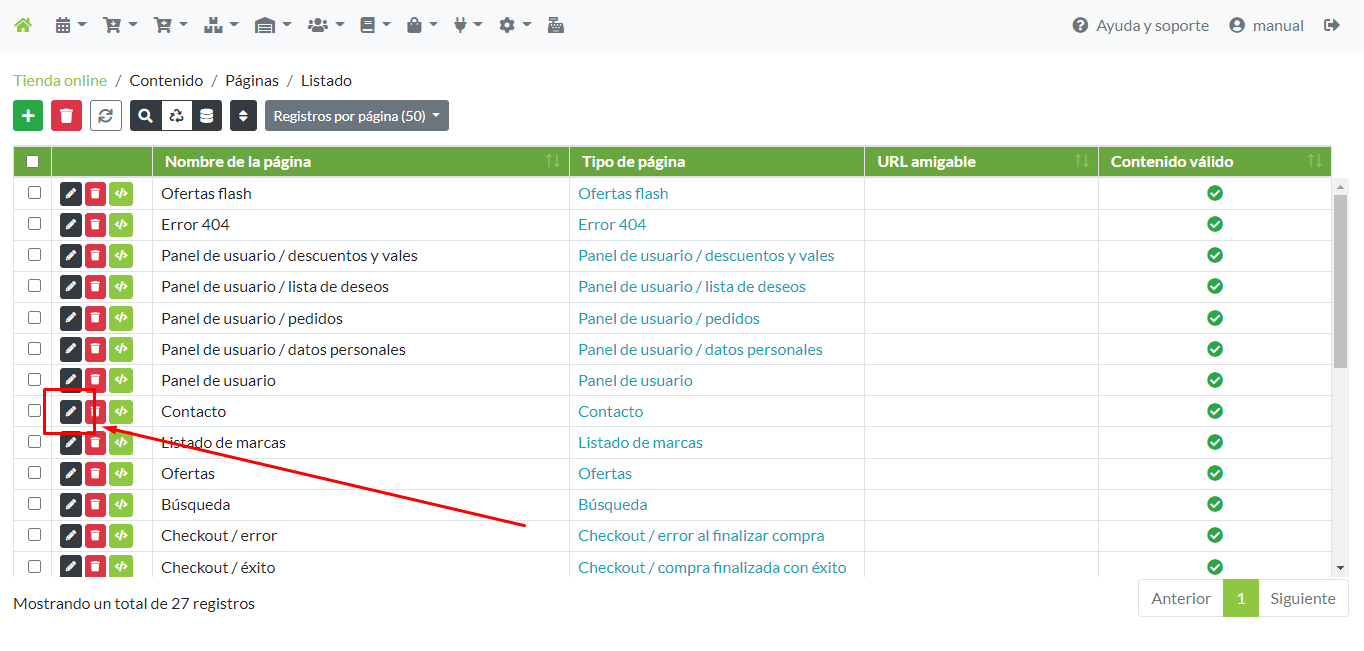
Para editar los datos de una página específica y modificar sus parámetros, se debe pulsar sobre el botón negro con el lápiz en las opciones del registro que se quiera editar.
Al pulsar sobre el botón, se abrirá la pantalla de edición de la página, igual que la de nuevo registro, para poder modificar todos los datos que sean necesarios.
Una vez editada toda la información necesaria, se debe pulsar sobre el botón Modificar para confirmar los cambios realizados.
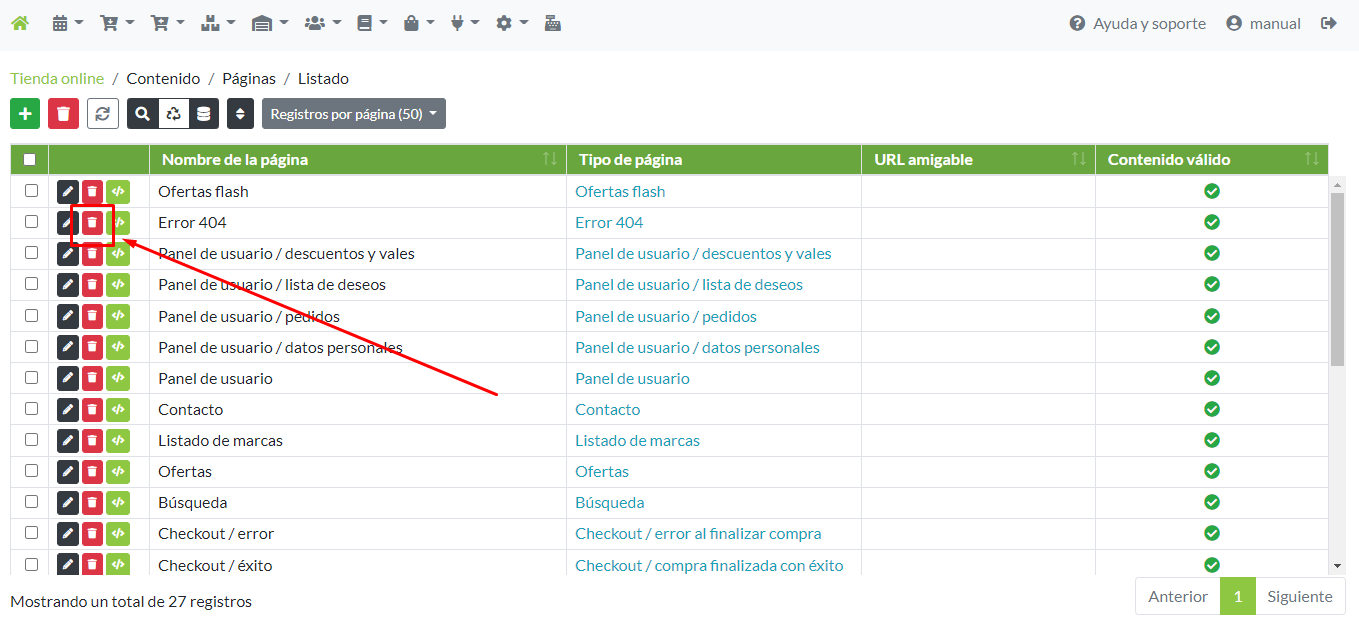
Para eliminar un registro de página, se debe pulsar sobre el botón rojo con la papelera, en el listado de opciones del registro.
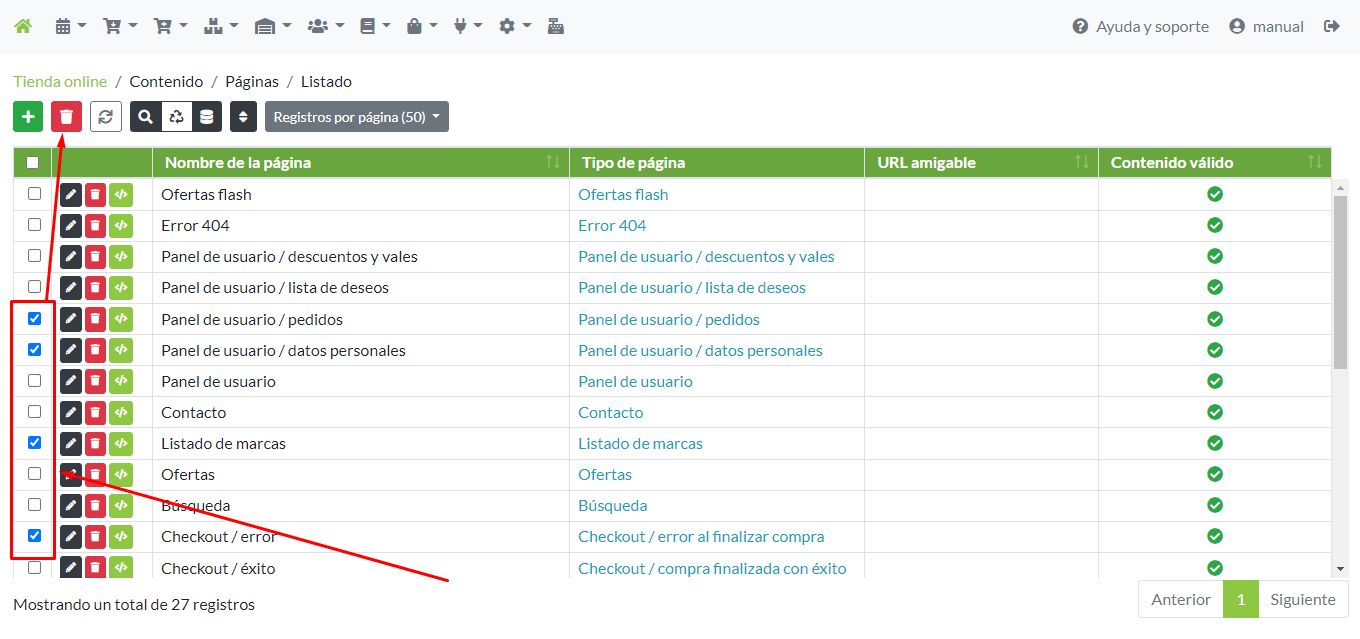
Para borrar registros de forma masiva, se deben seleccionar cada uno en el listado y pulsar sobre el botón rojo con la papelera del menú superior.
Al pulsar sobre la opción de eliminar de uno o varios registros de páginas, el programa pedirá confirmación sobre esta acción recordando que:
-
No se podrán eliminan los registros si tienen asociados algún registro de:
- Tienda online
- Menús
Editar el contenido de una página
La edición del contenido de una página permite de forma dinámica montar el formato de la página y gestionar la información que se muestra en cada una de ellas. En ciertos casos, se debe tener en cuenta el tipo de página ya que, según el tipo, dependerá el tipo de bloques de información que se pueda mostrar o que sea obligatorio, según la necesidad del contenido. Por ejemplo, la página de Producto debe tener obligatoriamente un bloque de Ficha de producto.
Para editar el contenido de una página se debe pulsar sobre el botón de editar el contenido, del menú de opciones del registro.
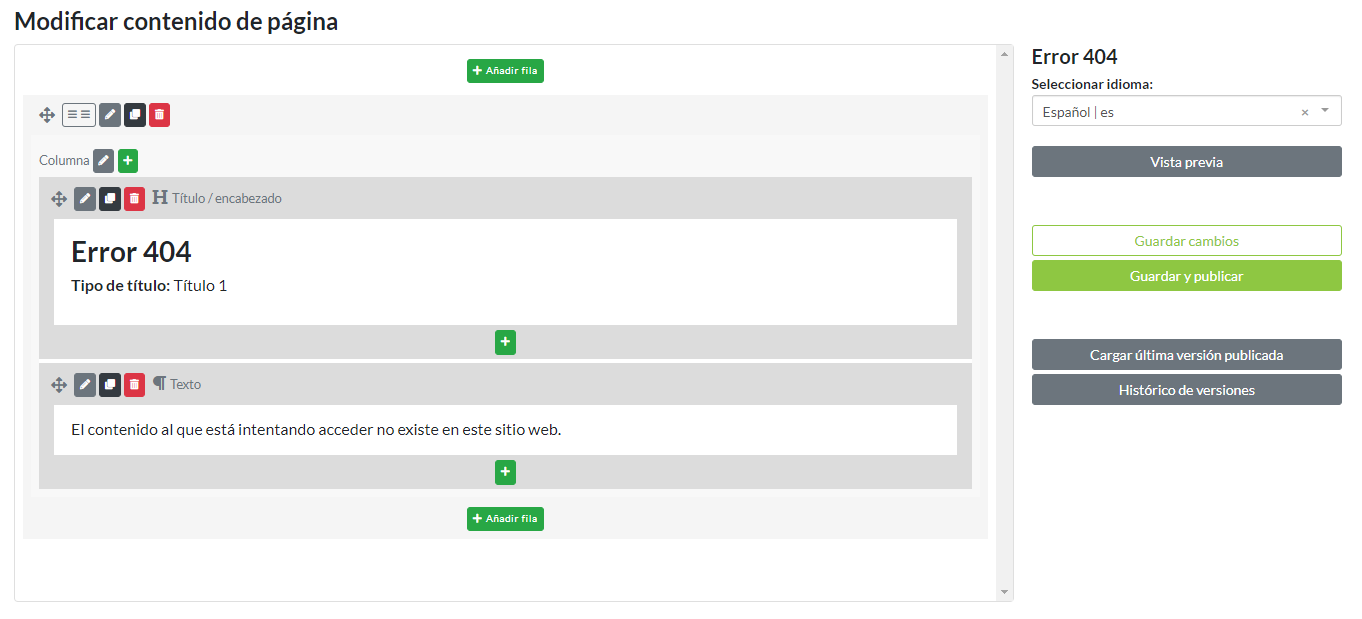
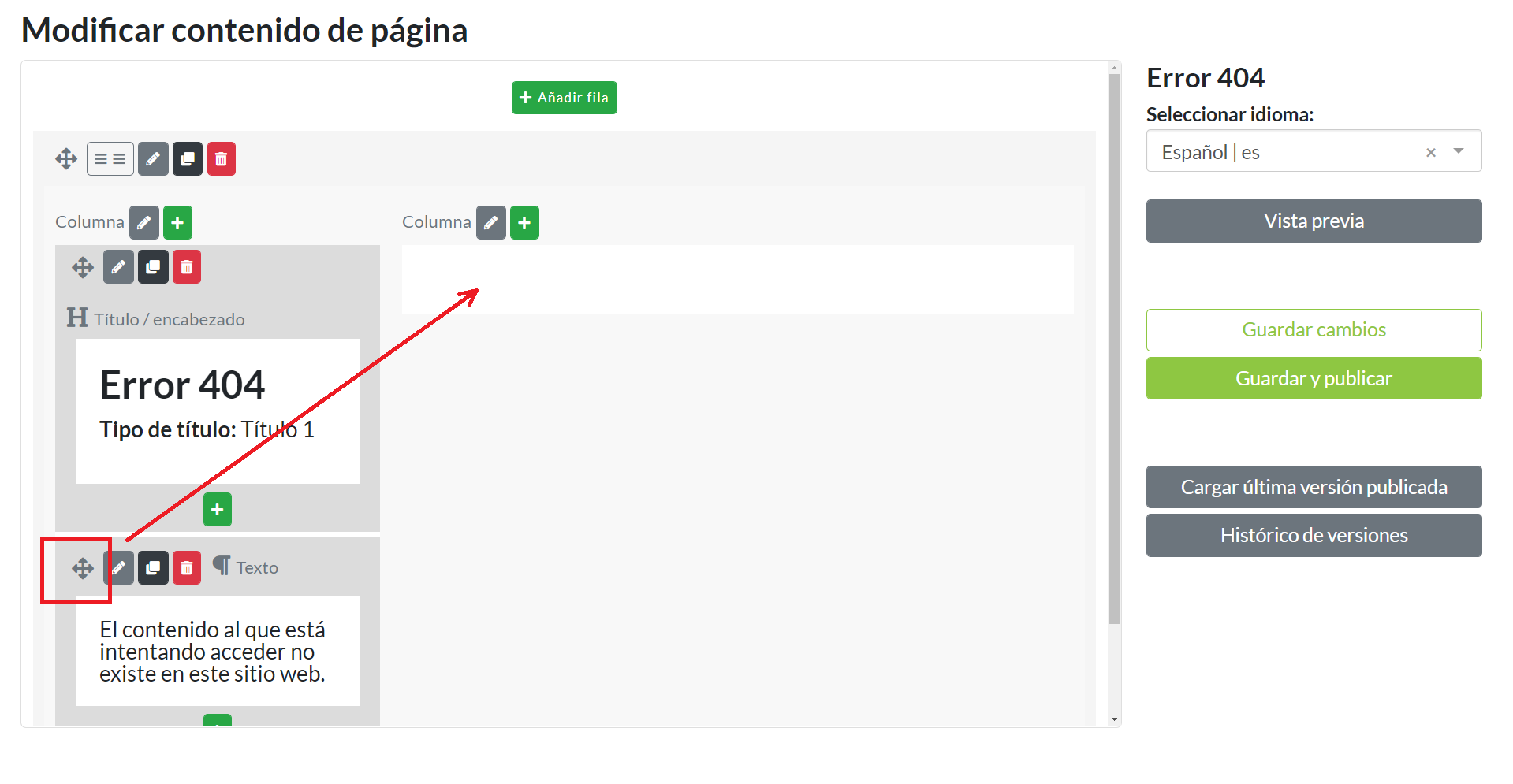
Al pulsar sobre el botón, se abrirá en una nueva pestaña del navegador el panel de modificación de contenido de página.
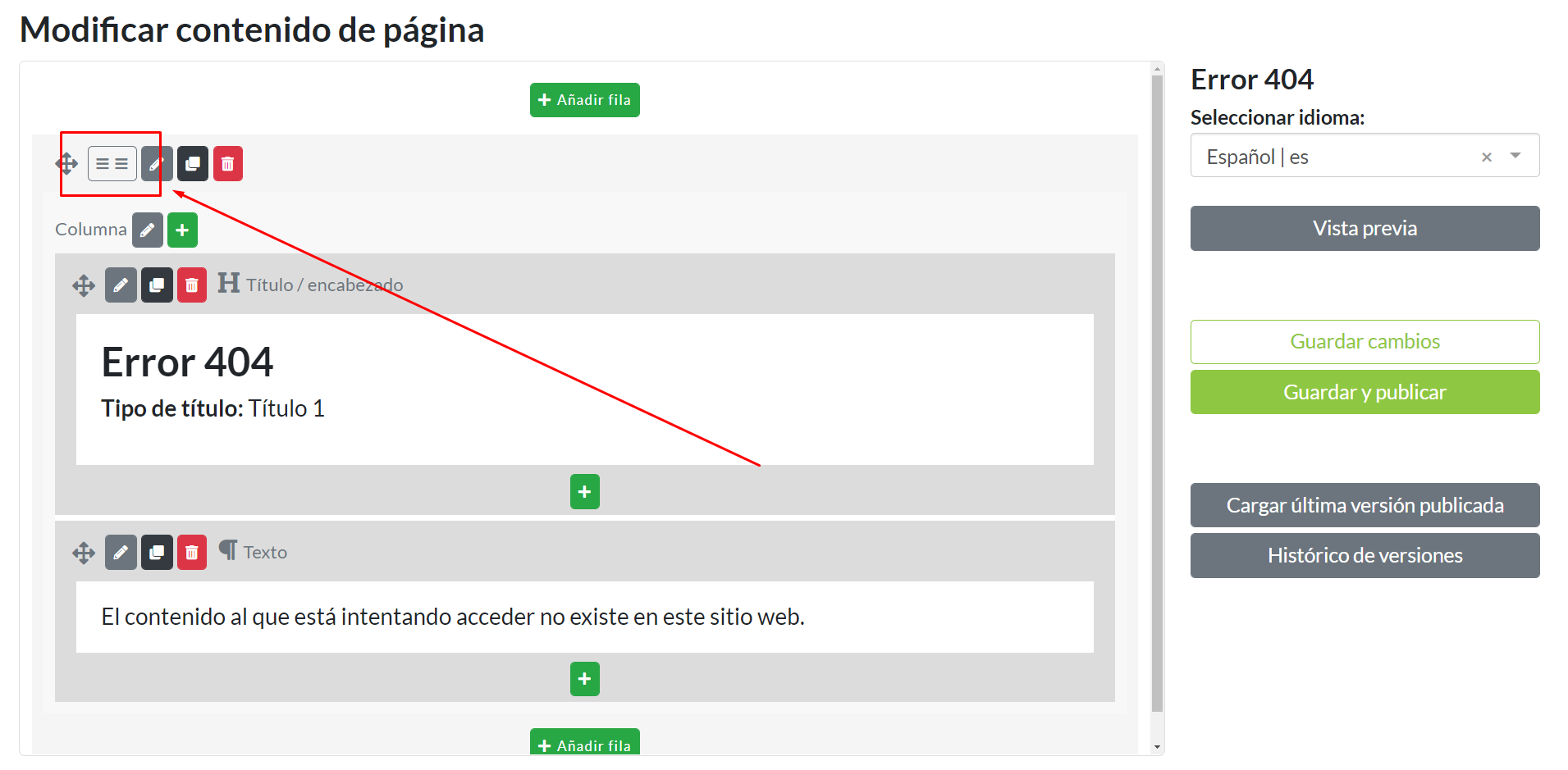
En la parte izquierda del panel se puede ver la disposición del contenido en la página, y a la derecha, el nombre de la página que se está editando junto con una serie de opciones para la gestión del registro:
- Seleccionar idioma: Puede establecerse un contenido diferente para cada idioma. Al seleccionar otro idioma, se modificará el contenido para ese idioma en concreto, no afectando al resto de idiomas. Si para un idioma no se guarda contenido, se cogerá el contenido del idioma principal para esa página.
- Vista previa: Botón para abrir en una nueva pestaña del navegador una vista previa del contenido de la página, y poder verificar los cambios según se está editando.
- Guardar cambios: Botón para guardar los cambios realizados en el contenido de la página, sin actualizar la página pública en la tienda online.
- Guardar y publicar: Botón para guardar los cambios realizados en el contenido de la página y publicarlos en la página de la tienda online de forma directa.
- Cargar última versión publicada: Botón para restaurar el contenido de la página según la última versión publicada. Esta opción deshace en el panel de la izquierda todos los cambios realizados hasta el momento, pudiendo recuperar los cambios guardados desde el histórico de versiones.
-
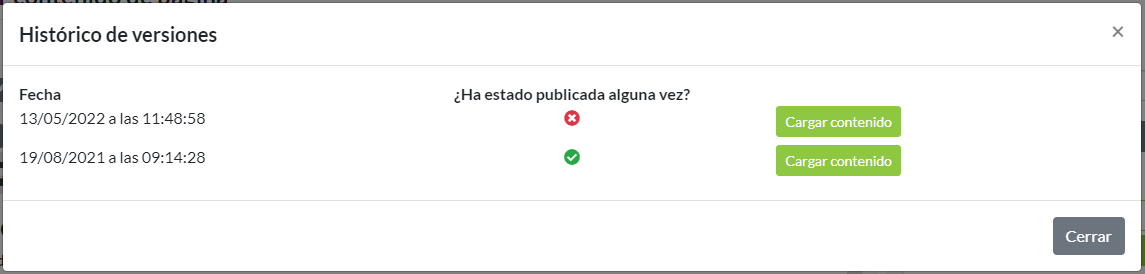
Histórico de versiones: Botón para acceder al listado de registros de todas
las versiones de la página que se han guardado en la edición del contenido, independiente de
si se ha publicado o no. Al pulsar sobre el botón se abre una ventana con el listado de
registros, donde para cada uno se muestra:
- La fecha y hora en que se guardó esa versión de la página.
- Un campo indicando si esa versión se ha publicado en algún momento.
- Un botón para cargar el contenido de la página, tal y como se guardó en esa versión.
Volviendo al panel de la izquierda de la pantalla, se puede ver la disposición para el contenido que se muestra en la página.
La construcción de cada página se realiza por un sistema de bloques de filas y columnas, donde cada fila puede tener una estructura independiente para sus columnas y cada columna puede incluir diferentes bloques de contenido.
Añadir una fila
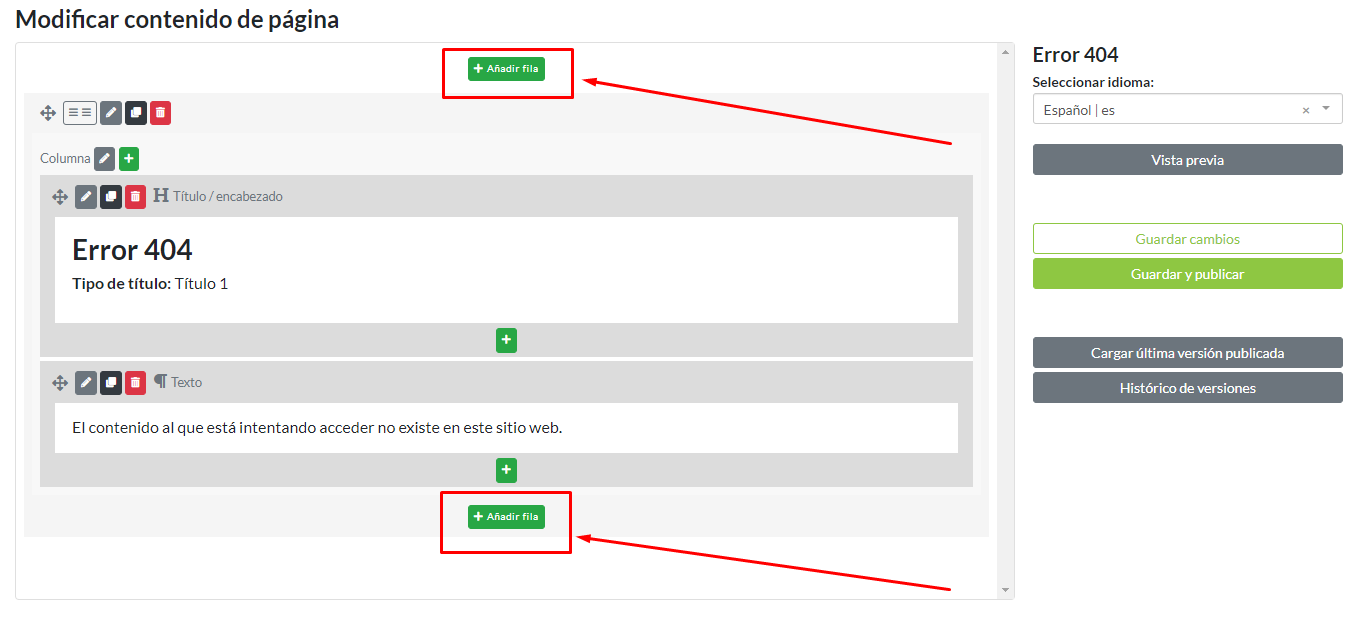
Para añadir un nuevo bloque del tipo fila, se debe pulsar sobre cualquiera de los botones de color verde indicado como + Añadir fila.
Esta opción se puede encontrar al principio de la página, o en la parte inferior de cada fila.
Al pulsar sobre el botón se añadirá una nueva fila con una única columna vacía, justo debajo de la fila donde se ha pulsado el botón.
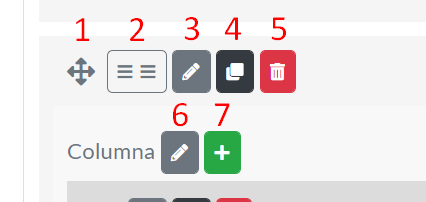
Cada fila cuenta con un menú de opciones en la parte superior izquierda de la fila:
- Mover la fila: Permite ubicarla en una nueva posición dentro del contenido de la página. Para mover una fila, se debe pulsar sobre este botón y, manteniendo pulsado sin dejar de pulsar, arrastrar la fila a la nueva posición deseada. Una vez situada la fila, se debe dejar de pulsar para ubicarla en la nueva posición.
- Establecer la estructura de la fila: Opción para seleccionar el tipo de estructura que tendrá la fila.
- Parámetros de bloque tipo la fila: Al pulsar sobre este botón se abre una nueva ventana con todos los parámetros de fila para editarlos según sea necesario.
- Duplicar fila: Al pulsar sobre esta opción se crea una copia idéntica de la fila, con sus bloques, estructura y configuración a continuación de la fila seleccionada.
- Eliminar fila: Opción para eliminar la fila actual. Al pulsar sobre el botón se abre un mensaje de confirmación para eliminar el bloque de fila.
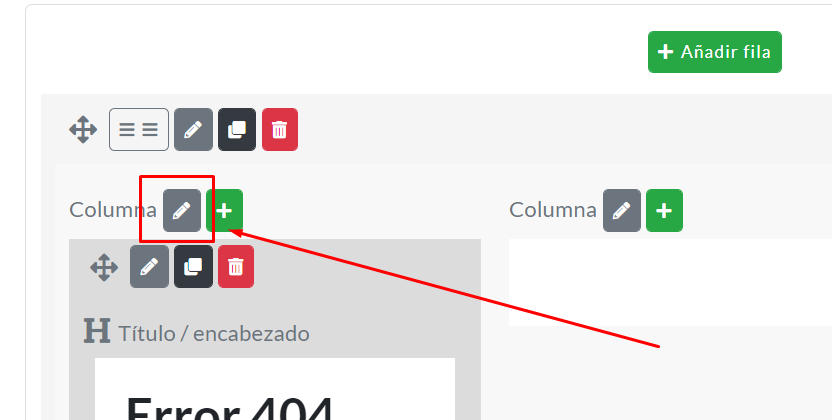
- Editar columna: Al pulsar sobre este botón se abre una nueva ventana con todos los parámetros de columna para editarlos según sea necesario.
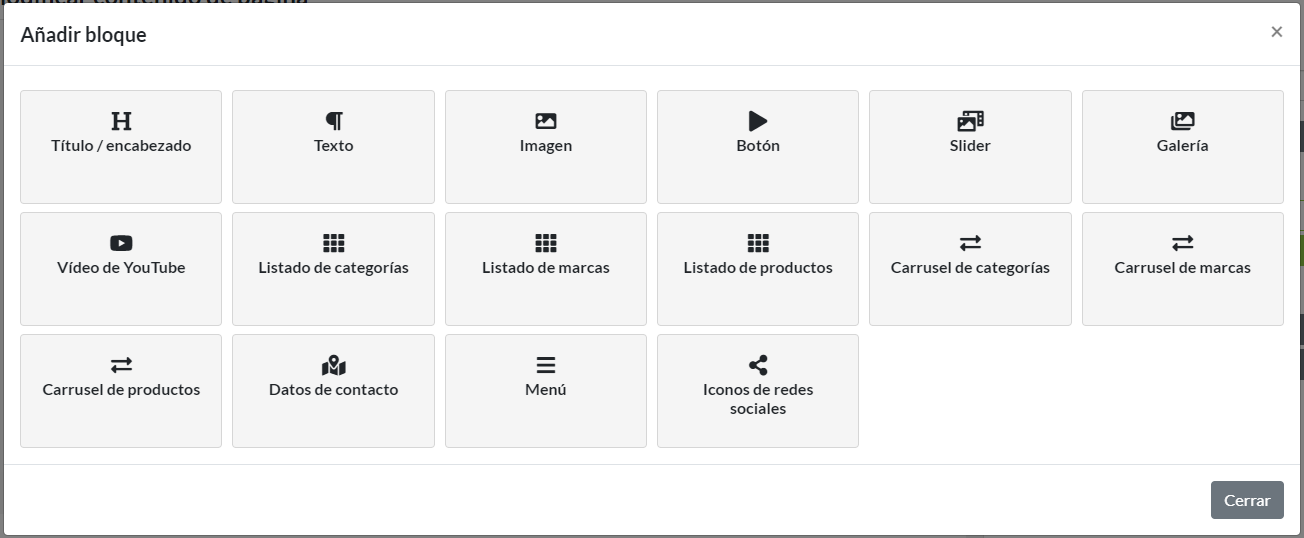
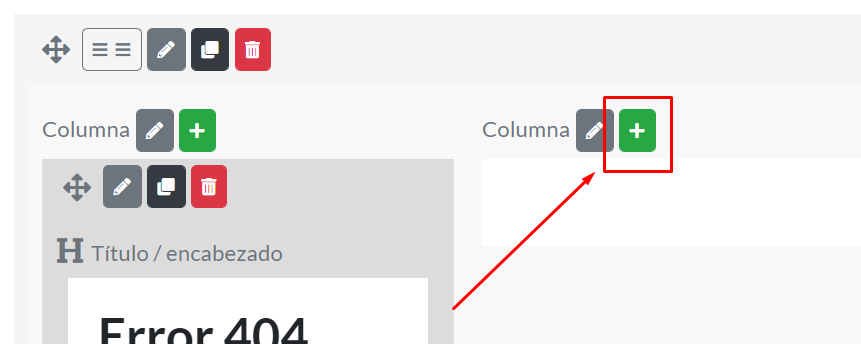
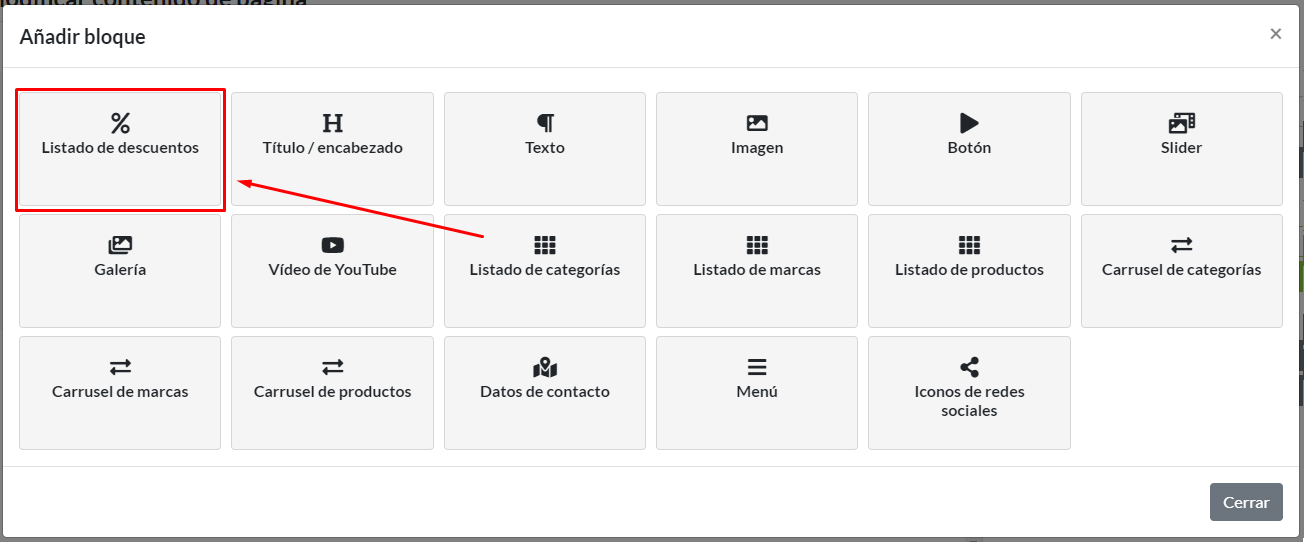
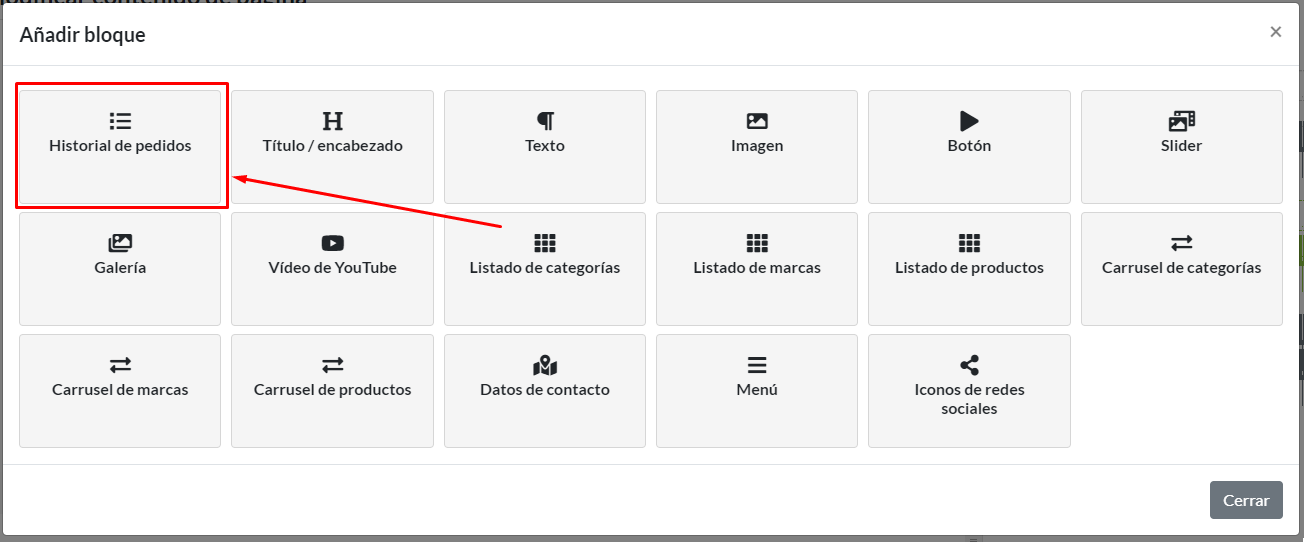
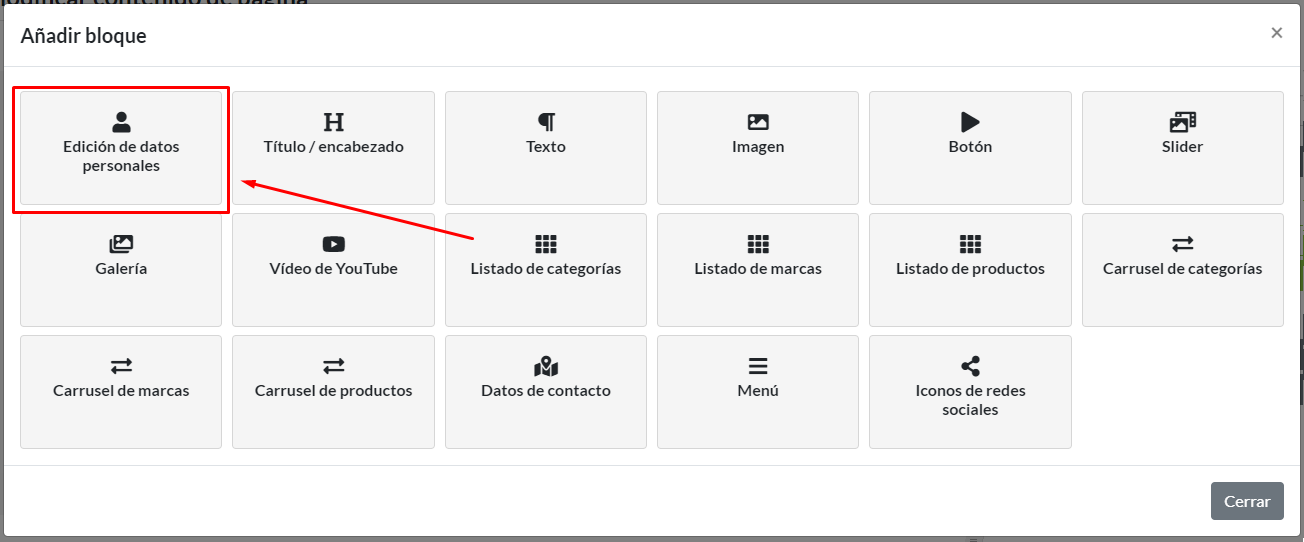
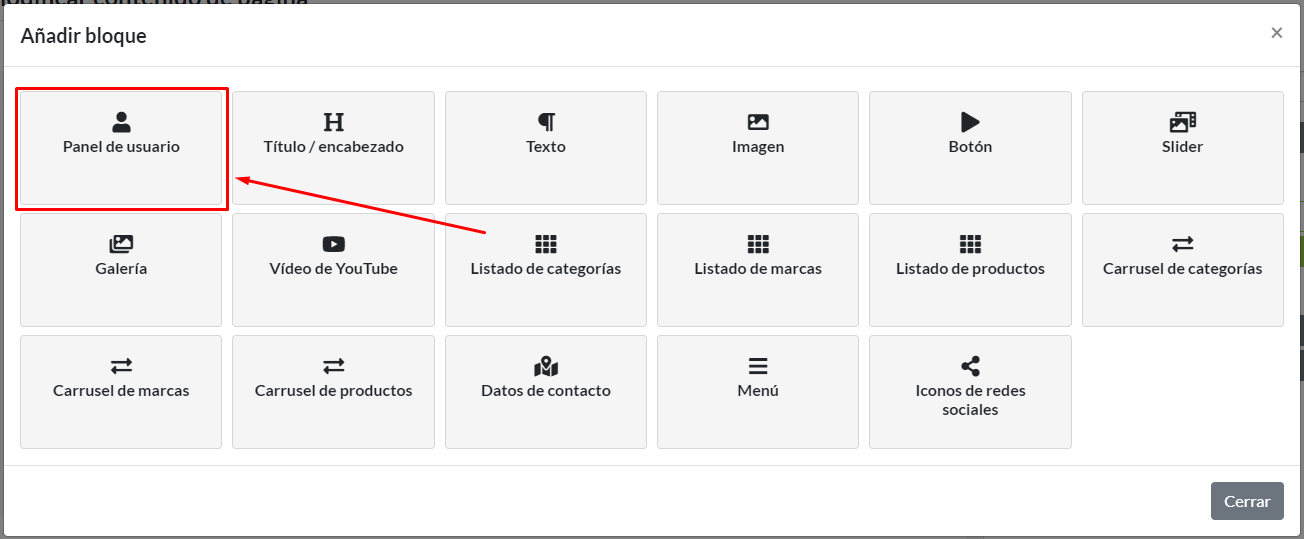
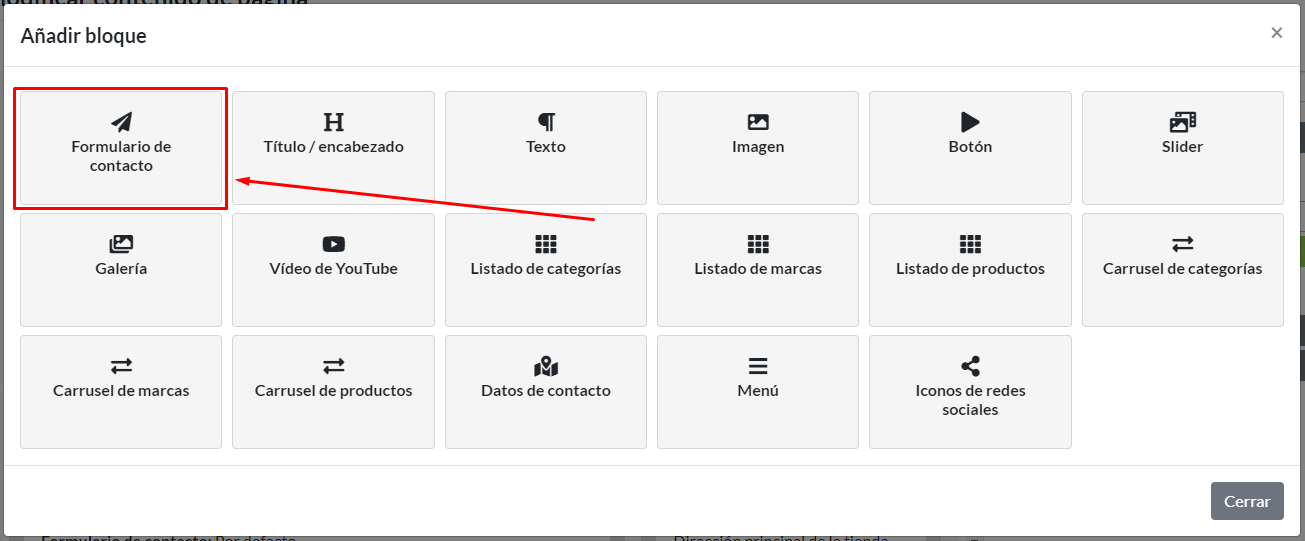
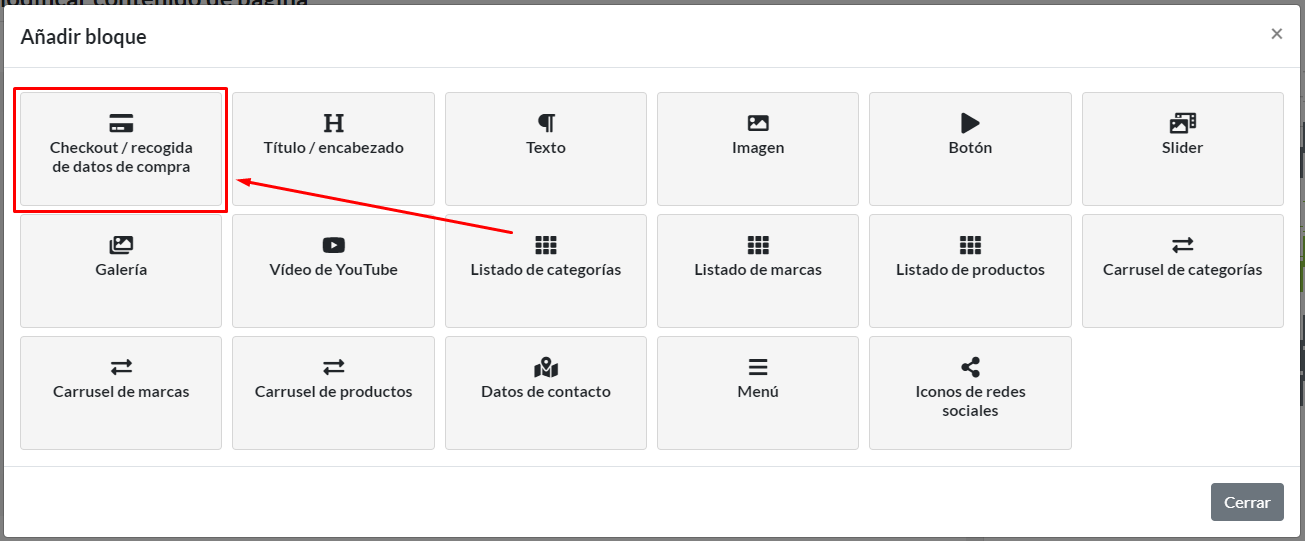
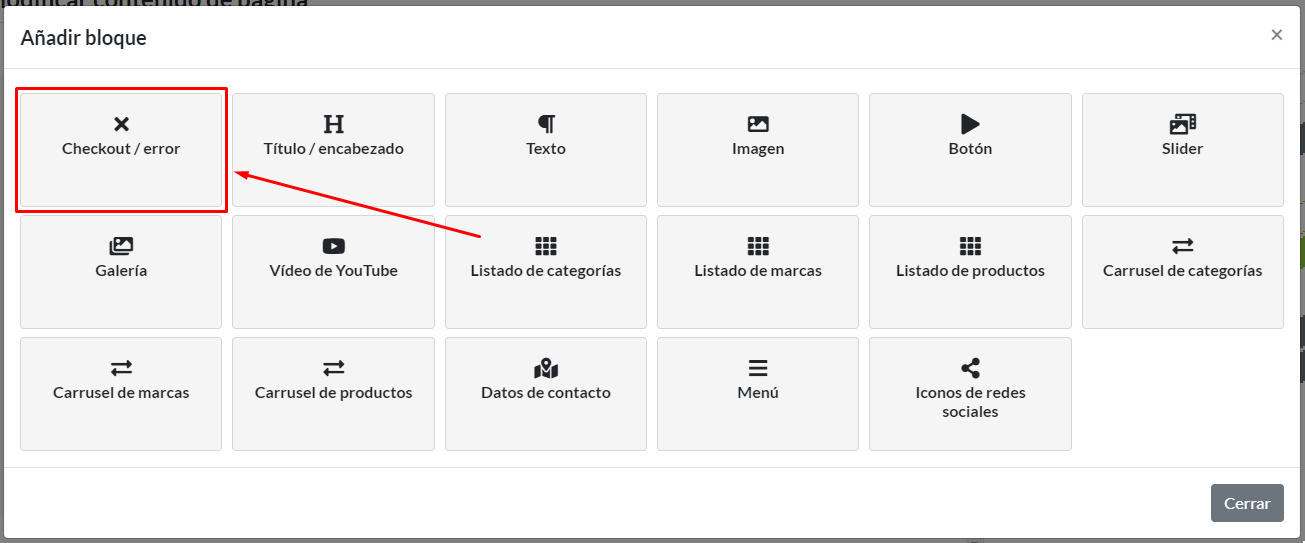
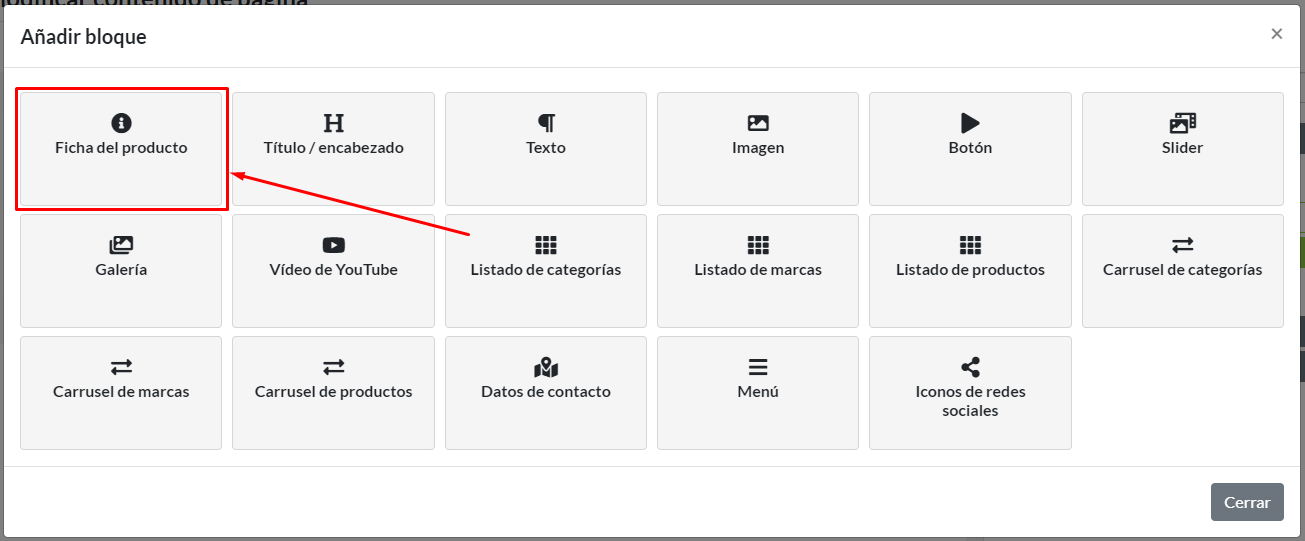
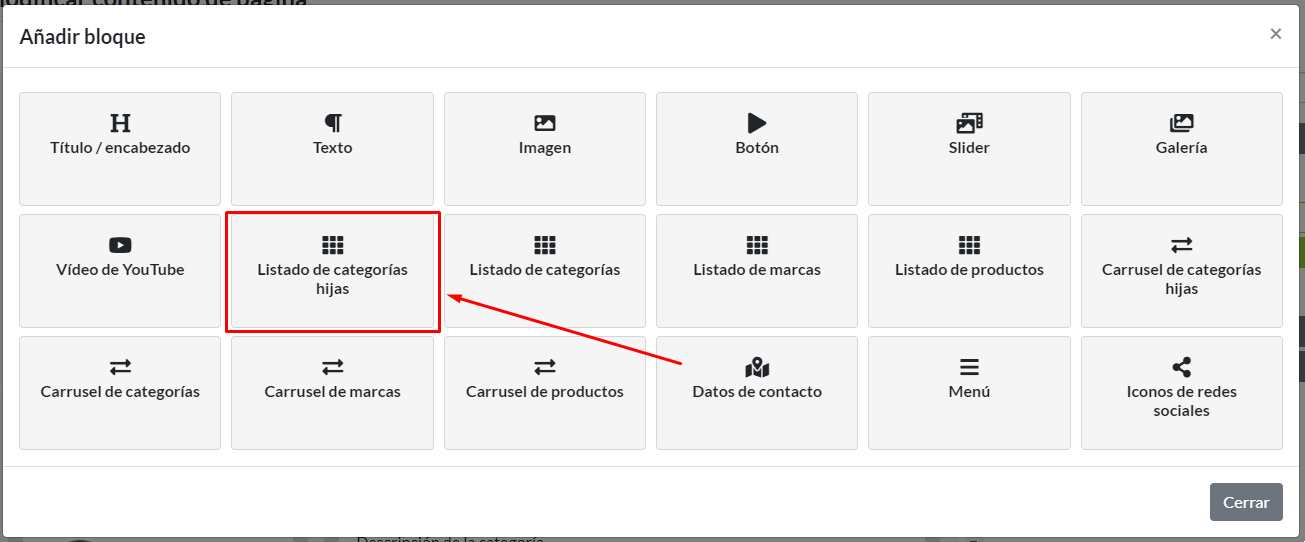
- Añadir bloque de contenido: Botón para añadir un bloque de contenido. Al pulsar sobre el botón, se abrirá una ventana para seleccionar un tipo de bloque y, dependiendo del tipo de página que se está editando, puede haber alguna opción extra específica del tipo de página.
Establecer y editar estructura de una fila
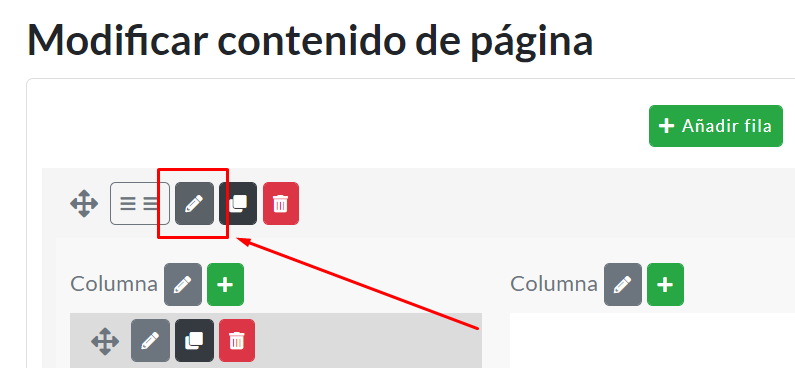
Para modificar la distribución de columnas en una fila, se debe pulsar sobre el botón de estructura, en el menú de opciones de la fila deseada.
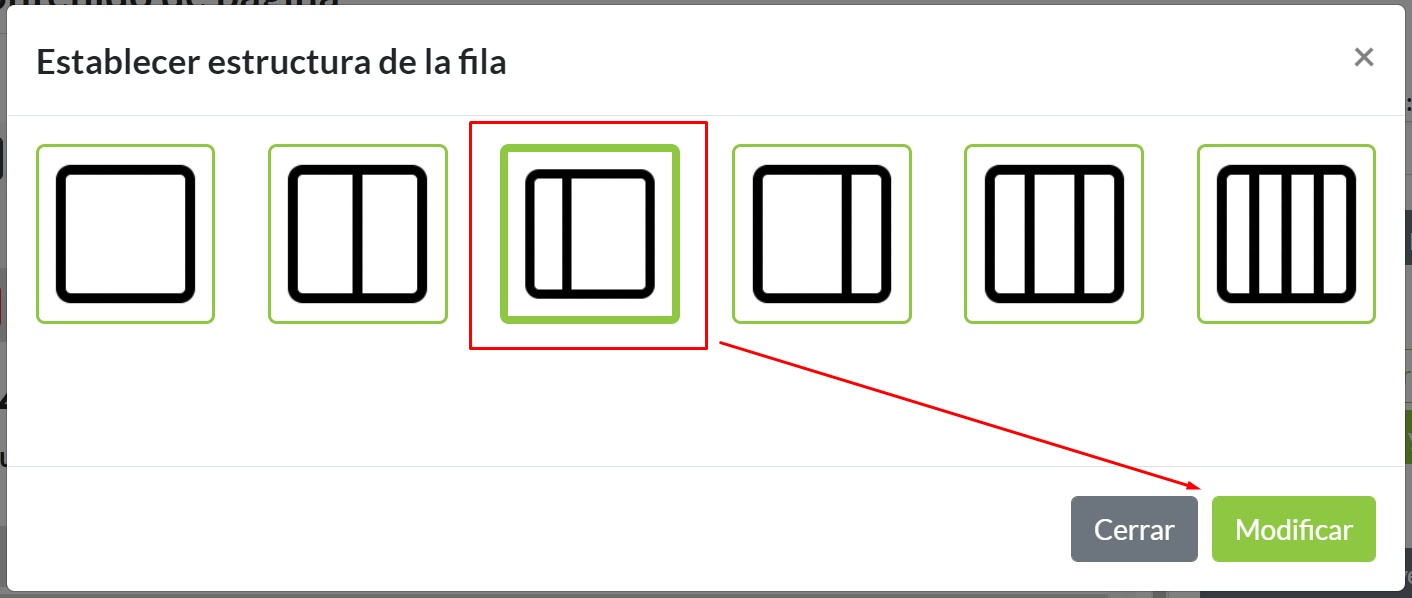
Al pulsar sobre esta opción, se abrirá una pantalla con todas las opciones de estructura disponible, con la opción seleccionada actualmente resaltada.
Para cambiar la estructura de la fila, se debe pulsar sobre la nueva opción deseada y confirmar los cambios pulsando sobre el botón Modificar.
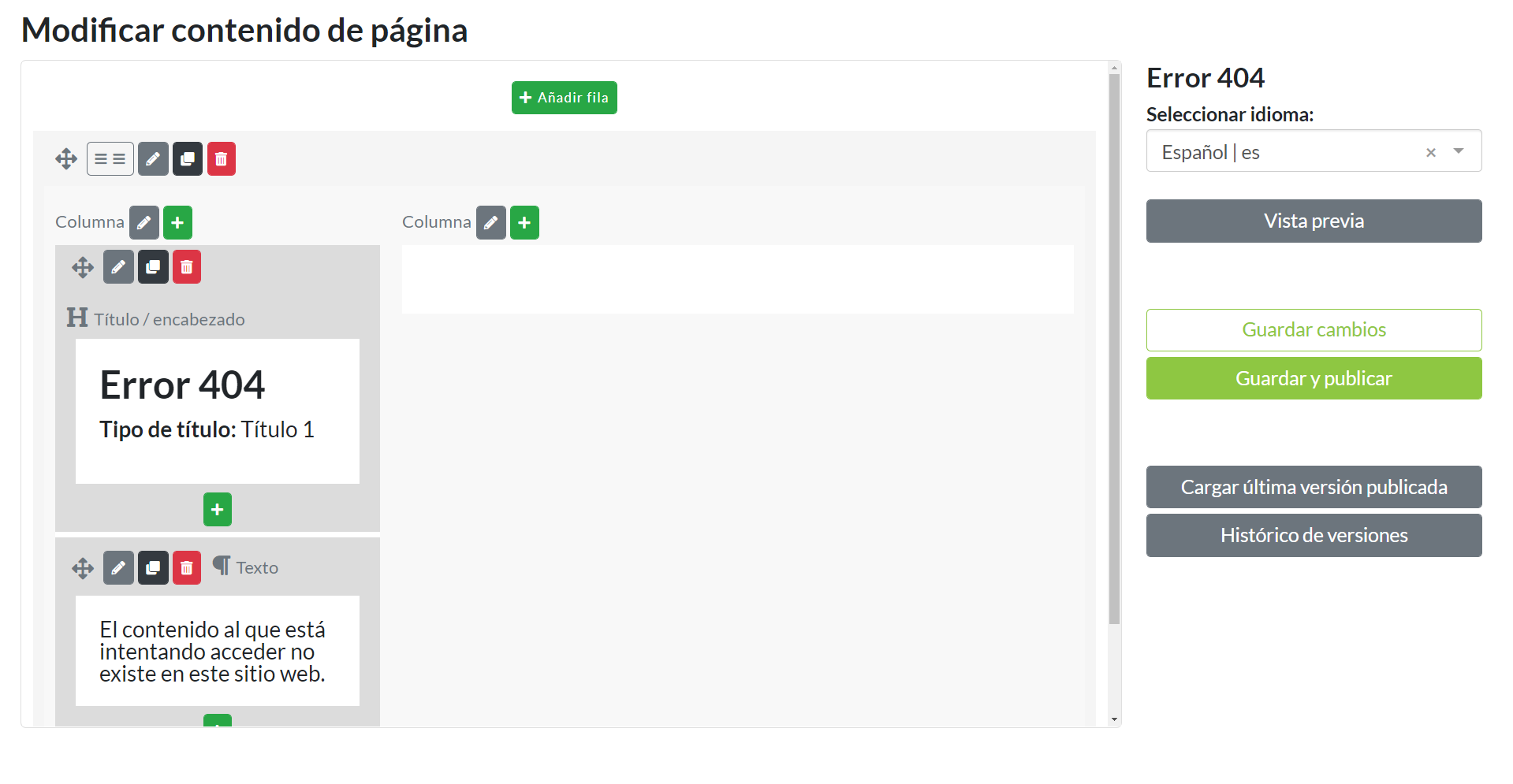
Al confirmar los cambios, se cerrará la ventana y la fila se puede ver actualizada con el nuevo formato de estructura configurado.
Las nuevas columnas que se añaden, se incluyen a la derecha de la fila, respetando las columnas existentes y su contenido.
En este caso, se puede ver que el contenido que estaba incluido en la única columna de la fila que se mostraba, se ha incluido en la columna izquierda de la fila, y la nueva columna añadida a la derecha se muestra vacía lista para incluir contenido.
Parámetros de bloque tipo fila
Los bloques de tipo fila se editan pulsando sobre el botón gris con el icono de lápiz, en el menú de opciones de la fila.
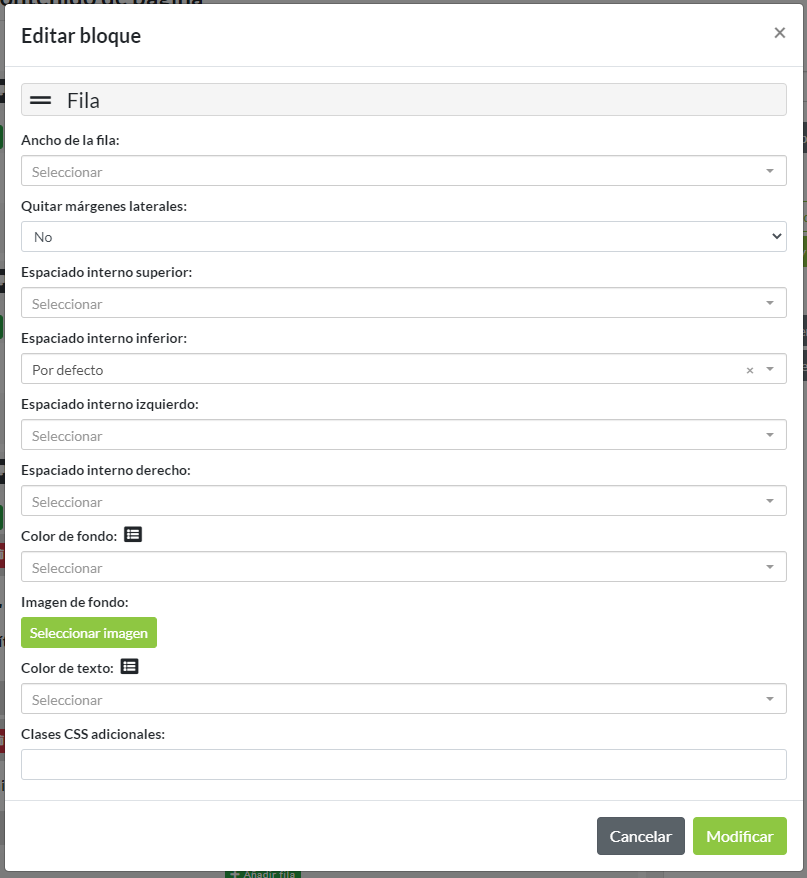
Al pulsar sobre el botón, se abre una nueva ventana con diferentes parámetros para configurar. Las opciones disponibles son:
-
Ancho de la fila: Campo para seleccionar el anchi de la fila con respecto
al ancho que ocupa la ventana del navegador en la pantalla que se visualiza. Las opciones
son:
- Todo el ancho de la pantalla.
- Ancho limitado.
- Quitar márgenes laterales: Campo para seleccionar si se desea eliminar los márgenes laterales en la fila con respecto al máximo que se visualiza en la ventana del navegador. Es útil por ejemplo si se quiere incluir un slider que ocupe todo el ancho de la pantalla, sin márgenes, combinando este campo a Sí, y el campo de Ancho de fila a Todo el ancho de la pantalla.
-
Campos de espaciado interno: Campos de selección para indicar el espaciado
interno con respecto al límite de la fila en cada uno de sus cuatro laterales. Si conoces el
lenguaje CSS, sería el “padding”. Los campos son:
- Espaciado interno superior.
- Espaciado interno inferior.
- Espaciado interno izquierdo.
- Espaciado interno derecho.
Cada campo cuenta con las siguientes opciones de margen interno:
- Por defecto.
- Ninguno.
- Muy corto.
- Corto.
- Normal.
- Largo.
- Muy largo.
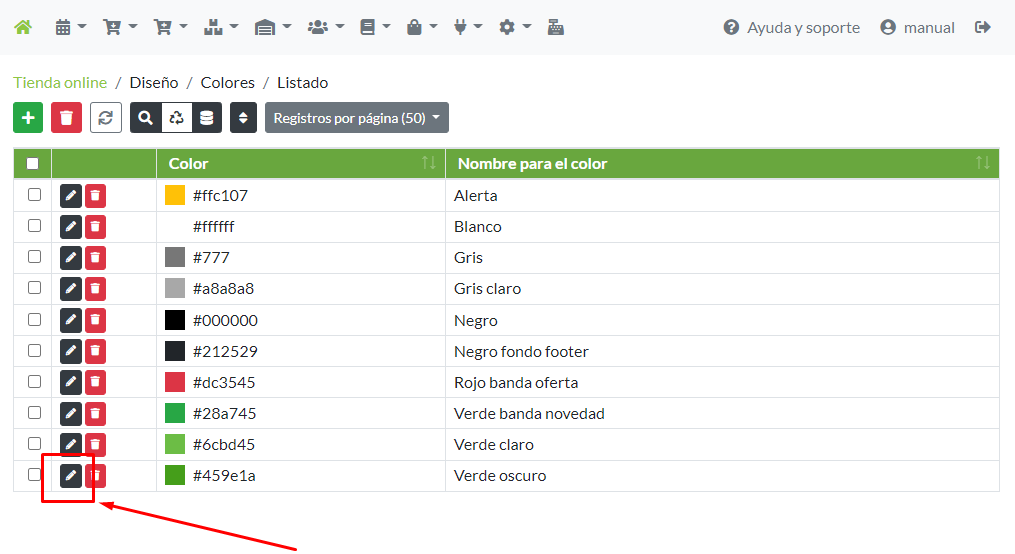
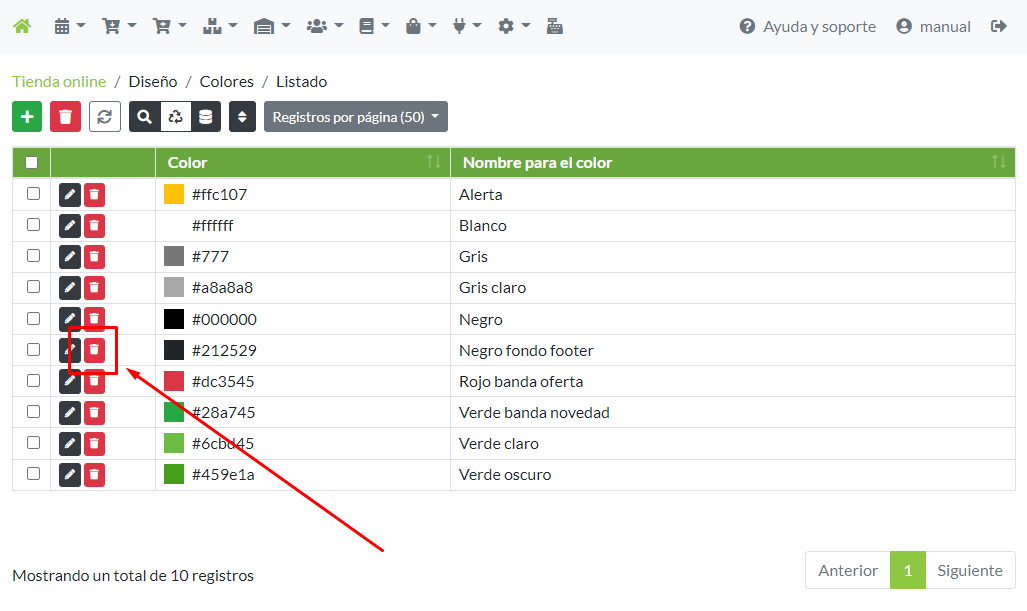
- Color de fondo: Campo para seleccionar el registro de color para asignar al fondo de la fila. Los colores se administran accediendo desde el panel principal a Tienda online -> Diseño -> Colores , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón negro con icono de lista, a la derecha de su nombre.
-
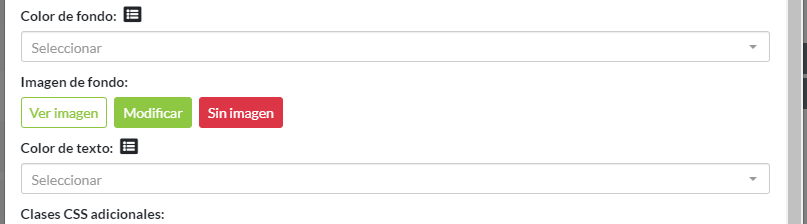
Imagen de fondo:
Campo para seleccionar una imagen para asignar como fondo de la fila. Para ello, se debe pulsar sobre el botón Seleccionar imagen y se abrirá la ventana de selección.
Esta ventana mostrará todos los registros existentes de imágenes que se hayan subido, y cuenta con un campo en la parte superior para subir nuevos archivos de imágenes.
Para seleccionar una imagen, se debe pulsar sobre ella y la ventana se cerrará automáticamente. Se puede ver que el campo imagen se actualiza al tener asignado un registro y muestra tres nuevas opciones:
- Ver imagen: Abre una ventana con la imagen seleccionada.
- Modificar: Abre la ventana de configuración para seleccionar una nueva imagen.
- Sin imagen: Elimina la imagen seleccionada, restaurando el campo a la única opción de Seleccionar imagen.
- Color de texto: Campo para seleccionar el registro de color para asignar al texto en la fila.Los colores se administran accediendo desde el panel principal a Tienda online -> Diseño -> Colores , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón negro con icono de lista, a la derecha de su nombre.
- Clases CSS adicionales: Campo para asignar nuevas clases de estilos CSS a la fila.
Parámetros de bloque tipo columna
Los bloques de tipo columna se editan pulsando sobre el botón gris con el icono de lápiz, en el menú de opciones de la columna.
Al pulsar sobre el botón, se abre una nueva ventana con diferentes parámetros para configurar. Las opciones disponibles son:
- Ancho en dispositivos medianos (como tablets): Campo para seleccionar el ancho de la columna sobre el total de la pantalla en dispositivos tipo tablets. La unidad de medida de este campo se calcula sobre la proporción total del ancho de la pantalla dividida en 12 partes iguales.
- Ancho en dispositivos pequeños (como smartphones): Campo para seleccionar el ancho de la columna sobre el total de la pantalla en dispositivos tipo pequeños como móviles. La unidad de medida de este campo se calcula sobre la proporción total del ancho de la pantalla dividida en 12 partes iguales.
-
Campos de espaciado interno: Campos de selección para indicar el
espaciado
interno o “padding” con respecto al límite en cada uno de sus cuatro laterales. Los
campos
son:
- Espaciado interno superior.
- Espaciado interno inferior.
- Espaciado interno izquierdo.
- Espaciado interno derecho.
Cada campo cuenta con las siguientes opciones para seleccionar:
- Por defecto.
- Ninguno.
- Muy corto.
- Corto.
- Normal.
- Largo.
- Muy largo.
-
Campos de margen: Campos de selección para indicar el espaciado
exterior.
Los campos son:
- Margen superior.
- Margen inferior.
Cada campo cuenta con las siguientes opciones para seleccionar:
- Por defecto.
- Ninguno.
- Muy corto.
- Corto.
- Normal.
- Largo.
- Muy largo.
- Color de fondo: Campo para seleccionar el registro de color para asignar al fondo de la columna. Los colores se administran accediendo desde el panel principal a Tienda online -> Diseño -> Colores , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón negro con icono de lista, a la derecha de su nombre.
-
Imagen de fondo: Campo para seleccionar una imagen para asignar como
fondo
de la columna. Para ello, se debe pulsar sobre el botón Seleccionar imagen y se abrirá
la
ventana de selección.
Esta ventana mostrará todos los registros existentes de imágenes que se hayan subido, y cuenta con un campo en la parte superior para subir nuevos archivos de imágenes. Para seleccionar una imagen, se debe pulsar sobre ella y la ventana se cerrará automáticamente. Se puede ver que el campo imagen se actualiza al tener asignado un registro y muestra tres nuevas opciones:
- Ver imagen: Abre una ventana con la imagen seleccionada.
- Modificar: Abre la ventana de configuración para seleccionar una nueva imagen.
- Sin imagen: Elimina la imagen seleccionada, restaurando el campo a la única opción de Seleccionar imagen.
- Color de texto: Campo para seleccionar el registro de color para asignar al fondo del texto en la fila. Los colores se administran accediendo desde el panel principal a Tienda online -> Diseño -> Colores , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón negro con icono de lista, a la derecha de su nombre.
- Orden de la columna en dispositivos medianos (como tablets): Campo para ordenar las columnas por su posición en dispositivos medianos, seleccionando un número de orden para su ubicación.
- Orden de la columna en dispositivos pequeños (como smartphones): Campo para ordenar las columnas por su posición en dispositivos pequeños, seleccionando un número de orden para su ubicación.
- Clases CSS adicionales: Campo para asignar nuevas clases de estilos CSS a la fila.
Añadir un bloque
Para incluir bloques de contenido en las columnas de la página, se puede arrastrar cualquiera de los bloques existentes en la página pulsando sobre el botón de mover de ese bloque y arrastrándolo a la nueva posición deseada.
O también, se puede añadir un bloque totalmente nuevo pulsando sobre el botón de añadir en el menú de acciones de la columna.
Al pulsar sobre el botón, se abrirá una ventana para seleccionar un tipo de bloque y, dependiendo del tipo de página que se está editando, puede haber alguna opción extra específica del tipo de página.
Los bloques disponibles son:
Al pulsar sobre la opción de bloque deseado, se abrirá una pantalla con una serie de parámetros para configurar.
Los parámetros comunes para todos los bloques son:
-
Campos de margen:
Campos de selección para indicar el espaciado exterior. Los campos son:
- Margen superior.
- Margen inferior.
Cada campo cuenta con las siguientes opciones para seleccionar:
- Por defecto.
- Ninguno.
- Muy corto.
- Corto.
- Normal.
- Largo.
- Muy largo.
-
Color de texto: Campo para seleccionar el registro de color para
asignar al
texto en el bloque.
Los colores se administran accediendo desde el panel principal a Tienda online -> Diseño -> Colores , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón negro con icono de lista, a la derecha de su nombre.
-
Alineación: Campo para seleccionar la alineación del contenido del
bloque,
con las siguientes opciones:
- Por defecto.
- Izquierda.
- Centrar.
- Derecha.
- Justificar.
-
Imagen de fondo: Campo para seleccionar una imagen para asignar como
fondo
del bloque. Para ello, se debe pulsar sobre el botón Seleccionar imagen y se abrirá la
ventana de selección.
Esta ventana mostrará todos los registros existentes de imágenes que se hayan subido, y cuenta con un campo en la parte superior para subir nuevos archivos de imágenes.
Para seleccionar una imagen, se debe pulsar sobre ella y la ventana se cerrará automáticamente. Se puede ver que el campo imagen se actualiza al tener asignado un registro y muestra tres nuevas opciones:
- Ver imagen: Abre una ventana con la imagen seleccionada.
- Modificar: Abre la ventana de configuración para seleccionar una nueva imagen.
- Sin imagen: Elimina la imagen seleccionada, restaurando el campo a la única opción de Seleccionar imagen.
-
Campos de espaciado interno: Campos de selección para indicar el
espaciado
interno o “padding” con respecto al límite en cada uno de sus cuatro laterales. Los
campos
son:
- Espaciado interno superior.
- Espaciado interno inferior.
- Espaciado interno izquierdo.
- Espaciado interno derecho.
Cada campo cuenta con las siguientes opciones para seleccionar:
- Por defecto.
- Ninguno.
- Muy corto.
- Corto.
- Normal.
- Largo.
- Muy largo.
-
Fuente del texto: Campo para seleccionar la fuente para asignar al texto que se incluya
en el bloque. Las opciones disponibles son:
- Roboto.
- Poppins.
Si desea añadir alguna fuente, puede comunicárnoslo vía ticket de soporte. Tenga en cuenta que solo pueden añadirse fuentes que estén disponibles en fonts.google.com.
- Clases CSS adicionales: Campo para asignar nuevas clases de estilos CSS a la fila.
Los colores se administran accediendo desde el panel principal a Tienda online -> Diseño -> Colores , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón negro con icono de lista, a la derecha de su nombre.
Además de los campos comunes, según el tipo de bloque seleccionado, se mostrarán los siguientes campos de configuración:
-
Título / encabezado
Bloque de tipo título para asignar como encabezado de diferentes tipos. Los campos específicos de este tipo de bloque son:
-
Valor especial para el título: Campo para seleccionar un título especial, según
el
tipo de página con los posibles valores:
- Título de la página: Disponible en todas las páginas asignando como valor el nombre de la página.
- Nombre de la marca: Solo disponible en la página Marca.
- Nombre del tag: Solo disponible en la página Tag, incluido con el módulo Tienda Online Pro.
- Nombre de la categoría: Solo disponible en la página Categoría.
- Tipo de título: Campo para seleccionar el rango del título, con opciones del 1 al 6, siendo Titulo 1 el título de mayor rango y Titulo 6 el título de menor rango.
- Título: Campo para introducir manualmente el título a mostrar. Solo se mostrará en la página el valor introducido en este campo, si no se ha seleccionado ninguna opción en el campo Valor especial para el título.
-
Valor especial para el título: Campo para seleccionar un título especial, según
el
tipo de página con los posibles valores:
-
Texto
Bloque especial para incluir texto en la página. Este tipo de bloque cuenta con los siguientes parámetros especiales para su contenido:
-
Valor especial para el texto: Campo para seleccionar un texto
especial, según el tipo de página con los posibles valores:
- Descripción de la marca: Descripción indicada en el registro de la marca. Valor solo disponible para este campo en la página Marca.
- Descripción del tag: Descripción asignada al tag en su registro. Valor solo disponible para este campo en la página Tag, incluido solo con el módulo Tienda Online Pro.
- Descripción de la categoría: Descripción indicada en el registro de la categoría. Valor solo disponible para este campo en la página Categoría.
- Texto: Campo de texto para introducir manualmente el texto deseado. Este campo cuenta con un menú de formato para ajustar el texto según sea necesario.
-
Valor especial para el texto: Campo para seleccionar un texto
especial, según el tipo de página con los posibles valores:
-
Imagen
Bloque especial para asignar una imagen como contenido a mostrar en la página, donde los parámetros especiales para este tipo de bloque son:
- Imagen especial: Campo para seleccionar una imagen especial definida en el programa.
-
Imagen: Campo para asignar una imagen desde el repositorio de
imágenes cargadas. Para ello, se debe pulsar sobre el botón Seleccionar imagen y
se
abrirá la ventana de selección.
Esta ventana mostrará todos los registros existentes de imágenes que se hayan subido, y cuenta con un campo en la parte superior para subir nuevos archivos de imágenes.
Para seleccionar una imagen, se debe pulsar sobre ella y la ventana se cerrará automáticamente. Se puede ver que el campo imagen se actualiza al tener asignado un registro y muestra tres nuevas opciones:
- Ver imagen: Abre una ventana con la imagen seleccionada.
- Modificar: Abre la ventana de configuración para seleccionar una nueva imagen.
- Sin imagen: Elimina la imagen seleccionada, restaurando el campo a la única opción de Seleccionar imagen.
-
Tamaño de la imagen: Campo para seleccionar el tamaño de la
imagen
seleccionada que se muestra en el bloque de contenido. Las opciones disponibles
en
este campo son:
- Ajustar al ancho de la columna: Ajusta las dimensiones de la imagen ocupando el 100% del acho de la columna en que se ubica, ya sea una imagen de tamaño mayor o inferior al de la columna. El alto de la imagen se asigna automáticamente, de esta manera, al ajustar el tamaño de la imagen, no se deformará su aspecto.
- Tamaño real: Al seleccionar esta opción, la imagen se muestra en tamaño original sin ajustes en su tamaño.
- Texto alternativo: Campo para indicar un texto a mostrar en la página en caso de que la imagen no cargue por algún fallo en la navegación del usuario. Se recomienda poner un texto descriptivo, no demasiado extenso y acorde al contenido de la imagen.
- Título: Campo para indicar texto que se mostrará al mantener el curso posicionado sobre la imagen y sirve para indicar información adicional sobre la imagen. Se recomienda poner un texto descriptivo, no demasiado extenso y acorde al contenido de la imagen.
- Enlace: Campo para asignar un enlace a una web en la imagen seleccionada.
-
Abrir enlace en: Campo para seleccionar donde abrir la página
del
enlace asignado a la imagen, con las opciones:
- Misma ventana: Al pulsar sobre la imagen, la página de destino del enlace se abrirá en la misma ventana del navegador, cerrando la página que se está visitando en la tienda online.
- Nueva ventana: Seleccionando esta opción, la página del enlace se abrirá en una nueva ventana del navegador, sin cerrar la página de la tienda online que se está visitando.
-
Botón
Campo para introducir un botón en la página. Al pulsar sobre el botón, se abrirá la ventana de configuración con los siguientes parámetros especiales:
- Enlace: Campo obligatorio para asignar un enlace de destino al pulsar sobre el botón.
- Texto del botón: Campo para indicar el texto que se mostrará en el botón.
-
Abrir enlace en: Campo para seleccionar donde abrir la página
del
enlace asignado a la página, con las opciones:
- Misma ventana: Al pulsar sobre el botón, la página de destino del enlace se abrirá en la misma ventana del navegador, cerrando la página que se está visitando en la tienda online.
- Nueva ventana: Al pulsar sobre el botón, la página del enlace se abrirá en una nueva ventana del navegador, sin cerrar la página de la tienda online que se está visitando.
-
Slider
Bloque de contenido para seleccionar una slider (carrusel de imágenes), de los registros de sliders para introducir como contenido en la página web.
Las sliders se administran accediendo desde el panel principal a Tienda online -> Contenido -> Sliders , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón negro con icono de lista, a la derecha de su nombre.
-
Galería
Bloque de contenido para seleccionar una galería de imágenes, de los registros de galerías para introducirla como contenido en la página web.
Las galerías de imágenes se administran accediendo desde el panel principal a Tienda online -> Contenido -> Galerías de imágenes , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón negro con icono de lista, a la derecha de su nombre.
-
Vídeo de YouTube
Bloque de contenido para añadir un video de YouTube en el contenido de la página, a través de su enlace.
Los parámetros especiales del bloque de vídeos son:
- Enlace: Campo obligatorio para introducir el enlace del video de YouTube que se desea introducir.
- Ancho del vídeo: Campo para indicar el ancho que se asigna al vídeo. Se puede introducir un porcentaje con relación al ancho total de la columna, indicando el símbolo de porcentaje después de la cifra, o también se puede indicar el total en pixeles indicando solo la cifra.
- Alto del vídeo: Campo para indicar el alto que se asigna al vídeo. Solo se puede indicar el total en pixeles indicando solo la cifra numérica.
-
Bloques de listados
Bloques especiales para añadir un listado específico. Los tipos de bloques de listados son:
- Listado de categorías: Para mostrar un listado de las categorías principales, o de las categorías hijas a partir de una padre seleccionada.
- Listado de marcas: Para mostrar un listado de las marcas registradas en el sistema.
- Listado de productos: Para mostrar un listado de una serie de productos según una serie de condiciones indicadas.
En este caso, los parámetros comunes para este tipo de bloque son:
- Título: Campo de texto para introducir manualmente un título para mostrar en el bloque.
- Tipo de título: Campo para seleccionar el rango del título, con opciones del 1 al 6, siendo Titulo 1 el título de mayor rango y Titulo 6 el título de menor rango.
- Ocultar si no hay registros que mostrar: Campo para seleccionar si ocultar o no el listado, en caso de que no existan registros del listado.
- Mostrar imágenes: Campo para indicar si mostrar o no la imagen del registro que se lista. Cada imagen es un enlace directo al registro.
- Mostrar botones: Campo para indicar si mostrar o no un botón de Ver productos, en cada una de los registros que se listen. Cada botón es un enlace directo a los registros.
-
Campos de Nº de elementos en cada fila:
En estos campos se asignan la cantidad de elementos a mostrar por cada fila, según el tamaño de pantalla del usuario que vista la página en que se muestre el bloque. El valor máximo es de 4 elementos por fila, y los campos para configurar son:
- Nº de elementos en cada fila en dispositivos muy grandes.
- Nº de elementos en cada fila en dispositivos grandes.
- Nº de elementos en cada fila en dispositivos medianos.
- Nº de elementos en cada fila en dispositivos pequeños.
Además, existen tipos de listado que cuentan con parámetros específicos:
-
Listado de categorías:
- Categoría padre: Campo para seleccionar una categoría padre a partir de la que mostrar sus categorías hijas. Si no se selecciona ninguna opción en este campo, se mostrarán las categorías principales.
-
Listado de productos:
-
Tipo de listado de productos: Campo para seleccionar un
tipo de listado de productos específico, con las opciones:
- Productos con oferta flash Solo disponible en la página Ofertas flash con el módulo de Tienda Pro.
- Productos con oferta Solo disponible en la página Ofertas.
- Productos correspondientes a la búsqueda Solo disponible en la página Búsqueda.
- Productos correspondientes a la marca Solo disponible en la página Marca.
- Productos correspondientes al tag Solo disponible en la página Tag, incluida con el módulo Tienda Online Pro.
- Productos correspondientes a la categoría Solo disponible en la página Categoría.
- Productos destacados.
- Productos que son novedad.
- Productos relacionados: Solo disponible en la página Producto, con con el módulo de Tienda Online Premium.
- Productos recomendados: Solo disponible en la página Producto, con con el módulo de Tienda Online Premium.
- Productos más vendidos: Solo disponible con con el módulo de Tienda Online Premium.
- Productos más vistos: Solo disponible con con el módulo de Tienda Online Premium.
-
Campos para filtrar los productos del listado por un tipo de registro
asociado. Estos campos combinados entre sí, y con el tipo de listado
seleccionado, permiten ajustar al máximo los productos a mostrar. Los campos
son:
- Categoría: Campo para seleccionar una categoría por la que filtrar los productos que se incluyan en el listado.
- Marca: Campo para seleccionar una marca por la que filtrar los productos que se incluyan en el listado.
- Tag: Campo para seleccionar un tag por el que filtrar los productos que se incluyan en el listado. Este campo solo está disponible con el módulo de Tienda online Premium .
- Incluir productos con oferta: Campo para seleccionar si se incluyen o no productos con oferta en el listado. Se debe tener cuidado con este campo ya que, si se marca a No y el en Tipo de listado de productos se indican Productos con oferta o con oferta flash, no se mostrará ningún producto.
- Opciones de filtrado: Campo para seleccionar un registro de opciones para filtrar elementos en el listado. Las opciones de filtrado se administran accediendo desde el panel principal a Tienda online -> Contenido -> Configuraciones de filtros de productos , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón negro con icono de lista, a la derecha de su nombre.
-
Campos para filtrar los productos del listado por un rango de stock
disponible, calculado de la diferencia entre el stock total y el stock
pendiente de envío. Los campos son:
- Productos con stock mayor o igual que: Campo para indicar la cantidad mínima del stock.
- Productos con stock menor o igual que: Campo para indicar la cantidad máxima del stock.
-
Tipo de listado de productos: Campo para seleccionar un
tipo de listado de productos específico, con las opciones:
-
Bloques de Carrusel
Bloques especiales para añadir un carrusel específico con los registros de cada tipo, con las opciones:
- Carrusel de categorías: Para mostrar un carrusel las categorías principales, o de las categorías hijas a partir de una padre seleccionada.
- Carrusel de marcas: Para mostrar un carrusel las marcas registradas en el sistema.
- Carrusel de productos: Para mostrar un carrusel una serie de productos según una serie de condiciones indicadas.
Los parámetros comunes para este tipo de bloque son:
- Título: Campo de texto para introducir manualmente un título para mostrar en el bloque.
- Tipo de título: Campo para seleccionar el rango del título, con opciones del 1 al 6, siendo Titulo 1 el título de mayor rango y Titulo 6 el título de menor rango.
- Ocultar si no hay registros que mostrar: Campo para seleccionar si ocultar o no el carrusel, en caso de que no existan registros que se correspondan.
- Mostrar imágenes: Campo para indicar si mostrar o no la imagen del registro que se muestra en el carrusel, siendo un enlace directo a la página del registro.
- Mostrar nombres: Campo para indicar si mostrar o no el nombre del registro que se muestra en el carrusel, siendo un enlace directo a la página del registro.
Además, algunos bloques de carrusel cuentan con parámetros específicos para configurar:
-
Carrusel de categorías
- Categoría padre: Campo para seleccionar una categoría padre a partir de la que mostrar sus categorías hijas. Si no se selecciona ninguna opción en este campo, se mostrarán las categorías principales.
-
Carrusel de productos
-
Tipo de carrusel de productos: Campo para seleccionar un
tipo de carrusel de productos específico, con las opciones:
- Productos con oferta.
- Productos con oferta flash: Solo disponible con con el módulo de Tienda Online Pro.
- Productos destacados.
- Productos que son novedad.
- Productos más vendidos: Solo disponible con con el módulo de Tienda Online Premium.
- Productos más vistos: Solo disponible con con el módulo de Tienda Online Premium.
- Productos relacionados: Solo disponible en la página Producto, con con el módulo de Tienda Online Premium.
- Productos recomendados: Solo disponible en la página Producto, con con el módulo de Tienda Online Premium.
-
Campos para filtrar los productos del listado por un rango de stock
disponible, calculado de la diferencia entre el stock total y el
stock pendiente de envío. Los campos son:
- Productos con stock mayor o igual que: Campo para indicar la cantidad mínima del stock.
- Productos con stock menor o igual que: Campo para indicar la cantidad máxima del stock.
-
Campos para filtrar los productos del carrusel por un tipo de registro
asociado. Estos campos combinados entre sí, y con el tipo de carrusel
seleccionado, permiten ajustar al máximo los productos a mostrar. Los campos
son:
- Categoría: Campo para seleccionar una categoría por la que filtrar los productos que se incluyan en el carrusel.
- Marca: Campo para seleccionar una marca por la que filtrar los productos que se incluyan en el carrusel.
- Tag: Campo para seleccionar un tag por el que filtrar los productos que se incluyan en el listado. Este campo solo está disponible con el módulo de Tienda online Premium .
- Incluir productos con oferta: Campo para seleccionar si se incluyen o no productos con oferta en el carrusel. Se debe tener cuidado con este campo ya que, si se marca a No y el en Tipo de carrusel de productos se indican Productos con oferta o con oferta flash, no se mostrará ningún producto.
-
Tipo de carrusel de productos: Campo para seleccionar un
tipo de carrusel de productos específico, con las opciones:
-
Datos de contacto
Bloque especial para añadir los datos de contacto de la empresa. Los parámetros especiales de este tipo de bloque:
- Mostrar dirección asociada a la tienda online: Campo para indicar si mostrar o no la dirección configurada como dirección asociada la tienda online.
La dirección asociada a la tienda online se configura accediendo desde el panel principal a Tienda online -> General -> Tiendas online .
- Dirección: Campo para seleccionar una dirección específica de los registros de dirección asociados a la empresa asociada a la tienda online. Los registros de dirección de cada empresa se configuran accediendo desde el panel principal a Parámetros -> Empresas -> Empresas gestionadas , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón negro con icono de lista, a la derecha de su nombre.
-
Menú
Bloque específico para añadir un menú de entre los registros del programa. Este bloque tiene un único parámetro especial:
- Menú: Campo para seleccionar un menú, con su configuración específica, de entre los registros de menús para añadirlo a la página. Los registros de menús se configuran accediendo desde el panel principal a Tienda online -> Contenido -> Menús , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón negro con icono de lista, a la derecha de su nombre.
-
Iconos de redes sociales
Bloque especial para añadir como contenido todos los iconos de las redes sociales que se hayan cumplimentado en la configuración de la tienda online.
Para configurar las redes sociales asociadas a la tienda online, se debe configurar el registro de la tienda online se debe acceder desde el panel principal a Tienda online -> General -> Tiendas online .
Bloques especiales
Existe un grupo de bloques especiales que, debido a su tipo de contenido, solo se muestran disponibles en ciertos tipos de páginas.
Estos bloques especiales ya vienen incluidos por defecto en su página correspondiente, y están disponibles para poder ubicarlos en la distribución de la página según sea necesario.
-
Listado de descuentos
Este bloque solo está disponible para incluir en la página Panel de usuario / descuentos y vales, y no cuenta con parámetros especiales que configurar.
En la página web, este bloque muestra todos los vales y descuentos que el usuario tenga disponibles. Esto incluye, de forma detallada, todos los vales y descuentos generales que estén disponibles para todos los clientes, y aquellos vales y descuentos que sean propios del cliente, por alguna promoción y gestión particular.
Además, en caso de existir un periodo de canjeo de puntos, se mostrarán los puntos que el cliente tenga disponibles para canjear en sus compras, detallando las fechas de inicio y fin del periodo, en caso de tenerlas indicadas. Solo disponible con el módulo Fidelización de clientes .
-
Historial de pedidos
Este bloque solo está disponible para incluir en la página Panel de usuario / pedidos, y no cuenta con parámetros especiales que configurar.
En la página web, este bloque muestra al usuario todos sus pedidos realizados para su consulta mostrando para cada uno de forma detallada importe, impuestos y el listado de conceptos como los productos, gastos de envío, etc.
-
Edición de datos personales
Este bloque solo está disponible para incluir en la página Panel de usuario / Datos personales, y no cuenta con parámetros especiales que configurar.
En la página web este bloque muestra el formulario para que el usuario pueda consultar y editar todos sus datos personales y de contacto.
-
Panel de usuario
Este bloque solo está disponible para incluir en la página Panel de usuario, y no cuenta con parámetros especiales que configurar.
En la página web, este bloque se muestra como el menú principal del usuario con acceso directo a la consulta y edición de sus datos personales, el histórico de pedidos y el panel de vales y descuentos.
-
Formulario de contacto
Este bloque solo está disponible para incluir en la página Contacto.
En la página web, muestra un formulario para que el cliente pueda contactar con la empresa, seleccionando el formulario en los registros como único parámetro especial para configurar:
- Formulario de contacto: Campo obligatorio para seleccionar un registro de formulario de contacto.
Los registros de formularios de contacto se administran accediendo desde el panel principal a Tienda online -> Contenido -> Formularios de contacto , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón negro con icono de lista, a la derecha de su nombre.
-
Checkout / recogida de datos de compra
Este bloque solo está disponible para incluir en la página Checkout / recogida de datos de compra, y no cuenta con parámetros especiales que configurar.
Este bloque muestra en la página un amplio formulario que, de manera dinámica, se encarga de recoger toda la información esencial para registrar la compra en la tienda online y procesarla completamente como pueden ser:
- Datos para el envío.
- Datos de facturación.
- Forma de pago.
- Forma de envío.
- Observaciones y datos adicionales para el envío.
-
Checkout / error
Este bloque solo está disponible para incluir en la página Checkout / error, y no cuenta con parámetros especiales que configurar.
En la página web, este bloque muestra al usuario un mensaje de error al gestionar su pedido, ya sea por algún fallo en el pago o algún error durante el proceso, junto con un botón de regreso al formulario de Checkout para volver a intentar el proceso.
-
Checkout / éxito
Este bloque solo está disponible para incluir en la página Checkout / éxito, y no cuenta con parámetros especiales que configurar.
En la página web, este bloque muestra al usuario un mensaje de confirmación al finalizar correctamente la gestión de su pedido.
-
Recuperación de contraseña
Este bloque solo está disponible para incluir en la página Recuperación de contraseña, y no cuenta con parámetros especiales que configurar.
En la página web, este bloque muestra un sencillo formulario solicitando el correo electrónico para los clientes que no recuerden su contraseña de inicio de sesión.
En el momento que el cliente indica su dirección de correo electrónico (el mismo con el que se registró), se enviará un email con instrucciones pueda que el usuario recuperar el acceso a su cuenta.
-
Acceso / registro
Este bloque solo está disponible para incluir en la página Acceso / registro, y no cuenta con parámetros especiales que configurar.
En la página, este bloque muestra al usuario dos formularios independientes.
El primero, para que el usuario inicio sesión y acceda a su cuenta, con una opción específica para la recuperación de la contraseña de acceso.
El segundo, es el formulario de registro. Al registrarse un cliente se solicitan su nombre y datos de acceso como e-mail y contraseña. El resto de su información la podrá cumplimentar posteriormente accediendo al panel de datos personales.
-
Datos del carrito
Este bloque solo está disponible para incluir en la página Carrito.
En la página, este bloque muestra al usuario el detalle del carrito incluyendo:
- Todos los productos incluidos en su carrito, con el detalle de referencias, unidades y precio por concepto.
- Resumen totalizado de subtotal, impuestos y precio final.
- Apartado con formulario para canjeo de vales descuento.
- Para clientes registrados como socios, se muestra el saldo de puntos disponible y formulario para canjeo de puntos en la compra.
Los parámetros especiales para configurar en este bloque son:
- Mostrar desglose de impuestos: Campo para seleccionar si mostrar o no el desglose de impuestos en el resumen de totales. Si se marca como si, se mostrará el total por cada tipo de impuestos, y si se marca como no, se mostrará el total sumado de todos los impuestos.
- Mostrar gastos de envío: Campo para seleccionar si mostrar o no el detalle de los tipos de envío disponible. Cada forma de envío muestra su nombre, precio y condiciones envío a coste cero.
- Mostrar métodos de pago: Campo para seleccionar si mostrar o no el detalle de los métodos de pago disponibles.
-
Ficha del producto
Este bloque solo está disponible para incluir en la página Producto.
En la página web, muestra una configuración de ficha de producto para que el cliente pueda conocer sus imágenes, destalles, y distintas referencias para poder incluirlo en su carrito. El bloque tiene un único parámetro especial para configurar:
- Configuración de la ficha del producto: Campo obligatorio para seleccionar un registro de configuración de la ficha del producto, según la cual se muestra los detalles del producto en la página web.
Estos registros se administran accediendo desde el panel principal a Tienda online -> Contenido -> Configuraciones de ficha de producto , pero este campo cuenta con un acceso directo para crear nuevos registros pulsando sobre el botón negro con icono de lista, a la derecha de su nombre.
-
Listado de categorías hijas
Este bloque solo está disponible para incluir en la página Categoría.
Este bloque muestra en la página el detalle de las categorías hijas que pueda tener la categoría que el cliente está visualizando. Los parámetros para este tipo de bloque son los mismos que se incluyen en los bloques de listado, sin ningún campo particular.
Existen más bloques especiales, los cuales están incluídos en el módulo de Tienda online Premium y en el módulo de Tienda online Pro.
Menús
Los registros de menús nos permiten crear menús de navegación con diferentes opciones para incluirlos en las diferentes páginas de la tienda online.
Por defecto el programa tiene incluido tres registros, pero estos pueden editarse o crear nuevos registros de menús, según sea necesario.
Crear un menú
Para crear un menú se debe indicar la siguiente información:
-
Datos generales:
- Nombre para este menú: Campo obligatorio para indicar el nombre del registro para identificar el menú en los diferentes apartados del programa.
-
Elementos del menú:
El programa permite asignar varios elementos para el menú. El orden de los elementos será el orden en el que se muestren en el menú, pudiendo arrastrarlos ubicarlos en el orden deseado.
Para cada uno de los registros se debe indicar los siguientes parámetros, según corresponda:
-
Tipo de elemento: Campo obligatorio para seleccionar el tipo de
elemento que se asigna al registro. Dependiendo del valor seleccionado en este
campo, se habilitarán unos u otros campos en el resto del formulario. Los
valores disponibles en este campo son:
- Página de inicio.
- Todas las categorías.
- Todas las marcas.
- Categoría.
- Marca.
- Producto.
- Página estática.
- Página de ofertas.
- Página de ofertas flash.
- Página de novedades.
- Página de FAQ.
- Submenú.
- Enlace.
-
Agrupar elementos en un mismo elemento del menú: Si se selecciona
Sí, todos los elementos de este registro se agruparán indicando el nombre del
elemento, y se desplegarán al situarse encima del elemento en el menú. En cambio, si
se selecciona No, se listarán todos los elementos correspondientes al tipo
seleccionado. Este campo está disponible, seleccionando en el campo Tipo de
elemento:
- Todas las categorías.
- Todas las marcas.
-
Mostrar elementos hijos con ancho extendido: Al establecer este
campo a Sí, los elementos hijos se mostrarán como un “mega menú”, es decir, anidados
en dos niveles como máximo, mostrándose todos los sub-elementos al situarse encima
del elemento principal, sin necesidad de expandir más el menú. Si se establece a No,
se pueden mostrar hasta 3 niveles jerárquicos, pero será necesario situarse sobre el
elemento de un nivel para mostrarse los elementos del nivel inferior. Este campo
está disponible, seleccionando en el campo Tipo de elemento:
- Todas las categorías.
- Todas las marcas.
- Categoría.
- Submenú.
-
Incluir opción Ver todo: Si se marca a sí, se incluirá la opción
"Ver todo" dentro del desplegable para acceder directamente a una página con todos
los elementos hijos. En caso que el registro tenga marcado a Sí el campo de Mostrar
elementos hijos con ancho extendido, la opción "Ver todo" se incluirá en cada
subelemento principal del desplegable.
Esta opción solo será visible en elementos que tengan una página de destino disponible, en caso contrario, ni se mostrará aunque esta opción se encuentre a Sí.
-
Texto: Campo para indicar el texto que se desea mostrar en este
elemento del menú. Este campo está disponible, seleccionando en el campo Tipo de
elemento:
- Página de inicio.
- Página estática.
- Página de ofertas.
- Página de novedades.
- Página de ofertas flash.
- Página de FAQ.
- Enlace.
- URL de enlace: Campo para indicar el enlace de destino, en caso de seleccionar la opción Enlace en el campo tipo de elemento.
-
Abrir URL en... : Campo para seleccionar donde abrir la página
del
enlace asignado al elemento, con las opciones:
- Misma ventana: Al pulsar sobre la imagen, la página de destino del enlace se abrirá en la misma ventana del navegador, cerrando la página que se está visitando en la tienda online.
- Nueva ventana: Seleccionando esta opción, la página del enlace se abrirá en una nueva ventana del navegador, sin cerrar la página de la tienda online que se está visitando.
Este campo está disponible, seleccionando en el campo Tipo de elemento:
- Página estática.
- Página de ofertas.
- Página de novedades.
- Página de ofertas flash.
- Página de FAQ.
- Enlace.
- Categoría: Campo obligatorio para seleccionar un registro de categoría específica, si se selecciona Categoría en el campo Tipo de elemento.
-
Niveles de categorías máximos: Campo obligatorio para indicar la
cantidad de niveles se desea mostrar para la navegación en categorías hijas. Este
campo está disponible, seleccionando en el campo Tipo de elemento:
- Todas las categorías.
- Categoría.
- Marca: Campo obligatorio para seleccionar un registro de marca específica, si se selecciona Marca en el campo Tipo de elemento. Este campo cuenta con un acceso directo para crear un nuevo registro, si fuera necesario.
- Página estática: Campo obligatorio para seleccionar un registro de página estática específica, si se selecciona Página estática en el campo Tipo de elemento. Este campo cuenta con un acceso directo para crear un nuevo registro, si fuera necesario.
- Producto: Campo obligatorio para seleccionar un registro de producto específico, si se selecciona Producto en el campo Tipo de elemento. Este campo cuenta con un acceso directo para crear un nuevo registro, si fuera necesario.
- Submenú: Campo obligatorio para seleccionar un registro de menú específico para asignarlo como submenú de este registro, si se selecciona Submenú en el campo Tipo de elemento. Este campo cuenta con un acceso directo para crear un nuevo registro, si fuera necesario. Gracias a este campo, pueden anidarse menús creados previamente a un elemento de otro menú.
-
Tipo de elemento: Campo obligatorio para seleccionar el tipo de
elemento que se asigna al registro. Dependiendo del valor seleccionado en este
campo, se habilitarán unos u otros campos en el resto del formulario. Los
valores disponibles en este campo son:
Una vez creados todos los elementos del menú y cumplimentados todos sus datos, se puede finalizar el registro pulsando sobre cualquiera de las dos opciones:
- Añadir: para crear el nuevo registro y volver al listado de menús.
- Añadir y añadir otro: para crear el registro y abrir un nuevo formulario de registro para crear un nuevo menú.
Al crear un registro de menú, estará disponible para su selección en el bloque de Menú, en la edición de contenido de páginas de la tienda online, así como en elementos de encabezados/headers y pies de página/footers.
Modificar un menú
Para editar la configuración o el contenido de un registro de menú, se debe pulsar en el botón negro con el lápiz, en el menú de opciones de ese registro.
Al pulsar sobre el botón, se abrirá una ventana igual que la de nuevo registro, con el formulario cumplimentado indicando todos los datos del registro para su edición o consulta.
Eliminar uno o varios menús
Para eliminar el registro de un menú, se debe pulsar sobre el botón rojo con la papelera del registro.
Y para borrar varios registros de forma masiva, se deben seleccionar en el listado y pulsar sobre el botón rojo con la papelera del menú superior.
Al pulsar sobre la opción de eliminar un registro de la tienda online, el programa pedirá confirmación sobre esta acción recordando que:
-
También se eliminan los registros que pueda tener asociados de:
- Elementos del menú.
-
No se podrá eliminar los registros seleccionados si están asociados con:
- Submenús.
- Headers / encabezados.
- Footers / pies de página.
Distintivos personalizados para productos
Este apartado permite registrar distintivos configurables para los productos de la tienda online, similares a los de novedad o marca.
Para ver estos registros se debe acceder desde el panel principal a Tienda online -> Contenido -> Distintivos personalizados para productos.
Para crear un ditintivo se debe indicar:
- Texto: Campo para indicar el texto del distintivo.
-
Campos de color: Campos para elegir los colores del distintivo al mostrarlo
en la tienda. Los valores disponibles serán
los colores
creados en el apartado de diseño de la tienda online. Los campos son:
- Color de fondo
- Color del texto
Una vez creados los distintivos, se pueden añadir a los productos en el campo de selección múltiple de la pestaña Tienda Online .
De esta manera, al visitar la tienda, el distintivo se mostrará junto al producto, tanto en los listados:
Como en su propia ficha:
Configuraciones de ficha de producto
La configuración de ficha de producto permite configurar la información que se mostrará al usuario de un producto en el momento de su consulta en la tienda online.
El programa trae cargada por defecto una configuración inicial, pero pueden crearse todas las que sean necesarias.
Crear una configuración de ficha de producto
Para crear un registro de configuración, se deben indicar los siguientes datos:
-
Datos generales
- Nombre identificativo: Campo obligatorio para indicar el nombre del registro para identificarlo en los listados y diferentes apartados del programa.
-
Imágenes
-
Posición de las imágenes: Campo obligatorio para indicar la
posición de la imagen, o carrusel de imágenes, que se mostrarán en la ficha del
producto. Las opciones disponibles son:
- Derecha.
- Izquierda.
-
Posición de las imágenes: Campo obligatorio para indicar la
posición de la imagen, o carrusel de imágenes, que se mostrarán en la ficha del
producto. Las opciones disponibles son:
-
Datos del producto
-
Posición de los datos del producto: Campo obligatorio para indicar
la posición de los datos del producto en la ficha del mismo. Las opciones
disponibles son:
- Derecha.
- Izquierda.
- Tipo de selector para valor de atributo: Campo obligatorio para indicar de que manera se debe mostrar el campo para la selección de atributos del producto. Las opciones disponibles son:
-
¿Mostrar que el producto es novedad, si procede?: Campo para
mostrar o no un distintivo en aquellos productos registrados como novedad para la
tienda online.
Para que un producto sea novedad en la tienda online, se debe registrar accediendo desde el panel principal a Productos -> Clasificación -> Novedades en tienda online , o puede incluirse como novedad utilizando un proceso en el listado de productos.
-
¿Mostrar marca / fabricante?: Campo para indicar si mostrar o
no, en la ficha del producto, un distintivo con la información de marca / fabricante
indicados en el registro del producto.
Los campos de posición tienen dependencia entre ellos, por lo que no se puede asignar el mismo valor a ambos, por lógica para la distribución de los datos del producto en la página de la ficha.
Es decir que, si se elige la posición Derecha para el campo Posición de las imágenes, el valor del campo Posición de los datos del producto debe ser Izquierda. Y si al primero se asigna el valor Izquierda, el segundo debe tener el valor Derecha.
-
Posición de los datos del producto: Campo obligatorio para indicar
la posición de los datos del producto en la ficha del mismo. Las opciones
disponibles son:
Una vez indicados todos los datos de la configuración, se puede finalizar el registro pulsando sobre cualquiera de las dos opciones:
- Añadir: para crear el nuevo registro y volver al listado de configuraciones.
- Añadir y añadir otro: para crear el registro y abrir un nuevo formulario de registro para crear una nueva configuración.
Al crear un registro de configuración de ficha de producto, estará disponible para su selección en el bloque de Ficha de producto , editando el contenido de la página de tipo Producto.
Modificar una configuración de ficha de producto
Para editar la configuración de una ficha de producto, se debe pulsar en el botón negro con el lápiz, en el menú de opciones de ese registro.
Al pulsar sobre el botón, se abrirá una ventana igual que la de nuevo registro, con el formulario cumplimentado indicando todos los datos de la configuración seleccionada para su edición o consulta.
Eliminar una o varias configuraciones
Para eliminar el registro de una configuración de ficha de producto, se debe pulsar sobre el botón rojo con la papelera del registro.
Y para borrar varios registros de forma masiva, se deben seleccionar en el listado, y pulsar sobre el botón rojo con la papelera del menú superior.
Al pulsar sobre la opción de eliminar un registro de la tienda online, el programa pedirá confirmación sobre la acción. En caso de aceptar, se eliminará el registro de forma definitiva.
Sliders
Las sliders son carruseles de imágenes o vídeos que se pueden incluir dentro de la tienda online, ya sea para anunciar productos, ofertas, o imágenes de publicidad.
Incluir una slider en la página hace que el contenido sea interactivo, dando visibilidad a más información en menos espacio. Esto permite destacar diferentes productos, ofertas o servicios en una misma posición del sitio, evitando el desplazamiento vertical en la navegación del usuario.
Una slider se compone de diferentes slides. Cada slide puede incluir un tipo de elemento distinto como una imagen o un video, para mostrar distinto tipo de información en cada posición de la slider.
El programa tiene precargado una slider de prueba, donde se puede comprobar una configuración estándar del mismo a modo de ejemplo, pero pueden crearse diferentes registros para incluirlos dentro de la tienda online.
Crear slider
Para crear un slider, se debe indicar la siguiente información:
-
Datos generales
- Nombre identificativo: Campo obligatorio para indicar el nombre del slider y poder identificarlo en los diferentes listados y apartados del programa.
- Reproducir automáticamente: Campo de para indicar si se desea que el slider avance de forma automática la presentación de las slides que incluye.
- Duración de cada slide (milisegundos): Campo para indicar el tiempo de duración para mostrar cada slide que se incluye en la slider.
- Mostrar flechas de navegación: Campo para seleccionar si mostrar o no flechas laterales en el slider. Las flechas sirven al usuario para avanzar o retroceder en la presentación de las slides.
- Mostrar puntos de navegación: Campo para seleccionar si mostrar o no los puntos de navegaciones en el slider. Si este campo se indica como Sí, el slider mostrará en la parte inferior un grupo de puntos, tantos como slides se incluyan. De esta manera, el usuario puede ver las slides que se mostrarán y navegar manualmente entre ellas de forma independiente a la presentación de las mismas.
-
Slides
El programa permite asignar varios elementos de slides para la presentación de el slider. El orden en que se posicionen los elementos, será el orden en el que se muestren en la presentación, pudiendo arrastrarlos ubicarlos en el orden deseado.
Para cada uno de los registros se debe indicar los siguientes parámetros:
-
Imagen: Campo para seleccionar una imagen para asignar a la
slide.
Para ello, se debe pulsar sobre el botón Seleccionar imagen y se abrirá la
ventana
de selección.
Esta ventana cuenta con un campo en la parte superior para subir nuevos archivos de imágenes, y mostrará todos los registros existentes de imágenes que se hayan subido con un botón para recortar la imagen.
Para seleccionar una imagen, se debe pulsar sobre ella y la ventana se cerrará automáticamente. Se puede ver que el campo imagen se actualiza al tener asignado un registro y muestra tres nuevas opciones:
- Modificar: Abre la ventana de configuración para seleccionar una nueva imagen.
- Recortar: Abre una ventana para recortar o redimensionar la imagen, sustituyendo la imagen original por la modificada. Como esta modificación se realiza sobre la imagen, los cambios se verán reflejados en cualquier registro que tenga asociada la imagen. Si es necesario, se puede subir una nueva copia del archivo para poder editarlo específicamente para este registro.
- Eliminar: Borra la imagen seleccionada, restaurando el campo a la única opción de Seleccionar imagen.
- URL de vídeo: Campo para indicar un video para mostrar en la slide, mediante su enlace web. Este campo admite enlaces a vídeos de YouTube y Vimeo.
- Enlace: Campo para asignar un enlace web a la slider. De esta manera, se crea un enlace en la slider para acceder de forma directa a la dirección indicada.
- Activo: Campo para seleccionar si la slide se muestra o no en la presentación del slider en la página web.
-
Imagen: Campo para seleccionar una imagen para asignar a la
slide.
Para ello, se debe pulsar sobre el botón Seleccionar imagen y se abrirá la
ventana
de selección.
Una vez indicado el nombre y registros del slider, se puede finalizar el registro pulsando sobre cualquiera de las tres diferentes opciones:
- Añadir: para crear el nuevo registro y volver al listado de sliders.
- Añadir y añadir otro: para crear el registro y abrir un nuevo formulario para crear una nueva slider.
- Añadir y ver: para crear el registro y abrir la ficha del mismo. De esta manera, se puede comprobar y consultar toda la configuración y registros asociados a la nueva slider.
Al crear un registro de slider, estará disponible para su selección en el bloque de contenido Slider , en la edición de contenido de las páginas de la tienda online.
Ver ficha de slider
Para acceder a la ficha de un slider se debe pulsar en el icono gris con una carpeta, en el menú de acciones del registro.
Al pulsar sobre el botón se abrirá la ficha del slider, donde se puede consultar de forma detallada toda su configuración y contenido.
En la parte superior, se pueden ver todos los parámetros de configuración del slider, y un menú con opciones para editar o eliminar el registro según sea necesario.
En la parte inferior de la ficha, se muestran un listado con todos los registros de slides asociados para la presentación, con toda su información detallada.
Modificar un slider
Para editar los parámetros y contenido de un slider, se debe pulsar el botón negro con el lápiz, disponible tanto en el menú superior de la ficha, como en el menú de opciones del registro en el listado de sliders.
Al pulsar sobre esta opción, se abrirá un formulario como el de nuevo registro para poder consultar y editar toda la información del slider, según sea necesario.
Eliminar uno o varios sliders
Una slider puede eliminarse pulsando sobre el botón rojo con la papelera, disponible tanto en el menú superior de la ficha, como en el menú de opciones del registro en el listado de sliders.
Para eliminar uno o varios sliders de forma masiva, se deben seleccionar los registros y pulsar sobre el botón rojo con la papelera en el menú superior del listado de registros.
Al pulsar sobre esta opción, el programa solicitará confirmación para ejecutar la acción, recordando que para cada registro de slider que se elimine, también se eliminarán los registros asociados de slides.
Galerías de imágenes
Las galerías se muestran en la página como un grupo de imágenes. De esta manera se puede transmitir información a los clientes de un estilo o temática, de forma sencilla, mediante un grupo de imágenes.
Por ejemplo, puede utilizarse para mostrar una galería de imágenes del local del negocio, o del almacén, o muestras de productos… las posibilidades son infinitas.
Crear una galería
Para crear una nueva galería de imágenes se debe indicar:
-
Datos generales:
- Nombre identificativo: Campo para indicar el nombre de la galería para identificarlo en los diferentes listados y apartados del programa.
-
Imágenes:
El programa permite asignar varios registros de imágenes para mostrar en la galería, y según el orden en que se posicionen los elementos, será el orden en el que se muestren en la galería, pudiendo arrastrarlos ubicarlos en el orden deseado.
Para añadir una imagen a la galería se debe indicar se debe indicar los siguientes parámetros:
-
Imagen: Campo para seleccionar una imagen para asignar a la
slide.
Para ello, se debe pulsar sobre el botón Seleccionar imagen y se abrirá la
ventana
de selección.
Esta ventana cuenta con un campo en la parte superior para subir nuevos archivos de imágenes, y mostrará todos los registros existentes de imágenes que se hayan subido, con un botón para recortar la imagen.
Para seleccionar una imagen, se debe pulsar sobre ella y la ventana se cerrará automáticamente. Se puede ver que el campo imagen se actualiza al tener asignado un registro y muestra tres nuevas opciones:
- Modificar: Abre la ventana de configuración para seleccionar una nueva imagen.
- Recortar: Abre una ventana para recortar o redimensionar la imagen, sustituyendo la imagen original por la modificada. IMPORTANTE: Como esta modificación se realiza sobre la imagen, los cambios se verán reflejados en cualquier registro que tenga asociada la imagen. Si es necesario, se puede subir una nueva copia del archivo para poder editarlo específicamente para este registro.
- Eliminar: Borra la imagen seleccionada, restaurando el campo a la única opción de Seleccionar imagen.
- Permitir ver ampliada: Campo para seleccionar si añadir o no un enlace a la imagen para poder abrirla en su tamaño original, en una nueva pestaña del navegador.
- Activa: Campo para seleccionar si la se debe mostrar o no en la galería al incluirla en una página web de la tienda online.
-
Imagen: Campo para seleccionar una imagen para asignar a la
slide.
Para ello, se debe pulsar sobre el botón Seleccionar imagen y se abrirá la
ventana
de selección.
Una vez indicado el nombre y registros de la galería, se puede finalizar el registro pulsando sobre cualquiera de las tres diferentes opciones:
- Añadir: para crear el nuevo registro y volver al listado de galerías.
- Añadir y añadir otro: para crear el registro y abrir un nuevo formulario para crear una nueva galería de imágenes.
- Añadir y ver: para crear el registro y abrir la ficha del mismo. De esta manera, se puede comprobar y consultar toda la configuración y registros asociados a la nueva galería creada.
Al crear una galería de imágenes, estará disponible para su selección en el bloque Galería , en la configuración de las páginas de la tienda online.
Ver ficha de una galería
Para acceder a la ficha de una galería, se debe pulsar en el icono gris con una carpeta, en el menú de acciones del registro.
Al pulsar sobre el botón se abrirá la ficha de la galería, donde se puede consultar de forma detallada toda su nombre y contenido.
En la parte superior se pueden ver el nombre de la galería, y un menú con opciones para editar o eliminar el registro según sea necesario.
En la parte inferior de la ficha, se muestra un listado con todos los registros de imágenes incluidas para la galería, con toda su configuración detallada.
Modificar una galería
Para editar el contenido y configuración de una galería de imágenes, se debe pulsar el botón negro con el lápiz, disponible tanto en el menú superior de la ficha, como en el menú de opciones del registro en el listado de galerías.
Al pulsar sobre esta opción, se abrirá un formulario como el de nuevo registro para poder consultar y editar toda la información de la galería, según sea necesario.
Eliminar una o varias galerías
Una galería de imágenes puede eliminarse pulsando sobre el botón rojo con la papelera, disponible tanto en el menú superior de la ficha, como en el menú de opciones del registro en el listado de galerías.
Para eliminar una o varias galerías de forma masiva, se deben seleccionar los registros y pulsar sobre el botón rojo con la papelera en el menú superior del listado de registros.
Al pulsar sobre esta opción, el programa solicitará confirmación para ejecutar la acción, recordando que para cada registro de galería que se elimine, también se eliminarán los registros asociados de imágenes.
Formularios de contacto
Un formulario de contacto se añade a la página para que, cualquier usuario de la tienda online cuente con una vía de comunicación directa con nuestra empresa.
En este apartado el programa permite crear diferentes formularios de contacto, adaptando para cada uno el formato, contenido y campos de formulario, según sea necesario.
Crear un formulario
El programa cuenta con un formulario precargado por defecto para su uso, pero pueden crearse los registros que sean necesarios.
Para crear un nuevo registro de formulario se debe indicar:
-
Datos generales:
- Nombre identificativo: Campo obligatorio para indicar el nombre de formulario para identificarlo en los diferentes listados y apartados del programa.
- E-mail al que recibir los contactos: Campo obligatorio para indicar la dirección de correo electrónico donde se enviará los contactos, en el momento que un cliente contacte por el formulario.
- Texto a mostrar si se contacta con éxito: Campo obligatorio para indicar el mensaje que se mostrará al usuario al enviarse el formulario de contacto de forma correcta.
- Texto a mostrar si ocurre algún error: Campo obligatorio para indicar el mensaje que se mostrará al usuario en el momento que ocurra algún error o fallo al enviar el formulario.
- Texto condiciones a aceptar: Campo de texto amplio para indicar las condiciones que el cliente debe aceptar al enviar el formulario, como puede ser el uso de sus datos personales.
-
Campos:
El programa permite asignar varios campos para solicitar la información necesaria al cliente que haga uso del formulario.
Según el orden en que se posicionen los campos, será el orden en el que se muestren en el formulario, pudiendo arrastrarlos para ubicarlos en el orden deseado.
Para cada registro de campo se debe indicar:
-
Tipo de campo: Campo obligatorio para indicar el tipo de campo que
se mostrará. El programa se encargará de mostrar el campo con su formato más
adecuado, y su correspondiente validación al enviar el formulario, para que
comprobar que contenga un dato correcto. Los tipos disponibles son:
- Mensaje.
- Teléfono.
- E-mail.
- Apellidos.
- Nombre.
- Obligatorio: Campo para indicar si el campo será obligatorio o no de cumplimentar para enviar el formulario de contacto.
-
Tipo de campo: Campo obligatorio para indicar el tipo de campo que
se mostrará. El programa se encargará de mostrar el campo con su formato más
adecuado, y su correspondiente validación al enviar el formulario, para que
comprobar que contenga un dato correcto. Los tipos disponibles son:
Una vez indicados todos los datos y registros de campos para el formulario, se puede finalizar el registro pulsando sobre cualquiera de las tres diferentes opciones:
- Añadir: para crear el nuevo registro y volver al listado de formularios.
- Añadir y añadir otro: para crear el registro y abrir un nuevo formulario de registro.
- Añadir y ver: para crear el registro y abrir la ficha del mismo. De esta manera, se puede comprobar y consultar toda la configuración del nuevo formulario creado.
Al crear un nuevo formulario de contacto, estará disponible para su selección en el bloque Formulario de contacto , en la configuración de la página Contacto, de la tienda online.
Ver ficha de un formulario
Para consultar la ficha de un formulario de contacto, se debe pulsar en el icono gris con una carpeta, en el menú de acciones del registro deseado.
Al pulsar sobre el botón se abrirá la ficha del registro, donde se puede consultar de forma detallada todos los datos y de configuración del formulario.
En la parte superior se puede ver toda la configuración específica del formulario, y un menú con opciones para editar o eliminar el registro, según sea necesario.
En la parte inferior de la ficha, se muestra el listado de campos que forman el formulario, con toda su configuración detallada.
Modificar un formulario
Para editar la configuración y contenido de un formulario de contacto, se debe pulsar el botón negro con el lápiz, disponible tanto en el menú superior de la ficha, como en el menú de opciones del registro en el listado de sliders.
Al pulsar sobre esta opción, se abrirá un formulario como el de nuevo registro para poder consultar y editar toda la información del formulario de datos de contacto, según sea necesario.
Eliminar uno o varios formularios de contacto
Para borrar un formulario de contacto, se debe pulsar sobre el botón rojo con la papelera, disponible tanto en el menú superior de la ficha, como en el menú de opciones del registro en el listado de formularios.
Para eliminar uno o varios formularios de forma masiva, se deben seleccionar los registros y pulsar sobre el botón rojo con la papelera en el menú superior del listado de registros.
Al pulsar sobre esta opción, el programa solicitará confirmación para ejecutar la acción, recordando que para cada registro de formulario que se elimine, también se eliminarán los registros asociados de campos.
Formularios de datos del cliente
Este tipo de formularios se utilizan en la tienda online para recoger toda la información del cliente.
Este formulario se muestra al cliente en dos bloques de contenido:
- Edición de datos del cliente: en la página Panel de usuario / datos personales.
- Checkout / recogida de datos de compra: en la página del mismo nombre, para que el usuario indique los datos de facturación.
El programa cuenta con un formulario de cliente precargado por defecto para su uso, pero pueden crearse los registros que sean necesarios.
Crear un formulario de datos del cliente
Para crear un nuevo registro de formulario se debe indicar:
-
Datos generales:
- Nombre identificativo: Campo obligatorio para identificarlo en el formulario en los diferentes listados y apartados del programa.
- Texto condiciones a aceptar: Campo de texto amplio para indicar las condiciones que el cliente debe aceptar al enviar el formulario, como puede ser el uso de sus datos personales.
-
Campos:
El programa permite asignar varios campos para conformar el formulario de datos del cliente. Según el orden en que se posicionen los campos, será el orden en el que se muestren en el formulario, pudiendo arrastrarlos para ubicarlos en el orden deseado.
Para cada registro de campo se debe indicar:
-
Campo: Campo obligatorio para indicar el tipo de campo que se
mostrará. El programa se encargará de mostrar el campo con su formato más
adecuado,
y su correspondiente validación al enviar el formulario, para comprobar que
contenga
un dato correcto. Los tipos de campo disponibles son:
- Teléfono.
- País.
- Provincia.
- Código postal.
- Población.
- Dirección (datos adicionales).
- Dirección.
- Tipo de cliente: Con las opciones Particular y Empresa.
- NIF / CIF.
- Razón social.
- Nombre.
- Placeholder: Campo para indicar un texto de ayuda al usuario que se mostrará dentro del campo.
- Obligatorio: Campo para indicar si el campo será obligatorio o no de cumplimentar para enviar el formulario.
-
Campo: Campo obligatorio para indicar el tipo de campo que se
mostrará. El programa se encargará de mostrar el campo con su formato más
adecuado,
y su correspondiente validación al enviar el formulario, para comprobar que
contenga
un dato correcto. Los tipos de campo disponibles son:
Una vez indicados todos los datos y registros de campos para el formulario, se puede finalizar el registro pulsando sobre cualquiera de las tres diferentes opciones:
- Añadir: para crear el nuevo registro y volver al listado de formularios.
- Añadir y añadir otro: para crear el registro y abrir un nuevo formulario de registro.
- Añadir y ver: para crear el registro y abrir la ficha del mismo. De esta manera, se puede comprobar y consultar toda la configuración del nuevo formulario creado.
Ver ficha de un formulario de datos del cliente
Para consultar la ficha de un formulario de datos del cliente, se debe pulsar en el icono gris con una carpeta, en el menú de acciones del registro deseado.
Al pulsar sobre el botón se abrirá la ficha del registro, donde se puede consultar de forma detallada todos los datos y de configuración del formulario.
En la parte superior se pueden ver el nombre y texto de condiciones para aceptar, y un menú con opciones para editar o eliminar el registro, según sea necesario.
En la parte inferior de la ficha, se muestra el listado de campos que forman el formulario, con toda su configuración detallada.
Modificar un formulario de datos del cliente
Para editar la configuración y contenido de un formulario de datos del cliente, se debe pulsar el botón negro con el lápiz, disponible tanto en el menú superior de la ficha, como en el menú de opciones del registro en el listado de sliders.
Al pulsar sobre esta opción, se abrirá un formulario como el de nuevo registro para poder consultar y editar toda la información del formulario de datos del cliente, según sea necesario.
Eliminar uno o varios formularios de datos del cliente
Para borrar un formulario de datos de cliente, se debe pulsar sobre el botón rojo con la papelera, disponible tanto en el menú superior de la ficha, como en el menú de opciones del registro en el listado de formularios.
Para eliminar uno o varios formularios de forma masiva, se deben seleccionar los registros y pulsar sobre el botón rojo con la papelera en el menú superior del listado de registros.
Al pulsar sobre la opción de eliminar de uno o varios registros de formularios, el programa pedirá confirmación sobre esta acción recordando que:
-
También se eliminarán los registros que pueda tener asociados de:
- Campos.
-
No se podrán eliminan los registros si tienen asociados algún registro de:
- Tienda online.
Configuraciones de filtros de productos
Este tipo de formularios permiten al cliente filtrar los resultados de un listado de productos que visualiza en la tienda online.
En este apartado el programa permite crear diferentes configuraciones de filtros para poder incluirlas en las diferentes páginas de la tienda online, según sea necesario.
Esto incluye la posibilidad de que el cliente pueda filtrar los productos por diferentes criterios como rango de precio o marca y, además, incluir una serie de campos para que ordene los resultados, por otros criterios, como puede ser por precio o por valoración.
Crear un filtro
El programa incluye una configuración de filtros precargado por defecto, pero pueden crearse todas las que sean necesarias.
Para crear una nueva configuración de filtros se debe indicar la siguiente información:
-
Datos generales
- Nombre: Campo obligatorio para identificar el formulario en los diferentes listados y apartados del programa.
-
Opciones para filtrar
El programa permite asignar diferentes tipos de opciones para que el cliente pueda filtrar los resultados del listado, mediante campos de filtrado. Según el orden en que se posicionen los campos, será el orden en el que se muestren en el formulario, pudiendo arrastrarlos ubicarlos en el orden deseado.
-
Tipo de filtro: Campo obligatorio para especificar el tipo de campo
que se mostrará. El programa mostrará este campo en la tienda online con el formato
adecuado y las opciones disponibles en los registros de productos, y validará la
información al enviar el formulario para asegurar que los datos sean correctos. Los
tipos de campo disponibles son:
- Marca.
- Categoría.
- Temporada.
- Precio.
- Valoración: Solo disponible con el módulo de Tienda online Pro.
- Atributo.
- Ofertas.
- Tag: Solo disponible con el módulo de Tienda online Premium.
- Condición.
- Característica.
- Solo productos con stock.
- Atributo: Campo para seleccionar un atributo de productos para mostrar sus valores como opciones de filtrado. Este campo solo se activa si se selecciona Atributo como tipo de filtro.
- Característica: Campo para seleccionar una característica de productos y permitir filtrar el listado por sus diferentes valores. Este campo solo se activa si se selecciona Característica como tipo de filtro.
-
Tipo de filtro: Campo obligatorio para especificar el tipo de campo
que se mostrará. El programa mostrará este campo en la tienda online con el formato
adecuado y las opciones disponibles en los registros de productos, y validará la
información al enviar el formulario para asegurar que los datos sean correctos. Los
tipos de campo disponibles son:
-
Opciones para ordenar:
El programa permite asignar diferentes tipos de opciones para que el cliente pueda ordenar los resultados del listado, mediante campos de ordenación. Según el orden en que se posicionen los campos, será el orden en el que se muestren en el formulario, pudiendo arrastrarlos ubicarlos en el orden deseado.
-
Tipo de orden: Campo obligatorio para indicar el tipo que se
ofrecerá al usuario en el formulario, para ordenar los resultados en el listado
de productos. Los valores disponibles son:
- Más barato.
- Más caro.
- Mejor valorados: Solo disponible con el módulo de Tienda online Pro.
- Más nuevos primero.
- Más antiguos primero.
- A-Z: Por orden alfabético.
-
Tipo de orden: Campo obligatorio para indicar el tipo que se
ofrecerá al usuario en el formulario, para ordenar los resultados en el listado
de productos. Los valores disponibles son:
Una vez indicados todos los valores y registros de campos para el formulario, se puede finalizar el registro pulsando sobre cualquiera de las dos opciones:
- Añadir: para crear el nuevo registro y volver al listado de configuraciones.
- Añadir y añadir otro: para crear el registro y abrir un nuevo formulario de registro para crear una nueva configuración.
Una vez creado el registro, estará disponible para seleccionar como parámetro en el bloque Listado de productos , al añadir ese bloque de contenido en una página de la tienda online.
Modificar un registro de configuración
Para editar la configuración y contenido de una configuración de filtros de productos, se debe pulsar el botón negro con el lápiz, en el menú de opciones del registro en el listado de configuraciones de formularios de filtrado.
Al pulsar sobre esta opción, se abrirá un formulario como el de nuevo registro para poder consultar y editar toda la información de la configuración de filtrado, según sea necesario.
Eliminar uno o varios registros de configuración
Para borrar una configuración de filtros de productos, se debe pulsar sobre el botón rojo con la papelera, en el menú de opciones del registro en el listado de configuraciones.
Para eliminar uno o varios registros de configuración, se deben seleccionar los registros y pulsar sobre el botón rojo con la papelera en el menú superior del listado de registros.
Al pulsar sobre la opción de eliminar de uno o varios registros de configuraciones, el programa pedirá confirmación sobre esta acción, recordando que:
-
También se eliminarán los registros que pueda tener asociados de:
- Opciones para filtrar.
- Opciones para ordenar.
Textos personalizados
El sistema permite registrar textos para incluir en diferentes apartados de la tienda.
Para crear un nuevo texto personalizado se debe indicar:
- Nombre identificativo: Campo obligatorio para indicar el nombre con el que identificar el registro del texto en los diferentes apartados del programa.
- Texto: Campo para añadir el texto que se quiera registrar. Para evitar problemas de estilos y formatos en el texto. Es muy recomendable evitar pegar directamente sobre este campo algún texto copiado desde otra web o fuente, ya que el campo cuenta con un menú específico que incluye múltiples opciones para poder dar formato al texto de forma correcta. En caso que se pegue texto en este campo, se recomienda seleccionar todo el texto y eliminar los estilos con el botón para borrar el formato, o bien, pegar el texto pulsando botón derecho del ratón y seleccionando la opción "Pegar texto sin formato"
En caso de tener contratado el Módulo Multi-Idioma , el formulario incluye la pestaña adicional Traducciones para seleccionar un idioma concreto y poder indicar la traducción correspondiente a mostrar si se visita la tienda online en ese idioma.
Una vez indicados todos los datos del texto el formulario, se puede finalizar el registro pulsando sobre cualquiera de las dos opciones:
- Añadir: para crear el nuevo registro y volver al listado de textos personalizados.
- Añadir y añadir otro: para guardar el texto y abrir un nuevo formulario de registro para crear un nuevo texto.
Una vez creado el registro, estará disponible para seleccionar en diferentes apartados de la configuración de su tienda, por ejemplo, en los Métodos de pago de la Tienda online.
Frases personalizadas
Además de poder registrar textos completos con sus formatos y más extensos, el sistema permite registrar frases cortas para incluir en diferentes apartados de la tienda.
Para crear una nueva frase personalizada se debe indicar:
- Nombre identificativo: Campo obligatorio para indicar el nombre con el que identificar el registro del texto en los diferentes apartados del programa.
- Frase: Campo obligatorio para añadir la frase que se desea registrar.
En caso de tener contratado el Módulo Multi-Idioma , el formulario incluye la pestaña adicional Traducciones donde poder indicar la traducción de esta frase en un idioma concreto y mostrarla en su lugar si se visita la tienda online en ese idioma.
Una vez indicados todos los datos de la nueva frase, se puede finalizar el registro pulsando sobre cualquiera de las dos opciones:
- Añadir: para crear el nuevo registro y volver al listado de frases personalizadas.
- Añadir y añadir otro: para guardar la frase y abrir un nuevo formulario de registro para crear una nueva frase.
Una vez creado el registro, estará disponible para seleccionar en diferentes apartados relacionados con el contenido y configuración de su tienda, por ejemplo, en los productos para personalizar su frase al estar disponibles bajo pedido.
Diseño
En este apartado, el programa cuenta con herramientas para administrar todo lo referente al apartado visual de la tienda online.
Mediante el uso de plantillas, se puede gestionar el formato y colores en las páginas de la tienda, y de forma específica, se pueden crear los encabezados y pies de página comunes para todas las páginas de la tienda online.
Plantillas
Las plantillas permiten personalizar todo lo referente al formato de la tienda online, para ofrecer un diseño uniforme en todo el sitio web.
Para administrar los registros de plantillas, se debe acceder desde el panel principal a Tienda online -> Diseño -> Plantillas.
De esta manera, se pueden gestionar de forma independiente diferentes diseños, en caso de tener más de una tienda online, o crear un diseño específico para utilizar puntualmente, sin comprometer el diseño original de la tienda online.
Crear una plantilla
Al crear un nuevo registro de plantilla, se indica de forma específica cada apartado referente al diseño general de la tienda online.
Para crear una nueva plantilla, se debe rellenar el siguiente formulario, organizado en las pestañas:
-
Datos generales
- Nombre de la plantilla: Campo obligatorio para indicar el nombre de la plantilla para identificarlo en los diferentes apartados del programa.
- Plantilla base: Campo obligatorio para seleccionar la plantilla base sobre la que aplicar la configuración que se realice en el nuevo registro. La plantilla base determinará la estructura básica de la tienda, estando por ahora solo disponible la plantilla base llamada Porto, la cual tiene una estructura genérica que se puede adaptar a cualquier tipo de negocio.
- Archivo CSS personalizado: Campo opcional para adjuntar un archivo de CSS con configuraciones propias para ajustar el estilo de la plantilla de la tienda online. Es recomendable tener sólidos conocimientos de HTML y CSS para crear y adjuntar este tipo de documentos, pudiendo garantizar así el correcto funcionamiento de las diferentes páginas de la tienda online.
-
Colores
Este apartado permite ajustar la paleta de colores que se aplicará a todos los elementos de la tienda online.
Es importante comprobar que la configuración sea correcta y no comprometa la legibilidad del contenido de la página, por lo que se recomienda precaución y sentido común a la hora de combinar colores entre sí. Esto es, especialmente, para los campos de fondo y texto, aunque se aconseja cuidar el detalle de los colores en general.
Los valores de estos campos se administran accediendo desde el panel principal a Tienda online -> Diseño -> Colores , pero cada campo cuenta con un acceso directo para registrar un nuevo color.
De esta manera, se podrá ofrecer una mejor experiencia de usuario a los clientes que visiten la tienda online.
Los campos disponibles en esta pestaña son:
- Color de fondo: Campo para seleccionar el color de fondo que se aplicará al cuerpo del contenido, en la web de la tienda online.
- Color principal: Campo obligatorio para seleccionar el color primario de la tienda online. Al ser el color más característico, se aconseja utilizar el color principal de la marca o logo de la empresa.
- Color de texto principal: Campo obligatorio para seleccionar el color del texto general en toda la tienda online.
- Color banda de ofertas: Campo obligatorio para seleccionar el color de fondo del distintivo que se mostrará en los productos con incluidos en ofertas .
- Color texto banda de ofertas: Campo obligatorio para seleccionar el color del texto en el distintivo que se mostrará en los productos con oferta.
- Color banda de novedad: Campo obligatorio para seleccionar el color de fondo del distintivo que se mostrará en los productos registrados como novedad .
- Color texto banda de novedad: Campo obligatorio para seleccionar el color del texto en el distintivo que se mostrará en los productos registrados como novedad.
- Color banner de avisos: Campo obligatorio para seleccionar el color de fondo del panel de avisos, que se mostrará en la parte superior de la tienda online.
- Color de texto banner de avisos: Campo obligatorio para seleccionar el color del texto en el panel de avisos.
- Color banda de puntos de fidelización: Campo para seleccionar el color de fondo del distintivo que muestra los puntos que se acumula con la compra del producto, tanto en los listados como en las fichas de productos. Este distintivo solo se muestra en caso que exista un periodo de acumulación de puntos del Módulo de Fidelización .
- Color de texto banda de puntos de fidelización: Campo para el color de texto del distintivo que muestra los puntos que se acumula con la compra del producto, tanto en los listados como en las fichas de productos. Este distintivo solo se muestra en caso que exista un periodo de acumulación de puntos del Módulo de Fidelización .
-
Espaciado
Campos para asignar el margen general para aplicar en la tienda online, tanto para los bloques como para las filas en general.
Los campos disponibles en esta pestaña son:
- Margen sup. por defecto en cada bloque.
- Margen inf. por defecto en cada bloque.
- Espaciado interno sup. por defecto en filas.
- Espaciado interno inf. por defecto en filas.
- Espaciado interno izq. por defecto en filas.
- Espaciado interno dch. por defecto en filas.
Los posibles valores para cada uno de los campos son:
- Por defecto.
- Ninguno.
- Muy corto.
- Corto.
- Normal.
- Largo.
- Muy largo.
-
Botones
Campos para asignar el color de los diferentes botones de las páginas en la tienda online.
Los campos disponibles en esta pestaña son:
- Color de botones principales.
- Color de texto en botones principales.
- Color de botones principales al estar encima.
- Color de texto en botones principales al estar encima.
“Al estar encima” se refiere a la acción en los botones al posicionar el cursor del ratón justo encima.
Los valores de estos campos se administran accediendo desde el panel principal a Tienda online -> Diseño -> Colores , pero cada campo cuenta con un acceso directo para registrar un nuevo color.
-
Fuentes
- Fuente de texto principal: Campo para seleccionar la fuente de texto principal para el contenido de la tienda online. Si desea añadir alguna fuente, debe comunicárselo a nuestro soporte técnico. Las fuentes deben estar disponibles en fonts.google.com .
-
Header
En este apartado, se ajusta la configuración de colores para cada elemento de la cabecera general de todas las páginas en la tienda online.
Los campos disponibles en esta pestaña son:
- Color de fondo del header.
- Color de texto del header.
- Color de enlaces del header.
- Color de enlaces del header al estar encima.
- Color de fondo del menú de Mi cuenta del header.
- Color de enlaces del menú de Mi cuenta del header.
- Color de enlaces del menú de Mi cuenta del header al estar encima.
- Color de fondo del menú del header.
- Color del menú del header al estar encima.
- Color de enlaces del menú del header.
- Color enlaces del menú del header al estar encima.
- Color de enlaces del submenú del header.
- Color enlaces del submenú del header al estar encima.
- Color del carrito en el header.
“Al estar encima” se refiere a la acción en los botones al posicionar el cursor del ratón justo encima.
Los valores de estos campos se administran accediendo desde el panel principal a Tienda online -> Diseño -> Colores , pero cada campo cuenta con un acceso directo para registrar un nuevo color.
-
Footer
En este apartado, se ajusta la configuración de colores para cada elemento del pie de página de todas las páginas en la tienda online.
Los campos disponibles en esta pestaña son:
- Color de fondo del footer.
- Color de texto del footer.
- Color de títulos del footer.
Los valores de estos campos se administran accediendo desde el panel principal a Tienda online -> Diseño -> Colores , pero cada campo cuenta con un acceso directo para registrar un nuevo color.
Una vez indicados todos los datos, se puede finalizar la creación del registro pulsando sobre cualquier de las dos opciones:
- Añadir: para crear el nuevo registro y volver al listado de configuraciones.
- Añadir y añadir otro: para crear el registro y abrir un nuevo formulario de registro para crear una nueva configuración.
Al crear un registro de plantilla, estará disponible para su selección en la configuración del registro de la tienda online .
Modificar una plantilla
Para editar la configuración de una plantilla, se debe pulsar el botón negro con el lápiz en las opciones del registro que se quiera editar.
Al pulsar sobre esta opción, se abrirá un formulario como el de nuevo registro para poder consultar y editar toda la información de la plantilla, según sea necesario.
Eliminar una o varias plantillas
Para borrar un registro de plantilla, se debe pulsar sobre el botón rojo con la papelera, en el menú de opciones del registro en el listado de configuraciones.
Para eliminar uno o varios registros de plantillas, se deben seleccionar los registros y pulsar sobre el botón rojo con la papelera en el menú superior del listado de registros.
Al pulsar sobre la opción de eliminar de uno o varios registros de configuraciones, el programa pedirá confirmación sobre esta acción, recordando que no se podrán eliminar los registros seleccionados, si están asociados con algún registro de Tienda online.
Headers / Encabezados
En este apartado, el programa permite gestionar el contenido y formato de la cabecera de la tienda online.
Para administrar los registros de headers, se debe acceder desde el panel principal a Tienda online -> Diseño -> Headers / encabezados.
Crear un header
El programa permite crear diferentes registros de header, o cabeceras. Esto permite personalizar la cabecera en diferentes tiendas online, en caso de tener más de una, o si necesitase crear algún tipo de formato distinto sin comprometer el diseño original.
Para crear un nuevo registro de cabecera, se deben indicar los siguientes datos:
-
Datos generales
- Nombre identificativo: Campo obligatorio para indicar el nombre de registro para identificarlo en los diferentes apartados del programa.
-
Plantilla: Campo para seleccionar la plantilla de header que se
desea aplicar para el formato de la misma. Los valores disponibles son:
- Header con logo a la izquierda.
- Header con logo centrado.
-
Tipo de ancho: Campo obligatorio para indicar el ancho que debe
ocupar la cabecera, con relación al ancho de la pantalla en que se visita la tienda
online. Los valores disponibles son:
- Todo el ancho de la pantalla: El encabezado ocupará siempre el 100% del ancho de la pantalla, independientemente del tamaño de esta.
- Ancho limitado: Ocupará todo el ancho de la pantalla, pero cuando se trate de una pantalla demasiado grande, el ancho estará limitado y se centrará el contenido horizontalmente.
- Menú: Campo para seleccionar el registro de menú que se desea seleccionar para incluir en la cabecera. Los registros de menú se administran accediendo desde el panel principal a Tienda online -> Contenido -> Menús , pero este campo cuenta con un acceso directo para crear un registro, si fuera necesario.
-
Elementos
En este apartado se administra el contenido más relevante que se incluye en el header, mediante los siguientes campos para indicar Sí o No.
- Mostrar logo.
- Mostrar búsqueda.
- Mostrar iconos de RRSS.
- Mostrar carrito.
- Mostrar menú.
- Centrar menú.
Una vez indicados todos los datos para el registro, se puede finalizar el proceso pulsando sobre cualquiera de las dos opciones:
- Añadir: para crear el nuevo registro y volver al listado de cabeceras.
- Añadir y añadir otro: para crear el registro y abrir un nuevo formulario de registro para crear una nueva cabecera.
Al crear un registro de header, estará disponible para su selección en la configuración de la tienda online.
Modificar un header
Para modificar los parámetros de una cabecera, se debe pulsar el botón negro con el lápiz en las opciones del registro que se quiera editar.
Al pulsar sobre esta opción, se abrirá un formulario como el de nuevo registro para poder consultar y editar toda la información de la cabecera, según sea necesario.
Eliminar uno o varios headers
Para borrar un registro de cabecera, se debe pulsar sobre el botón rojo con la papelera, en el menú de opciones del registro en el listado de configuraciones.
Para eliminar uno o varios registros de headers, se deben seleccionar los registros y pulsar sobre el botón rojo con la papelera en el menú superior del listado de registros.
Al pulsar sobre la opción de eliminar de uno o varios registros de configuraciones, el programa pedirá confirmación sobre esta acción, recordando que no se podrán eliminar los registros seleccionados, si están asociados con algún registro de Tienda online.
Footers / pies de página
Al igual que los headers, los footers son comunes para todo el contenido de las diferentes páginas de tienda online.
Para administrar los registros de pie de página, se debe acceder desde el panel principal a Tienda online -> Diseño -> Footers / pies de página.
En este apartado, el programa permite gestionar el contenido y formato del footer, pudiendo crear diferentes registros para usar según sea el caso.
Crear un footer
Al crear diferentes registros de footers, el programa permite personalizar el pie de página en diferentes tiendas online, en caso de tener más de una, o si necesitase crear algún tipo de formato alternativo sin comprometer el diseño original.
Para crear un nuevo registro de footer, se deben indicar los siguientes datos:
-
Datos generales
- Nombre identificativo: Campo obligatorio para indicar el nombre de registro y poder identificarlo en los diferentes apartados del programa.
-
Plantilla: Campo para seleccionar la plantilla base del footer, que
se desea aplicar para el formato. Los valores disponibles son:
- Footer por defecto
- Menú de páginas informativas: Campo para seleccionar el registro de menú que se desea incluir en el pie de página. Esto permite destacar páginas de la tienda online con información específica.
Los registros de menú se administran accediendo desde el panel principal a Tienda online -> Contenido -> Menús , pero este campo cuenta con un acceso directo para crear un registro, si fuera necesario.
-
Contacto
En este apartado se administra el contenido del apartado de contacto que se incluye en el footer, mediante los siguientes campos para indicar Sí o No.
- Mostrar dirección.
- Mostrar población.
- Mostrar código postal.
- Mostrar provincia.
- Mostrar teléfono.
- Mostrar e-mail.
- Mostrar iconos de redes sociales.
- Horario: Campo de tipo texto para indicar el horario en formato texto de una manera libre y detallarlo en el pie de página de la tienda online, según sea cada caso.
Una vez indicados todos los datos para el registro, se puede finalizar el proceso pulsando sobre cualquiera de las dos opciones:
- Añadir: para crear el nuevo registro y volver al listado de footers.
- Añadir y añadir otro: para crear el registro y abrir un nuevo formulario de registro para crear un nuevo footer.
Al crear un registro de footer, estará disponible para su selección en la configuración de la Tienda online.
Modificar un footer
Para consultar y editar la configuración de un footer, se debe pulsar el botón negro con el lápiz en las opciones del registro que se quiera editar.
Al pulsar sobre esta opción, se abrirá un formulario como el de nuevo registro para poder consultar y editar toda la información del footer, según sea necesario.
Eliminar uno o varios footers
Para borrar un registro de footer, se debe pulsar sobre el botón rojo con la papelera, en el menú de opciones del registro en el listado de configuraciones.
Para eliminar uno o varios registros de footer, se deben seleccionar los registros y pulsar sobre el botón rojo con la papelera en el menú superior del listado de registros.
Al pulsar sobre la opción de eliminar de uno o varios registros de configuraciones, el programa pedirá confirmación sobre esta acción, recordando que no se podrán eliminar los registros seleccionados, si están asociados con algún registro de Tienda online.
Colores
En este apartado, el programa permite añadir una gama de colores para aplicar en la configuración de los diferentes apartados y elementos de nuestra tienda online.
Para administrar los registros de colores, se debe acceder desde el panel principal a Tienda online -> Diseño -> Colores.
Al aplicar los colores representativos de nuestra empresa, hará que el contenido y la experiencia del usuario se sienta única y representativa de la marca.
Además de poder crear paletas de colores alternativas, si contamos con más de una tienda online o crear colores específicos para cierto tipo de elementos, según sea el caso.
Crear un color
Para crear un registro de color se debe indicar la siguiente información:
-
Datos generales:
Una vez indicados el código y el nombre del nuevo color, se puede finalizar el proceso de registro pulsando sobre cualquiera de las dos opciones:
- Añadir: para crear el nuevo registro y volver al listado de colores.
- Añadir y añadir otro: para crear el nuevo registro y abrir un nuevo formulario de registro para crear un nuevo color.
Al crear un registro de color, estará disponible para su selección en parámetros de bloques y en plantillas de tienda online. De esta manera, los colores se pueden asignar a los diferentes apartados de la tienda online, como texto, botones, fondos, etc.
Modificar un color
Para modificar los datos de un color, se debe pulsar el botón negro con el lápiz en las opciones del registro que se quiera editar.
Al pulsar sobre esta opción, se abrirá un formulario como el de nuevo registro para poder consultar y editar el código o nombre del color, según sea necesario.
Eliminar uno o varios colores
Para borrar un registro de un color, se debe pulsar sobre el botón rojo con la papelera, en el menú de opciones del registro deseado.
Para eliminar uno o varios registros de color, se deben seleccionar los registros deseados y pulsar sobre el botón rojo con la papelera, en el menú superior del listado de registros.
Al pulsar sobre la opción de eliminar de uno o varios registros de colores, el programa pedirá confirmación sobre esta acción, recordando que no se podrán eliminar los registros seleccionados, si están asociados con algún registro de Plantillas de tienda online.
Logística
Zonas de envío
En este apartado, el programa permite crear las diferentes zonas de envío para ofrecer a los clientes de la tienda online.
Para administrar los registros de zona de envío, se debe acceder desde el panel principal a Tienda online -> Logística -> Zonas de envío.
Cada zona de envío permite acotar el área según sea necesario, pudiendo indicar solamente un país, indicar una provincia, o limitar de forma más específica con el uso de códigos postales.
Además de incluir las zonas de envío que tendrán disponibles los clientes, podemos crear las zonas que será necesario descartar. Es decir, indicar aquellas áreas que no estarán incluidas dentro de las zonas de envío, cuando sea necesario.
Crear una zona de envío
Para crear un nuevo registro de zona de envío, se debe indicar la siguiente información:
-
Datos generales:
- Nombre de la zona: Campo obligatorio para identificar el registro de zona de envío en los diferentes apartados y listados del programa.
- Provincia: Campo para seleccionar la provincia específica para asignar a la zona de envío. Este campo depende directamente del campo País, por lo que los valores disponibles en este campo se filtrarán según la selección del país. Puede dejarse vacío.
- País: Campo para seleccionar el país para asignar a la zona de envío. Puede dejarse vacío.
-
Campos para filtrar por área determinada según el código postal
(pueden dejarse vacíos):
- Desde el código postal.
- Hasta el código postal.
Una vez indicados todos los datos para el registro de la nueva zona de envío, se puede finalizar el proceso pulsando sobre cualquier de las dos opciones:
- Añadir: para crear el nuevo registro y volver al listado de zonas de envío.
- Añadir y añadir otro: para crear el registro y abrir un nuevo formulario de registro para crear una nueva zona de envío.
Al crear una zona de envío, estará disponible para su selección en el apartado de Métodos de envío , en la configuración del registro de la tienda online.
Lo que sucederá es que, cuando un cliente vaya a realizar un pedido online, solo le aparecerán disponibles los métodos de envío que tengan una zona incluida que incluya la dirección de envío del cliente, teniendo en cuenta la provincia, el país y el código postal, siempre y cuando ese método de envío no tenga una zona de envío excluida que incluya la dirección de envío del cliente.
Modificar una zona de envío
Para editar la configuración de una zona de envío registrada, se debe pulsar el botón negro con el lápiz, en el menú de opciones del registro en el listado.
Al pulsar sobre esta opción, se abrirá un formulario como el de nuevo registro para poder consultar y editar el registro de zona de envío, según sea necesario.
Eliminar una o varias zonas de envío
Para borrar una zona de envío, se debe pulsar sobre el botón rojo con la papelera, en el menú de opciones del registro en el listado de configuraciones.
Para eliminar uno o varias zonas de envío, se deben seleccionar los registros y pulsar sobre el botón rojo con la papelera en el menú superior del listado de registros.
Al pulsar sobre esta opción con uno o varios registros, el programa pedirá confirmación sobre esta acción para eliminar la zona de envío de forma definitiva.
Integración con empresas de transporte
Para consultar con qué empresas de transporte y paquetería se integra el software de Ilastec para automatizar el envío de pedidos, debe dirigirse a la parte de la ayuda relativa a Integraciones , en el apartado de módulos de logística.
Configuración avanzada
En este apartado se detalla la gestión de configuración específica para la que es necesario cierto grado de conocimiento o más personalización de la habitual.
Archivos con URL especial
Existen ciertos casos en los que es necesaria la subida de archivos adicionales al host de la página web. Archivos que no necesariamente forman parte del contenido de la tienda, como pueden ser archivos para la validación de un certificado SSL para la tienda y verificación por parte de Google.
En ese caso, el programa cuenta con un apartado específico para la subida de esos archivos pudiendo indicar su URL específica, al ser algo necesario en estos casos.
Para ello, se debe acceder a la ficha de la tienda online, y en el apartado inferior, pulsar sobre la pestaña Archivos con URL especial.
Al hacer clic, se mostrará todo el listado de archivos que se hayan subido con su información especifica.
Subir un archivo con URL especial
Para subir un nuevo archivo, se debe pulsar sobre el botón + Nuevo en la parte superior del listado, dentro de la pestaña, y cargará el formulario para indicar los siguientes datos:
- Tienda online: Campo informativo no editable donde se indica la tienda online a la que se ha accedido. Es muy importante ya que la ruta de acceso al archivo, dependerá del dominio de la tienda online. En caso de necesitar subirlo a otra tienda, se deberá acceder a su correspondiente ficha.
- Nombre identificativo: Campo obligatorio para indicar el nombre con el que identificar el archivo en los diferentes listados y apartados del programa.
- Archivo a mostrar en la URL relativa: Campo obligatorio para adjuntar el archivo que se desea subir.
- URL relativa Campo obligatorio para indicar la ruta relativa del directorio donde se debe subir el archivo. Esta ruta es relativa, ya que depende del dominio de la tienda online. Debe ser del tipo "/carpeta/otra_carpeta/archivo.txt", por ejemplo, o simplemente puede ser "/archivo.txt".
Una vez indicados todos los datos, se puede finalizar la subida del archivo pulsando sobre cualquiera de las opciones:
- Añadir: para subir el archivo y volver al listado.
- Añadir y añadir otro: para subir el archivo y abrir un nuevo formulario, para subir un nuevo archivo.
Al finalizar el registro de un listado, estará disponible para su consulta a través de la ruta de acceso, introduciendo en el navegador el dominio de la tienda online, y a continuación, la ruta relativa indicada en este campo
Modificar un archivo con URL especial
Para editar un archivo con URL especial, desde el listado de registros, se debe pulsar sobre el botón negro con el lápiz en las opciones del registro que se quiera editar.
Al pulsar sobre el botón, se abrirá la pantalla de edición, igual que la de subida de archivo, para poder modificar todos los datos que sean necesarios.
Una vez editada toda la información necesaria, se debe pulsar sobre el botón Modificar para confirmar los cambios realizados.
Eliminar un archivo con URL especial
Para eliminar un archivo subido, se debe pulsar sobre el botón rojo con la papelera, en el listado de opciones del registro.
Para borrar registros de forma masiva, se deben seleccionar cada uno en el listado y pulsar sobre el botón rojo con la papelera del menú superior.
Al pulsar sobre la opción de eliminar de uno o varios registros de páginas, el programa pedirá confirmación sobre esta acción antes de eliminarlos de forma definitiva.
Redireccionamiento
Existen casos donde, al traer la tienda online desde otra plataforma o de la primera versión de Ilastec, se han hecho públicos links o URLs de la tienda que ya no se corresponden con la nueva tienda online, como puede ser enlaces en redes sociales o enlaces antiguos. Para ese tipo de casos, el programa cuenta con una herramienta específica para realizar el redireccionamiento de esas URLs a la nuevas de la tienda online, siempre dependiendo del dominio web de la tienda.
Un ejemplo claro sería tener una URL antigua como "midominio.com/p/cazadora", para un producto que sea una cazadora, pero en la nueva tienda online, este enlace se indica como "midominio.com/es/p/cazadora". Lo que pasará es que en Google, por ejemplo, hasta que pase cierto tiempo, seguirá apareciendo la URL antigua para esa cazadora, además de la nueva, y hay que llevar las visitas que accedan a la URL de la antigua cazadora a la nueva para que no reciban un error 404.
Para registrar a estas configuraciones, se debe acceder a la ficha de la tienda a la que se desea añadir el redireccionamiento y, en la parte inferior de la ficha, seleccionar la pestaña Redirecciones.
Para añadir una nueva configuración de redireccionamiento, se debe rellenar el siguiente formulario con todos los campos obligatorios.
- Tienda online: Campo informativo donde se indicar la URL con el dominio de la tienda online.
- URL relativa origen: Campo para indicar la URL relativa desde la que se quiere redirigir a la nueva, es decir, la URL antigua.
- URL relativa destino: Campo para indicar la URL relativa a la que se quiere redirigir la navegación del cliente, es decir, la nueva.
Siempre es necesario empezar una URL con la barra "/" y, si en cualquiera de las URLs se quiere hacer referencia a una URL de la que dependen varias como "/p" seguido de los diferentes productos, se puede indicar "[*]" (sin las comillas), para hacer referencia a todas URL que contiene. Por ejemplo, se puede indicar como URL de origen "/p/[*]", y como URL de destino "/es/p/[*]". Esto convertirá todas las URL que empiece por "/p/" en URL del tipo "/es/p/".
Una vez indicados todos los datos, se puede terminar la introducción del registro con los botones:
- Añadir: para subir el archivo y volver al listado.
- Añadir y añadir otro: para crear la configuración y abrir un nuevo formulario donde crear una nueva configuración.
Al finalizar el registro, la pagina de la tienda online que se corresponda a la web de destino estará disponible para acceder desde cualquier URL de origen que se haya indicado.
Modificar una configuración de redireccionamiento
Para editar una redirección, desde el listado de registros, se debe pulsar sobre el botón negro con el lápiz en las opciones del registro que se quiera editar.
Al pulsar sobre el botón, se abrirá la pantalla de edición, igual que la de creación de registro, para poder modificar todos los datos que sean necesarios.
Una vez editada toda la información necesaria, se debe pulsar sobre el botón Modificar para confirmar los cambios realizados.
Eliminar una configuración de redireccionamiento
Para eliminar una redirección, se debe pulsar sobre el botón rojo con la papelera, en el listado de opciones del registro.
Para borrar registros de forma masiva, se deben seleccionar el listado los que se desea eliminar, y pulsar sobre el botón rojo con la papelera del menú superior.
Al pulsar sobre la opción de eliminar de uno o varios registros de redireccionamiento, el programa pedirá confirmación sobre esta acción antes de eliminarlos de forma definitiva.
Marcar productos para regalo
Esta nueva funcionalidad permite ofrecer en la tienda online la posibilidad de marcar productos para regalo a través de diferentes opciones en la configuración de productos, documentos y tienda online.
En primer lugar, en el apartado Productos de la Configuración general , se ha incluido el nuevo campo:
- Pueden marcarse para regalo por defecto: Campo para indicar el valor por defecto del campo Pueden marcarse para regalo, en la configuración de los nuevos productos registrados en el sistema, pudiendo modificarse para cada nuevo registro según sea necesario.
Con esta nueva opción, se ha incluido el nuevo campo en la pestaña Tienda online de Productos :
- Puede marcarse para regalo: Campo para indicar si ofrecer o no la posibilidad de marcar para regalo el producto al comprarlo en la tienda online.
En caso que un producto tenga marcado este campo a Sí, en la ficha del producto de la tienda online se incluirá un nuevo campo donde el cliente puede indicar si desea que ese producto se prepare para regalo:
De la misma manera, el campo se muestra en el listado del carrito, tal y como se haya marcado en el momento de añadir el producto al carrito, permitiendo al cliente editar esta opción de la misma manera.
En el caso de los productos que tengan asociado algún Conjuntos de extras , los productos del conjunto mantendrán la misma configuración que el producto principal, sin poder editarse de forma independiente, siendo el producto principal el único que contará con el botón de selección. En caso que se marque el botón, los productos del conjunto mostrarán el texto de confirmación:
Al finalizarse el pedido, los productos que son para regalo se detallarán en los correos de confirmación de pedido, tanto de vendedor como de cliente, indicando, y en el propio apartado de Historial de pedidos del cliente en la tienda online.
En cuanto a la gestión del pedido, esta información se registra en un nuevo campo disponible en documentos de venta:
- Contiene regalo: Campo informativo, no editable, donde se informa si alguno de los conceptos del documento se ha marcado para regalo.
El valor de este campo se ajusta automáticamente al registrar un documento, verificando si al menos un concepto esta marcado como regalo.
En los conceptos del documento esta información se detallará como tal al imprimirse el documento:
Esta información se traspasará a los albaranes o facturas que se generan desde el pedido, marcando a Sí el campo Contiene regalo del documento, y detallándolo en el concepto al imprimir el documento.
Módulos relacionados
Módulo Tienda online Premium
Este módulo adicional añade una serie de mejoras para tratar de incrementar las ventas de la tienda online.
Las características de este módulo son:
- Listas de deseos.
- Tags.
- Deshabilitar click derecho.
- Sistema de productos relacionados.
- Sistema de productos recomendados.
- Sistema de productos más vistos y más vendidos.
- Botones para compartir productos en redes sociales.
- Ocultar texto "Sitio web creado con la tecnología de Ilastec Software".
- Avisos de stock disponible.
- Conjuntos de extras para productos en Tienda online.
Módulo Tienda online Pro
Este módulo adicional incluye todas las características del módulo Tienda online Premium, y añade una serie de mejoras para potenciar la experiencia del cliente en la tienda online.
Las características de que este módulo permite habilitar son:
- Sección de preguntas frecuentes o FAQ.
- Formularios de suscripción a newsletter.
- Fragmentos de código HTML / CSS / JavaScript.
- Sistema de valoración de productos.
- Sistema de carritos abandonados.
- Sistema de ofertas flash.
Módulo Multi-idioma
Para añadir traducciones para todas las entidades y textos que aparecen en la tienda online, entre las que se incluyen, pero no se limitan a:
- Productos.
- Categorías.
- Marcas.
- Tags.
- Formularios.
- Avisos.
Módulo Fidelización de clientes
Como este módulo permite la gestión específica de los clientes marcados como socios, pudiendo acumular puntos con sus compras y canjearlos como descuento en periodos específicos, la integración con la tienda online permite que los clientes registrados como puedan consultar sus puntos disponibles y canjear las cantidades que desean, en momento de realizar sus compras.